接上篇文章JavaScript重识bind、call、apply
1、 先看一段代码:
function foo() {
console.log("name: " + this.name);
}
var obj = { name: "obj" }, obj2 = { name: "obj2" }, obj3 = { name: "obj3" };
foo.bind(obj).call(obj2) // name: obj
foo.bind(obj).bind(obj2)() // name: obj
所以为什么bind只有第一次bind生效呢?
解释
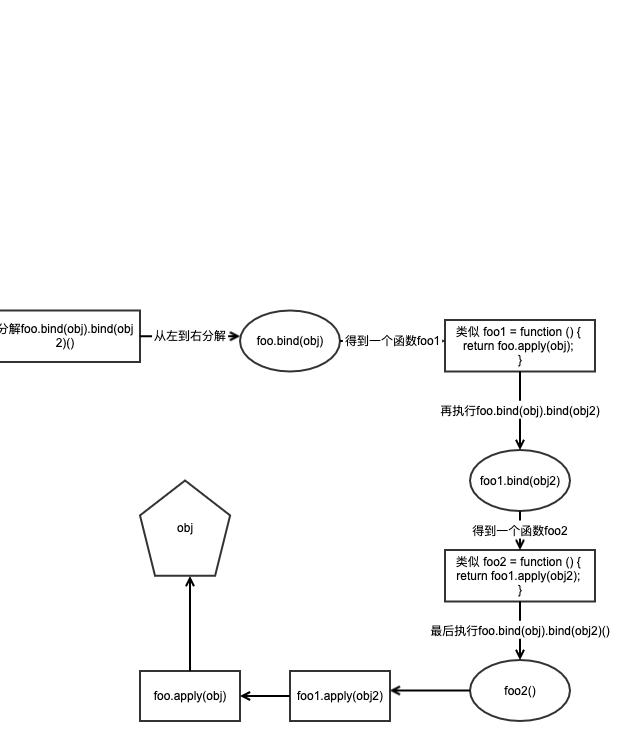
这里想简单解释一下; foo.bind(obj).bind(obj2)() 从左到右执行;
- foo.bind(obj) 返回一个函数,这个函数其实回去执行 apply的操作,叫foo1; 那么在这次绑定是的是 foo.apply去绑定 obj;
- 然后 foo.bind(obj) 返回的这个函数,我们暂且称作fooB, 然后fooB.bind(obj2)又会返回一个要去执行apply的函数,叫 foo2; 就是foo.bind(obj).bind(obj2)了
- foo.bind(obj).bind(obj2)();
bind分解.png

结论
所以无论foo执行多少bind 都是第一次bind的对象!
后面的bind只能改变上一个bind的this指向,例如foo.bind(obj).bind(obj2) 改变的是 foo.bind(obj)的this指向是obj2; 最终foo执行是的绑定的this是由第一次bind的对象决定,即foo.bind(obj)的obj