
背景
传统布局解决方案,基于盒模型,依赖 display 属性 + position 属性 + float 属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。09年W3c提出了新的方案布局,可以简便、完整、响应式地实现各种页面布局。目前,它1⃣️得到了所有浏览器的支持。
Flex
使用flex布局完需要满足一个外层的flex容器 (flex container),和内部的子容器成员元素称为 (flex-item)。flex 容器存在存在水平的主轴 (main axis) 以及垂直的交叉轴 (cross axis) 。
.flexbox {
dispaly: flex;
}
行内元素也可以使用flex
.flexbox {
dispaly: inline-flex;
}
容器的属性
一下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
flex-direction 属性决定了主轴的方向(即采用水平皱或是垂直轴)
.flexbox {
flex-direction: row | row-reverse | column | column-reverse;
}
flex-direction 属性可能有 4 个值。
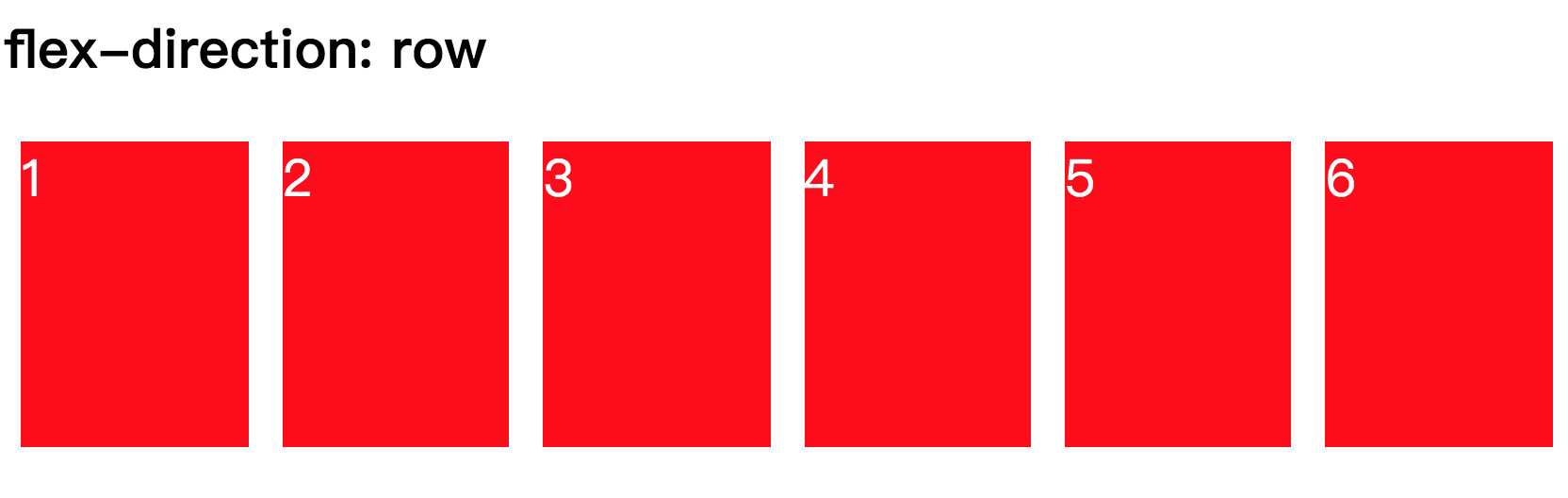
- row (default): 主轴水平方向,起点在左端。
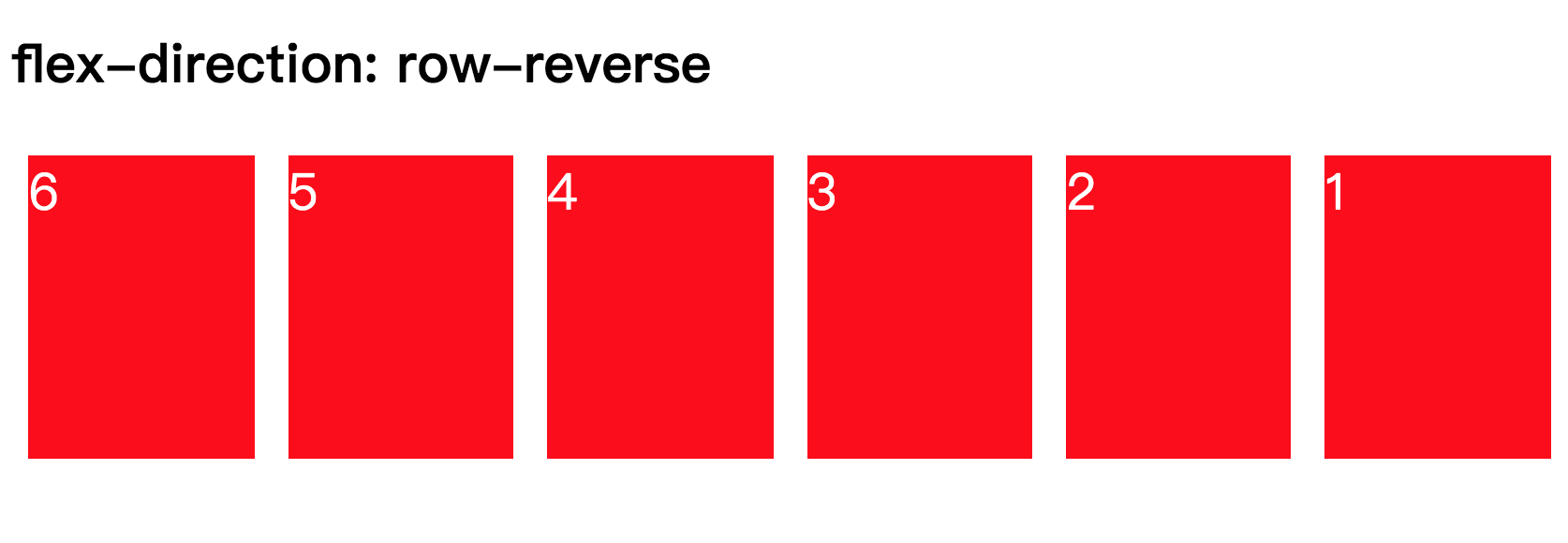
- row-reverse: 主轴水平方向,起点在右端。
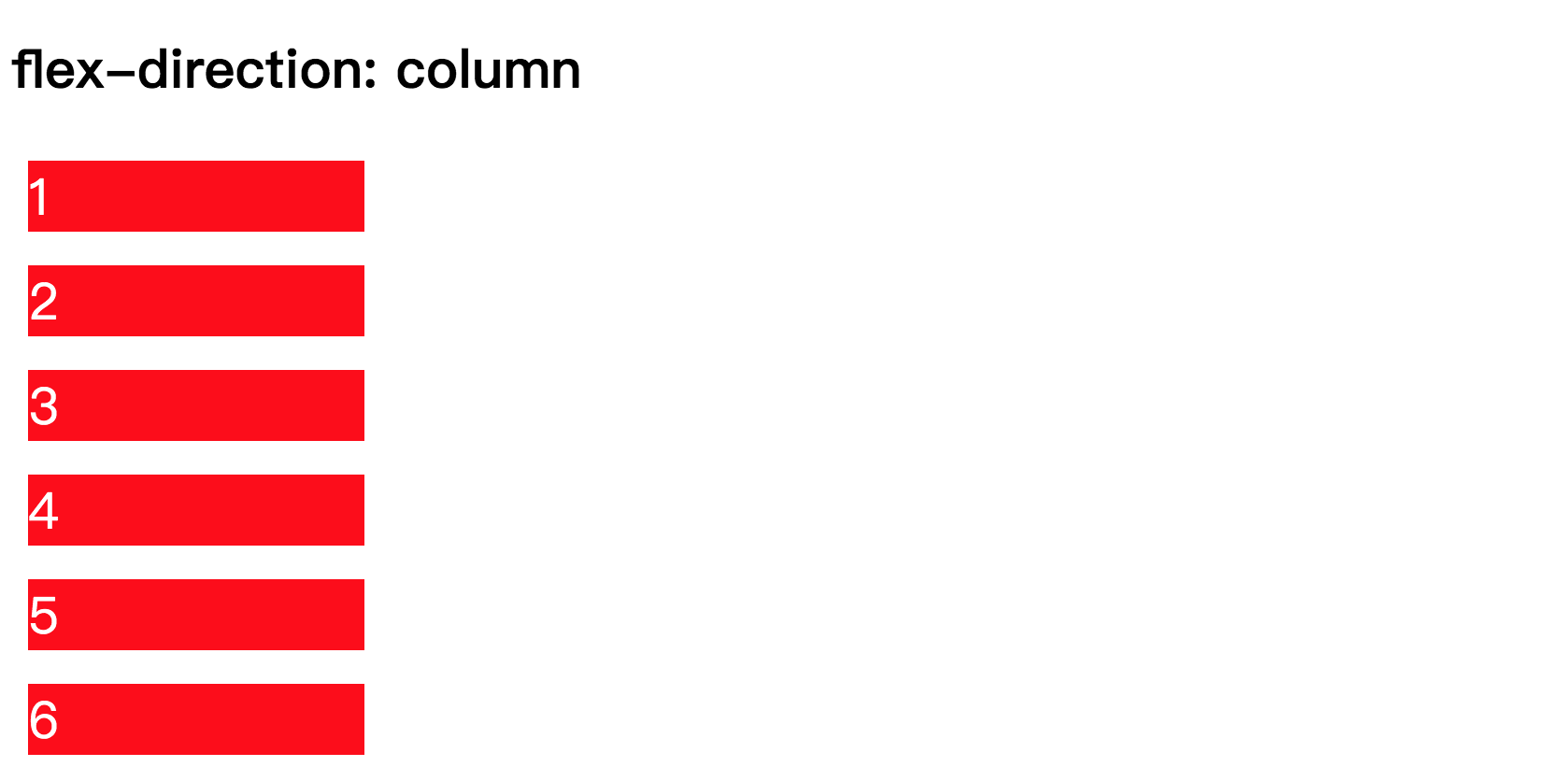
- column: 主轴垂直方向,起点在上端。
