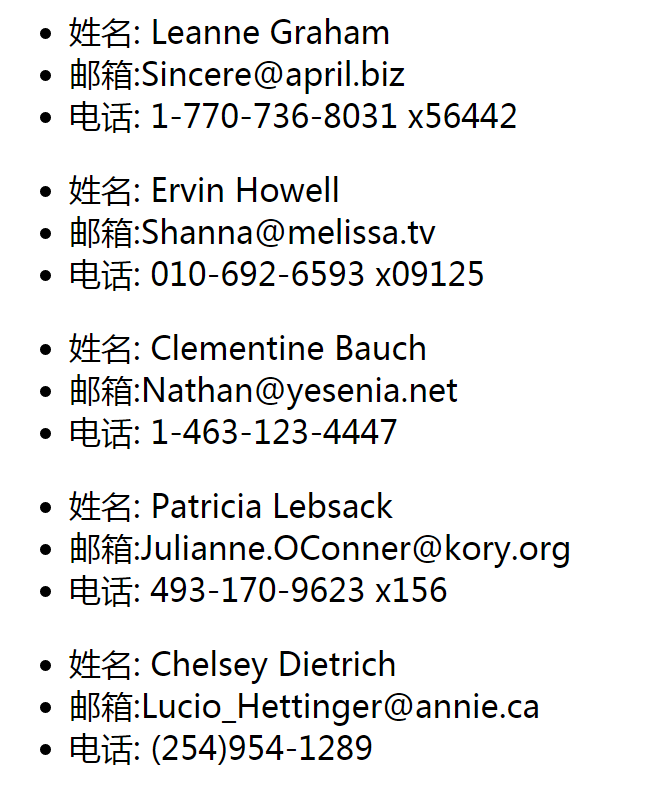
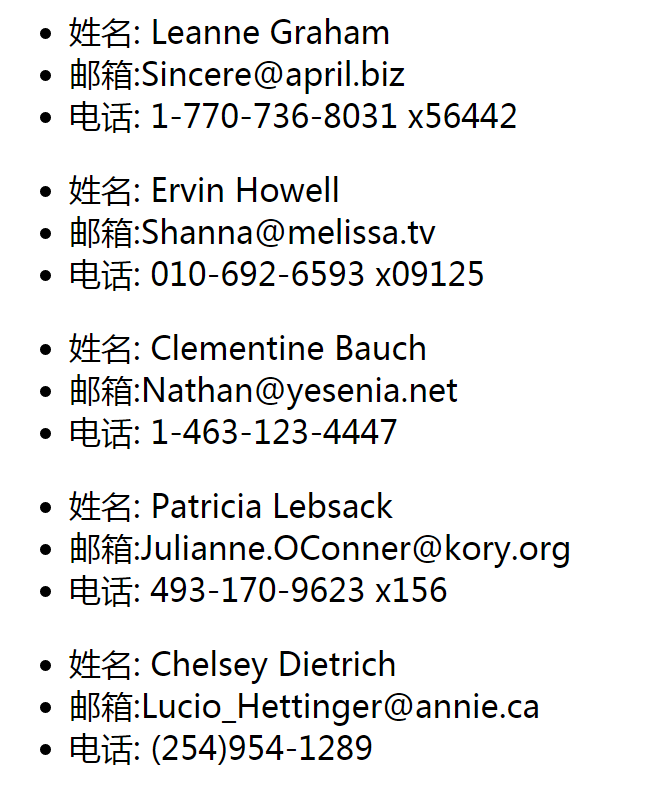
项目效果图:

项目一: Http请求数据
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule } from '@angular/common/http';
import { TestService } from './service/test.service';
import { AppComponent } from './app.component';
import { Test001Component } from './test001/test001.component';
@NgModule({
declarations: [
AppComponent,
Test001Component
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [TestService],
bootstrap: [AppComponent]
})
export class AppModule { }
test.component.ts
import { Component, OnInit } from '@angular/core';
import { TestService } from '../service/test.service'
@Component({
selector: 'app-test001',
templateUrl: './test001.component.html',
styleUrls: ['./test001.component.less']
})
export class Test001Component implements OnInit {
users:any[];
constructor(public testService:TestService) {
this.testService.getUsers().subscribe(users=>{
// console.log(users);
this.users = users;
})
}
ngOnInit() {
}
}
test.component.html
<div *ngFor="let user of users">
<div class="well">
<ul class="list-group">
<li class="list-group-item">姓名: {{user.name}}</li>
<li class="list-group-item">邮箱:{{user.email}}</li>
<li class="list-group-item">电话: {{user.phone}}</li>
</ul>
</div>
</div>
test.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class TestService {
constructor(
private http_client: HttpClient
) { }
getUsers(){
return this.http_client.get("http://jsonplaceholder.typicode.com/users");
}
}