vue-cli 2.0和3.0有着比较大的不同,3.0的项目更加精简,少了我们熟悉的build和config,当然,里面的配置也没了,更换成了根目录下的vue.config.js

下面说说vue-cli 3.0 的配置-引入jquery
1. cnpm install --save-dev jquery
引入jquery,(没有淘宝镜像的使用 npm install -g cnpm --registry=https://registry.npm.taobao.org装一个)

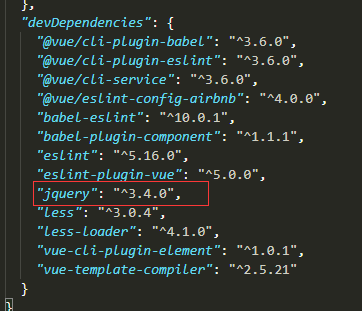
成功安装的话,package.json中会多这一行
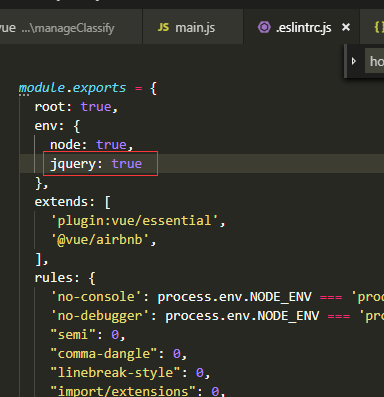
2.找到eslintrc.js,加入jquery: true

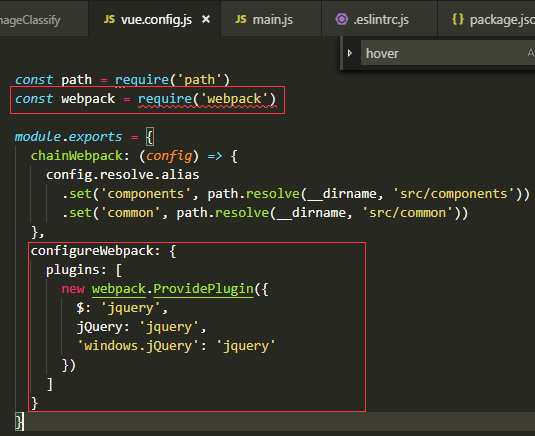
3.打开vue.config.js文件,加入const webpack = require('webpack'),在module.export中加入
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'windows.jQuery': 'jquery'
})
]
}如图所示

4.在main.js中引入全局jquery
import $ from 'jquery'
好啦~ jquery就配置完成啦