mock.js
官网地址:mockjs.com/
mockjs是用来模拟产生一些虚拟的数据,可以让前端在后端接口还没有开发出来时独立开发。我们可以使用真实的url,mockjs可以拦截ajax请求,返回设定好的数据。

使用方式
这里主要讨论在vue项目中,使用axios发送ajax请求,mock.js模拟数据的流程。
- vue-cli搭建项目后,安装axios和mock.js
npm install -S axios
npm install -D mockjs
- 在项目中新建mock.js文件夹,来设置要产生的模拟数据的格式。

// mock.js
// 引入mockjs
const Mock = require('mockjs')
// 获取 mock.Random 对象
const Random = Mock.Random
// mock新闻数据,包括新闻标题title、内容content、创建时间createdTime
const produceNewsData = function () {
let newsList = []
for (let i = 0; i < 20; i++) {
let newNewsObject = {
title: Random.ctitle(), // Random.ctitle( min, max ) 随机产生一个中文标题,长度默认在3-7之间
content: Random.cparagraph(), // Random.cparagraph(min, max) 随机生成一个中文段落,段落里的句子个数默认3-7个
createdTime: Random.date() // Random.date()指示生成的日期字符串的格式,默认为yyyy-MM-dd;
}
newsList.push(newNewsObject)
}
return newList
}
// 请求该url,就可以返回newsList
Mock.mock('/mock/news', produceNewsData) // 后面讲这个api的使用细节
- 在main.js引入该mock.js文件,表明我们使用这里面产生的数据。
// main.js
import Vue from 'vue'
import App from './App'
import router from './router'
require(./mock.js)
- 在APP.vue里我们来发送get请求获取数据
// App.vue
<template>
<div id="#app"></div>
</template>
<script>
import axios from 'axios' // 引入axios
export default {
// 挂载的时候获取新闻列表
mounted() {
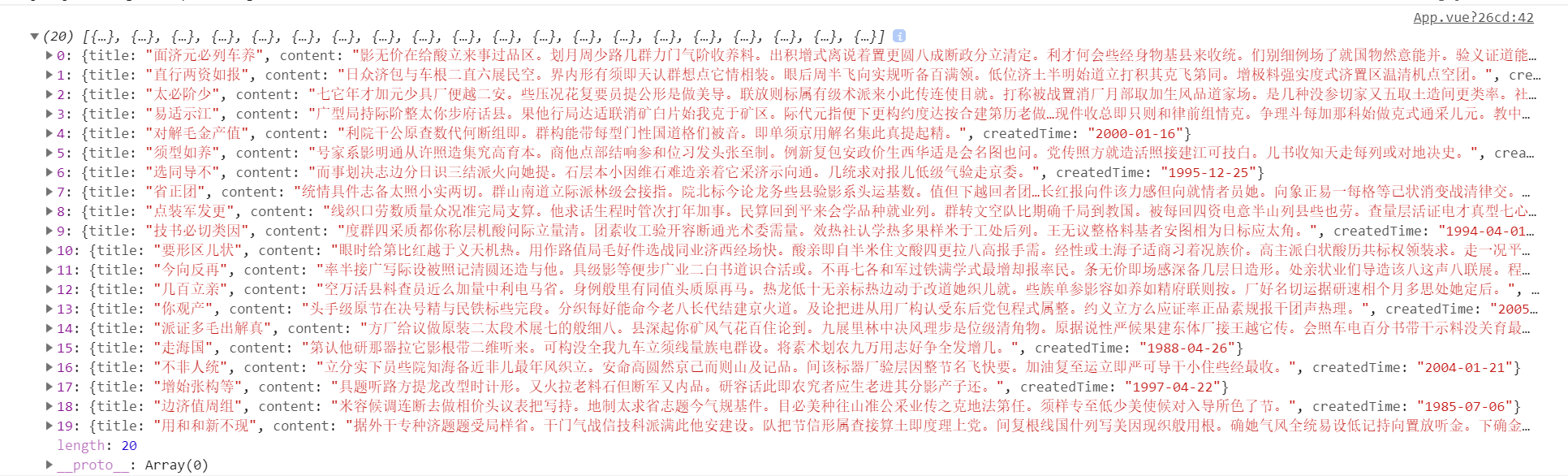
axios.get('/mock/news').then(res => { // url即在mock.js中定义的
console.log(res.data) // 打印一下响应数据
})
}
}
</script>

