最近在学习echatrts的时候遇到了几个问题,顺手写一写 如题:
echarts图表渲染后执行某一个方法
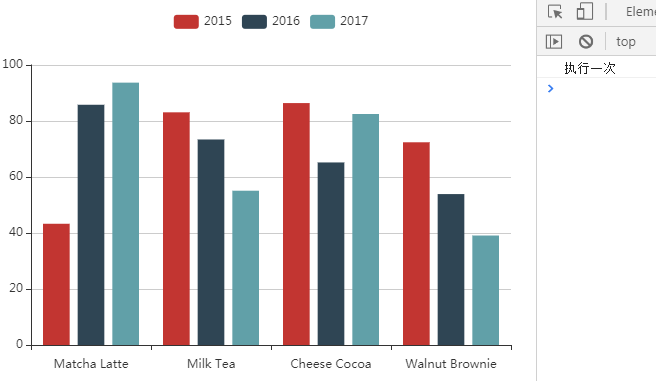
echarts大家都不陌生了,一款js的可视化框架。 话不多说直接上问题:下面的图表是一个简单那的表格展示 如果我想在这个表格渲染后执行某一个函数怎么办呢?
遇到问题不懂就百度,百度不行就查官方文档(某大佬教我的)
不出所料,官网好像有方法能解决 ===>: 传送门-echars官方文档-on方法
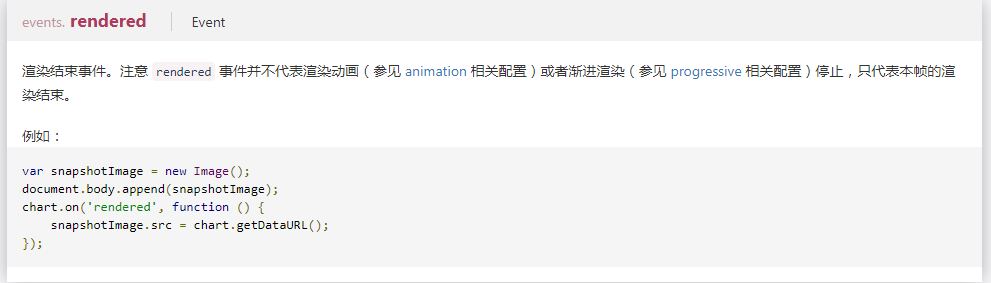
- 下面这个方法的意思是在图表渲染的过程中或渐进渲染时触发 function函数这很显然不是我们想要的,我们再看看另一个方法
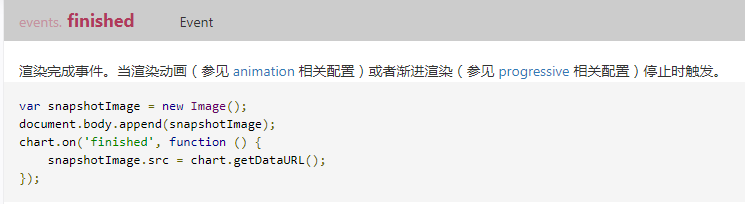
- 这个函数的元素是指函数据渲染完成时和渐进渲染时触发事件我们可以试试这个方法
好,我们试一下finished方法
let xxx = echarts.init(document.getElementById('main'))
xxx.setOption(
option = {
legend: {},
tooltip: {},
dataset: {
// 这里指定了维度名的顺序,从而可以利用默认的维度到坐标轴的映射。
// 如果不指定 dimensions,也可以通过指定 series.encode 完成映射,参见后文。
dimensions: ['product', '2015', '2016', '2017'],
source: [
{product: 'Matcha Latte', '2015': 43.3, '2016': 85.8, '2017': 93.7},
{product: 'Milk Tea', '2015': 83.1, '2016': 73.4, '2017': 55.1},
{product: 'Cheese Cocoa', '2015': 86.4, '2016': 65.2, '2017': 82.5},
{product: 'Walnut Brownie', '2015': 72.4, '2016': 53.9, '2017': 39.1}
]
},
xAxis: {type: 'category'},
yAxis: {},
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
}
)
xxx.on('finished',() => {
console.log("执行一次");
})
我们发现在图表加载结束后执行了一次console.log方法
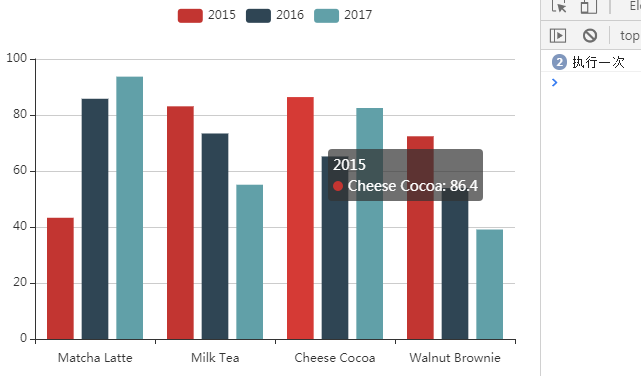
当我们把鼠标移入时又执行了一次方法并且柱形图伴有颜色的浅化,这样方法就触发了多次,看来这种方法不好用只得想其他办法。
- 既然图表的加载是异步操作是不是可以利用promise来解决。我试了一下发现promise可以解决:代码如下
//定义一个promise对象 在内部执行我们的表格渲染代码
let promise = new Promise((resolve, reject) => {
let xxx = echarts.init(document.getElementById('main'))// 初始化
xxx.setOption( // 为初始化表格增添数据
option = {
legend: {},
tooltip: {},
dataset: {
// 此处与本题无关,只是表格数据逻辑
// 这里指定了维度名的顺序,从而可以利用默认的维度到坐标轴的映射。
// 如果不指定 dimensions,也可以通过指定 series.encode 完成映射。
dimensions: ['product', '2015', '2016', '2017'],
source: [
{product: 'Matcha Latte', '2015': 43.3, '2016': 85.8, '2017': 93.7},
{product: 'Milk Tea', '2015': 83.1, '2016': 73.4, '2017': 55.1},
{product: 'Cheese Cocoa', '2015': 86.4, '2016': 65.2, '2017': 82.5},
{product: 'Walnut Brownie', '2015': 72.4, '2016': 53.9, '2017': 39.1}
]
},
xAxis: {type: 'category'},
yAxis: {},
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
}
)
// 绑定渲染停止时触发promise完成状态
xxx.on('finished',() => {
resolve();
})
});
// 渲染完成后执行then()方法的操作代码
promise.then(() => {
console.log("此处编写想要书写的函数");
});
经过试验,使用promise方法就可以达到在图表渲染完成后执行执行我们想要执行的代码。
部分代码解释:
- chart是我们初始化的表格
- .on方法用于绑定后续操作
- redered代表在表格渲染过程中
- finished代表表格渲染结束
- 渐进渲染:渐进渲染就是表格颜色变化渲染时触发(鼠标移入柱形图时伴随颜色浅化)。
最后:欢迎大家留言提出问题。