CSS 盒子模型(Box Model)
盒子模型是样式表(css)控制页面的很重要的概念。
盒子模型是由内容、边框(border)、内填充(padding)、外边距(margin)组成。
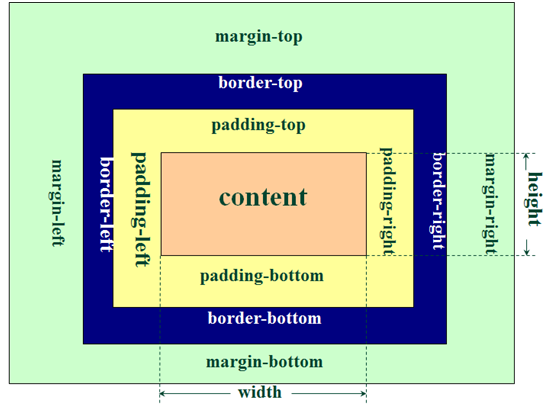
如果理解了盒子模型和其中每个元素的用法,才能熟练使用css的定位方法和技巧。所有的页面的元素都可以看成是一个盒子,占据一定的页面空间。占据的空间要比实际使用的空间要大得多。我们可以调整盒子的边框和距离,来调整盒子(页面和页面中的元素)的位置。他们的关系如下图所示:

不同部分的说明:
-
content(内容) - 盒子的内容,显示文本和图像。
-
padding(内填充) - 定义元素边框与元素内容之间的空间
-
border(边框) - 围绕在内填充和内容外的边框。
-
margin(外边距) - 定义元素周围的空间。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道的盒模型是如何工作的。
元素的宽度和高度
重要 : 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。
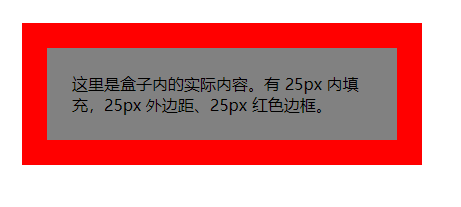
下面的例子中的元素的总宽度为300px:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>box-model</title>
<style>
div {
background-color: gray;
width: 300px;
border: 25px solid red;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body>
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<div>这里是盒子内的实际内容。有 25px 内填充,25px 外边距、25px 红色边框。</div>
</body>
</html>
例:

让我们自己算算:
300px (宽)
- +50px (左 + 右填充)
- +50px (左 + 右边框)
- +50px (左 + 右边距) = 450px
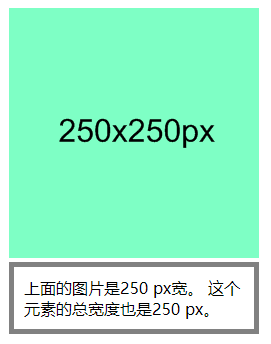
试想一下,设置一个宽度为250像素的元素
div {
width: 220px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}

最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框