在react中,父组件的重新render会引发子组件的重新render,但是一些情况下我们会觉得这样做有些多余,比如:
- 父组件并未传递props给子组件
- 新传递的props渲染结果不变
class A extends React.Component {
render() {
console.log('render')
return <div>这是A组件</div>
}
}
class Main extends React.Component {
render() {
return (
<div>
// 点击button会让A不断调用render
<button onClick={() => this.setState({ a: 1 })}>Main</button>
<A />
</div>
)
}
}
为了解决这个问题,需要分为ES6类组件和函数式组件两种:
类组件
- 使用
shouldComponentUpdate来对props和state进行判断以此决定是否进行render
class A extends React.Component {
shouldComponentUpdate(nextProps, nextState) {
//两次props对比
return nextProps.a === this.props.a ? false : true
}
render() {
console.log('render')
return <div>这是A组件</div>
}
}
class Main extends React.Component {
// ...
render() {
return (
<div>
<button onClick={() => this.setState({ a: 1 })}>Main</button>
<A a={this.state.a} />
</div>
)
}
}
通过返回false来跳过这次更新
- 使用
React.PureComponent,它与React.Component区别在于它已经内置了shouldComponentUpdate来对props和state进行浅对比,并跳过更新
//PureComponent
class A extends React.PureComponent {
render() {
console.log('render')
return <div>这是A组件</div>
}
}
class Main extends React.Component {
state = {
a: 1
}
render() {
return (
<div>
<button onClick={() => this.setState({ a: 1 })}>Main</button>
<A a={this.state.a} />
</div>
)
}
}
函数组件
- 使用高阶组件
React.memo来包裹函数式组件,它和类组件的PureComponent类似,也是对对props进行浅比较决定是否更新
const A = props => {
console.log('render A')
return <div>这是A组件</div>
}
// React.memo包裹A
const B = React.memo(A)
const Main = props => {
const [a, setA] = useState(1)
console.log('render Main')
return (
<div>
// 通过setA(a + 1)让父组件重新render
<button onClick={() => setA(a + 1)}>Main</button>
// 一直传入相同的props不会让子组件重新render
<B a={1} />
</div>
)
}
它的第二个参数接受一个两次props作为参数的函数,返回true则禁止子组件更新
useCallback在函数组件中,函数作为props传递给子组件时,无论子组件是pureComponent还是用React.memo进行包裹,都会让子组件render,需要使用useCallback来对传递的方法进行保存,将useCallback的返回值传递给子组件就能让子组件不随父组件render。当然,使用闭包的形式,将变量保存在组件外部再传入也能解决这个问题。
其他
上面提到的浅比较就是根据内存地址判断是否相同:
// extends React.Component
class A extends React.Component {
render() {
console.log('render A')
console.log(this.props)
return <div>这是组件A</div>
}
}
class Main extends React.Component {
test = [1, 2, 3]
render() {
console.log('render Main')
return (
<div>
<button
onClick={() => {
// 父组件render
this.setState({})
this.test.push(4)
}}
>
Main
</button>
<A test={this.test} />
</div>
)
}
}
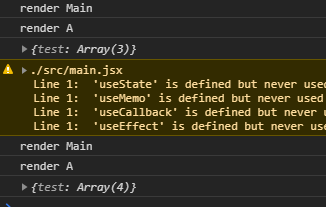
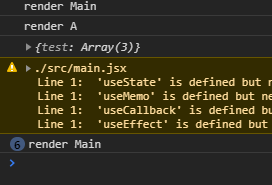
结果是: 使用React.component:


使用React.component,点击之后子组件重新render。改为React.PureComponent之后,点击button子组件并不会render。也因此,PureComponent根据前后内存地址判断是否相等,所以向子组件传递函数作为props时,使用内联箭头函数的形式将会导致子组件的重新render;所以可以用箭头函数作为成员变量的形式再将函数引用作为props传递。