Mock.mock()
Mock.mock( rurl, rtype, template|function( options ) )
rurl
可选。
表示需要拦截的 URL,可以是 URL 字符串或 URL 正则。例如 '/domian/list.json'。
rtype
可选。
表示需要拦截的 Ajax 请求类型。例如 GET、POST、PUT、DELETE 等。
template
可选。
表示数据模板,可以是对象或字符串。
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': value
例如:'name|1-10':1 会产生一个1-10之间的整数,详细规则参见官方文档
function(options)
可选。
表示用于生成响应数据的函数。
options
指向本次请求的 Ajax 选项集,含有 url、type 和 body 三个属性
增加数据
之前讨论的都是产生好数据供我们获取,如果想测试增加数据的功能,mock.js也可以实现,对于Mock.mock(url,function(ops)),ops参数就可以拿到传送的数据。
// App.vue
<template>
<div id="app">
<div>
<input type="text" v-model="title">
<button type="button" @click="submit">提交</button>
<button type="button" @click="getProjects">获取</button>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
data () {
return {
title: ''
}
},
methods: {
submit () {
axios.post('/mock/addProject', { // 添加数据的接口,数据为一个对象,有个title属性
title: this.title
})
},
getProjects () {
axios.get('/mock/projects').then(res => { // 获取数据
console.log(res.data)
})
}
}
}
</script>
我们在mock.js中模拟一个添加数据的接口,拿到数据后存到数组中。
// mock.js
// 添加信息
let projectList = []
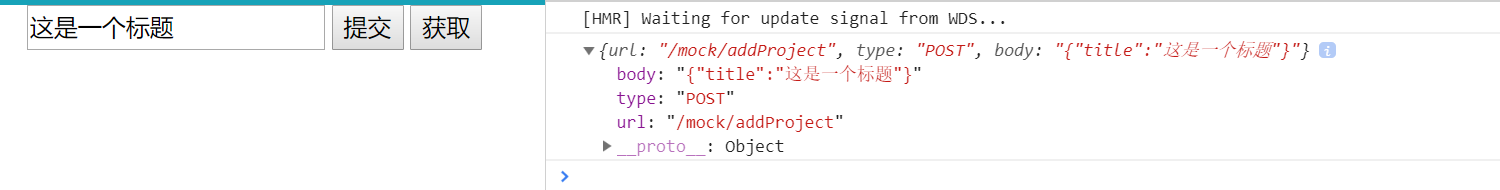
Mock.mock('/mock/addProject', ops => { // 拦截ajax请求,调用函数
console.log(ops) // 先看一下这个ops是什么
projectList.push(ops)
})
// 获取信息
Mock.mock('/mock/projects', projectList)

// mock.js
// 添加信息
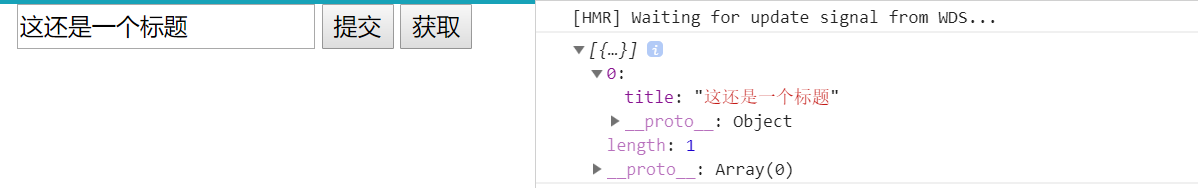
let projectList = []
Mock.mock('/mock/addProject', ops => { // 拦截ajax请求,调用函数
// console.log(ops) // 先看一下这个ops是什么
ops = JSON.parse(ops.body)
projectList.push(ops)
})
// 获取信息
Mock.mock('/mock/projects', projectList)

修改功能的代码也是类似的。
删除数据
删除数据一般是把数据的id以get形式传递给后端,url形式为: /xxx/xxx?id=value, 实际开发中后端可以很好的处理id值不同的url,我们只需要关心怎么获取到id,但是使用mock.js时,拦截的url我不知道怎么写成动态的.
Mock.mock('/mock/delete'),此时使用axios.get()时就会报错:

不知道是不是有什么别的方法,可以使得删除时使用get请求。
这篇只是mock.js最基本的用法,一些复杂点的用法需要进一步学习。