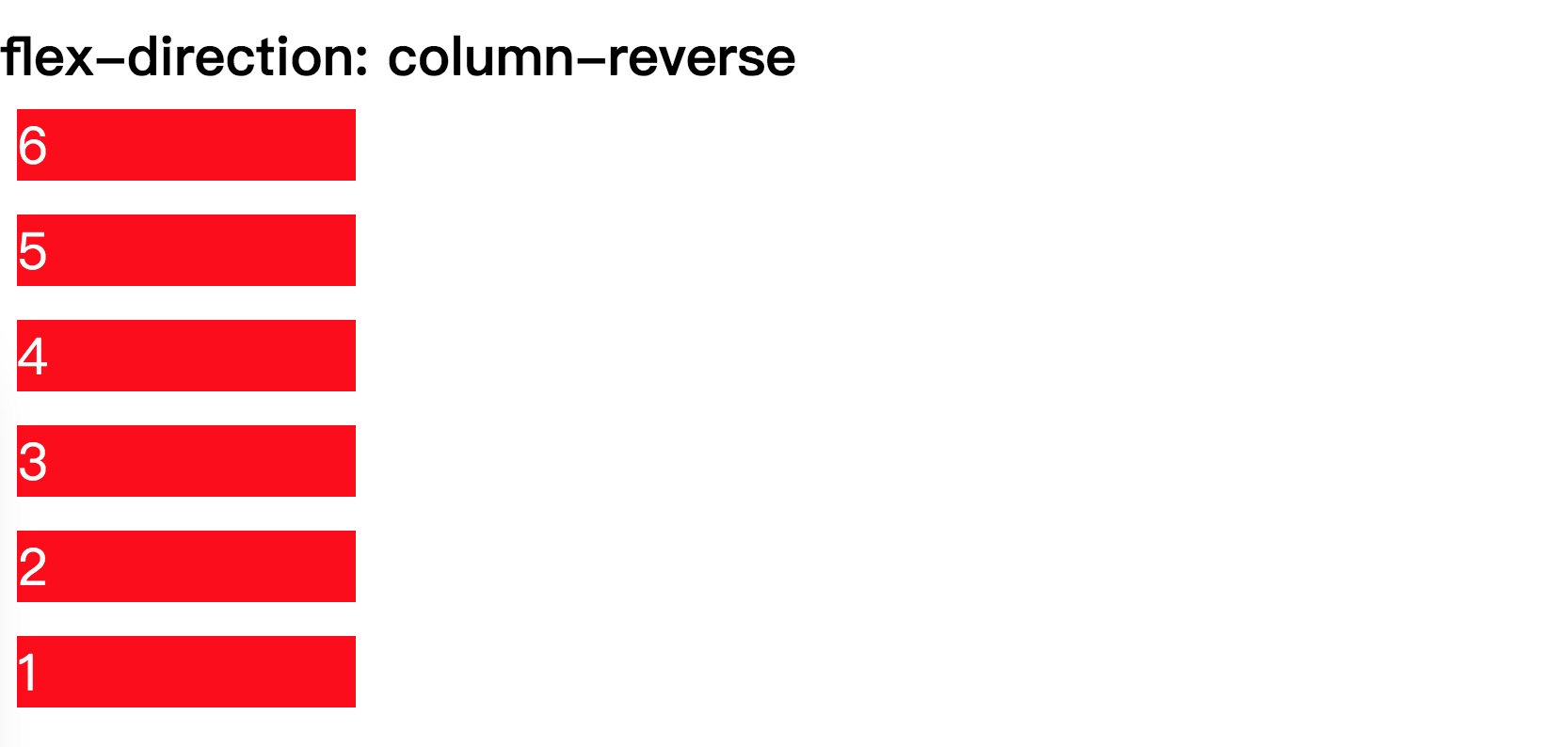
- column-reverse: 主轴垂直方向,起点在下端。




flex-wrap
默认情况下 flex 容器成员排在一条线(轴线)上。 flex-wrap 定义了一条轴线放不下时,如何排放。
.flexbox {
flex-warp: nowrap | wrap | wrap-reverse;
