Flex意为"弹性布局" 采用Flex布局的元素,称为Flex容器;它的所有子元素自动成为容器成员~ "灵活"是Flex的代名词。
实例开始:
Flex设置水平垂直居中对齐div
HTML代码
<div class="parent">
<div class="box">
<p>
我是一个大盒子!
我是一个大盒子!
</p>
</div>
</div>
CSS代码
.parent {
width: 700px;
height: 600px;
border: 1px solid #000;
display: flex; /* 设置为Flex布局 */
align-items: center; /*垂直居中 */
justify-content: center; /*水平居中 */
}
.box {
width: 300px;
height: 300px;
background: pink;
}
效果如图:

Flex布局制作导航栏
日常写导航栏的时候,都会用到float、display:block、display:inline-block、 但是两种方法总会遇到各种问题发生,并需要清除浮动
试试Flex怎么样
HTML代码
<ul>
<li>篮球</li>
<li>足球</li>
<li>乒乓球</li>
<li>被打住会晕球</li>
</ul>
CSS代码
ul {
display: flex; /* 设置Flex布局 */
width: 600px;
height: 50px;
list-style: none;
}
li {
flex: 1;
text-align: center;
line-height: 50px;
border: 1px solid #000;
}
效果如图:

li元素 看是否可以"弹性"起来

结果是可以的,很完美的自适应!不需要增加一行css~
固定百分比布局:
<div class="demo">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
</div>
(1) 等分布局

CSS代码
.demo {
display: flex;
width: 400px;
height: 100px;
}
.item {
flex: 1;
background: gray;
margin-right: 5px;
text-align: center;
line-height: 100px;
}
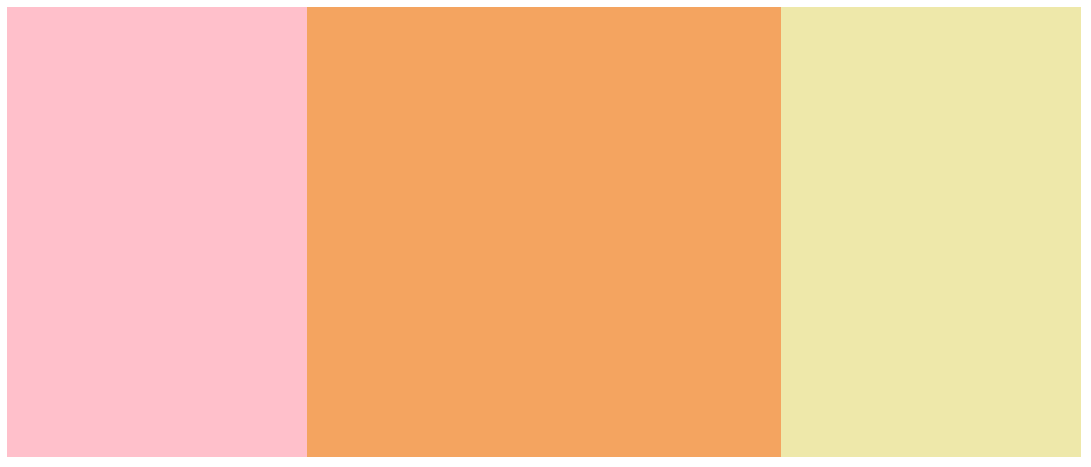
(2)左右固定,中间自适应 HTML代码
<div class="parent">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
CSS代码
.parent {
width: 100%;
height: 300px;
display: flex;
}
.left {
background: pink;
width: 200px;
width: 200px;
}
.center {
background: sandybrown; /*颜色*/
flex: 1;
}
.right {
background: palegoldenrod;
width: 200px;
}
效果如图:

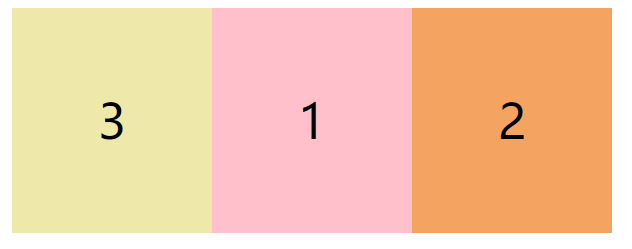
改变子元素在其父元素排列位置
HTML代码
<div class="parent">
<div class="left">1</div>
<div class="center">2</div>
<div class="right">3</div>
</div>
CSS代码
.parent {
width: 400px;
height: 150px;
display: flex;
}
.left {
background: pink;
flex: 1;
order: 2;
}
.center {
background: sandybrown;
flex: 1;
order: 3;
}
.right {
background: palegoldenrod;
flex: 1;
order: 1;
}
效果如图

order:1|2|3 其位置即可帮助子元素调换位置
附参考文档::www.ruanyifeng.com/blog/2015/0… by新手小白记录 每日警句:有一天,当你明白"小白" +"勤奋"的时候,你就会成为大牛