}
flex-wrap 可取三个值。
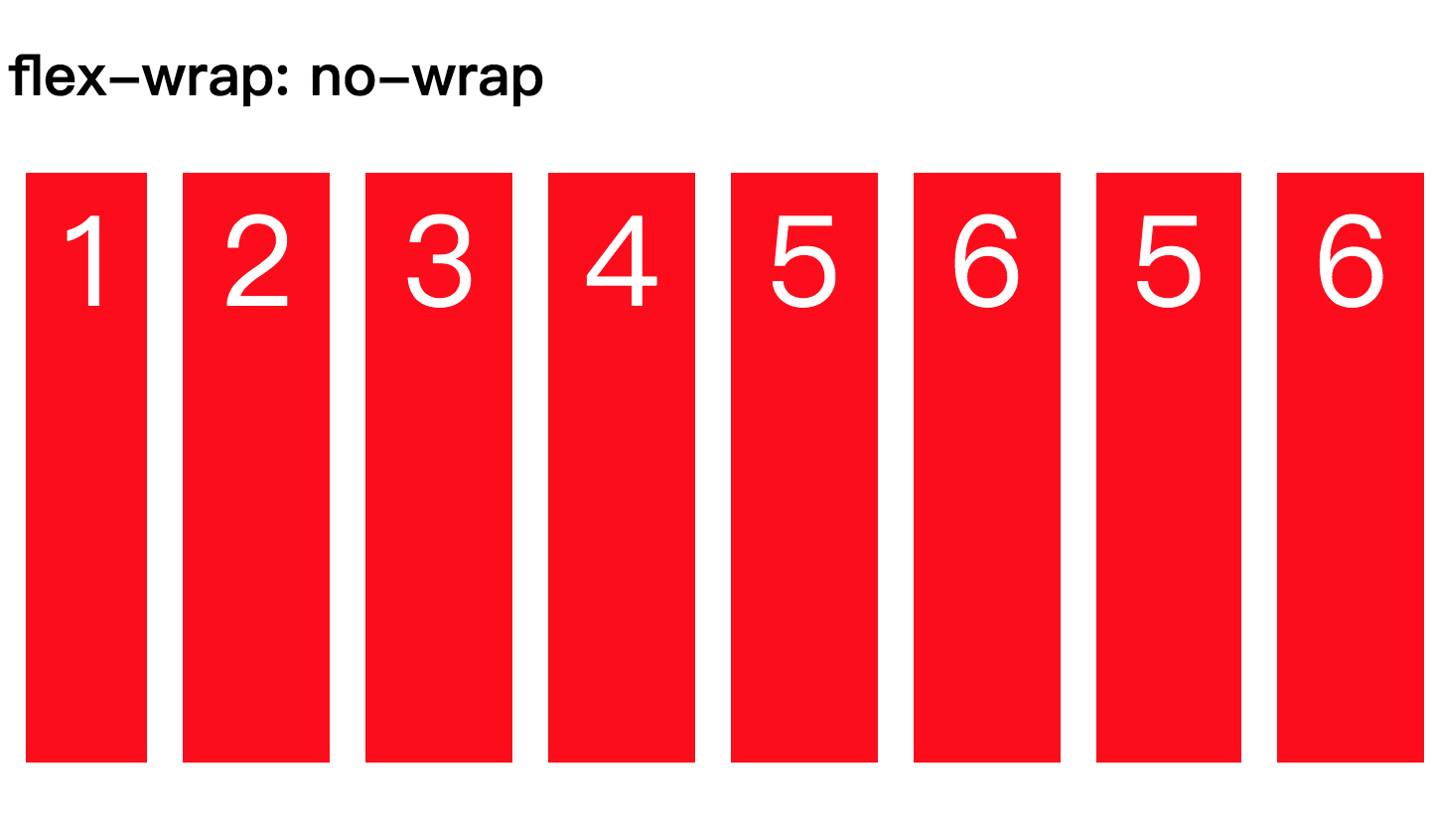
- no-wrap (defalut),不换行。
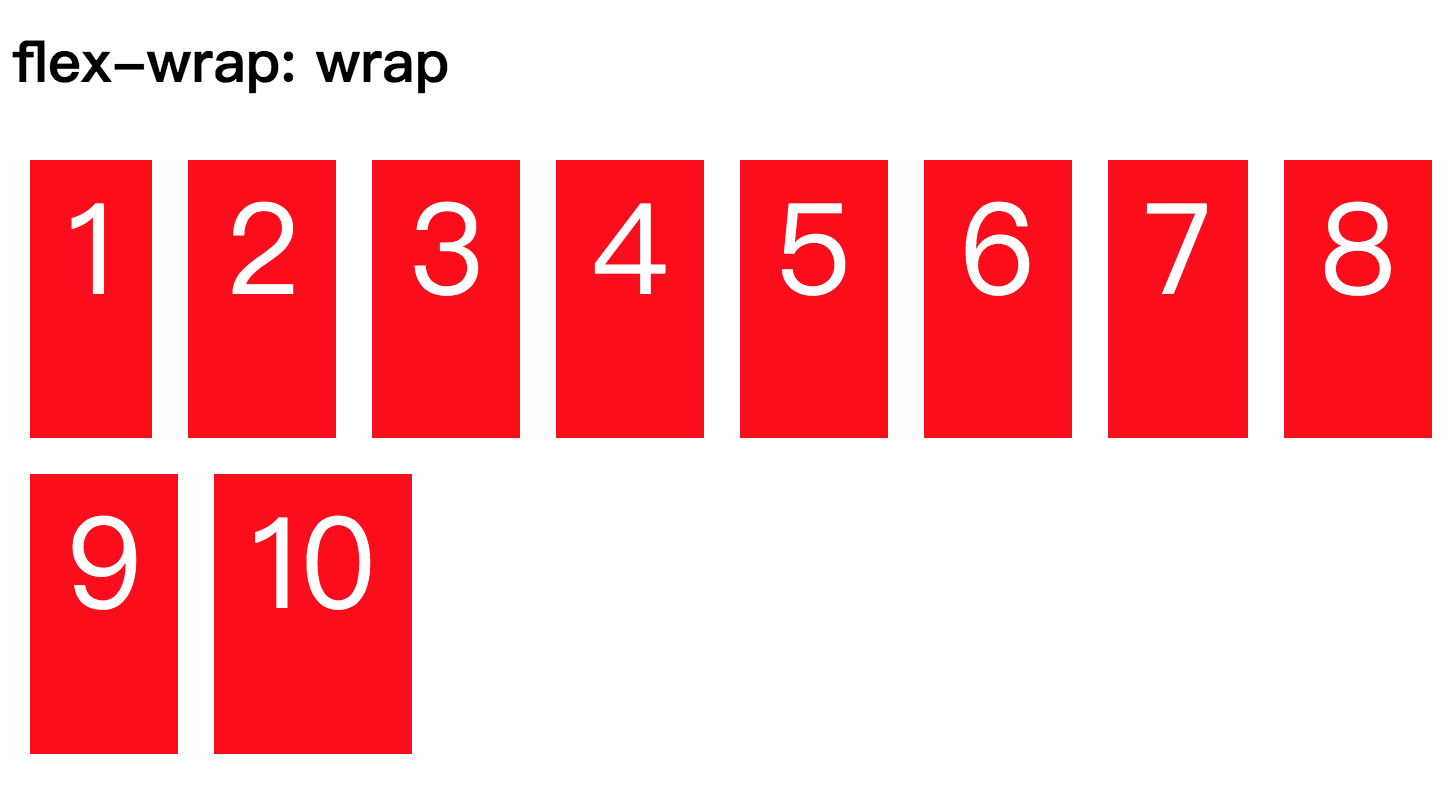
- wrap:换行,沿着交叉轴正方向。
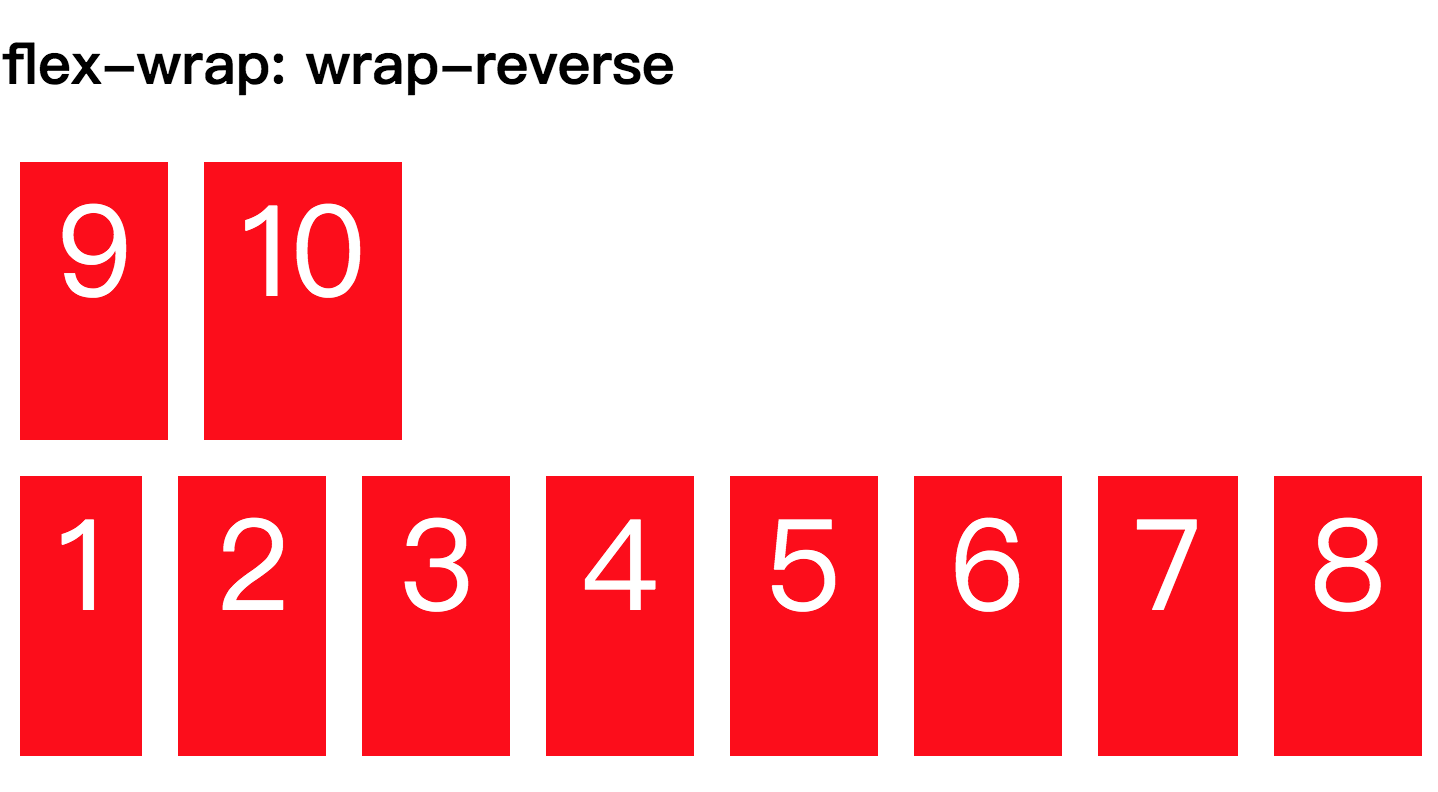
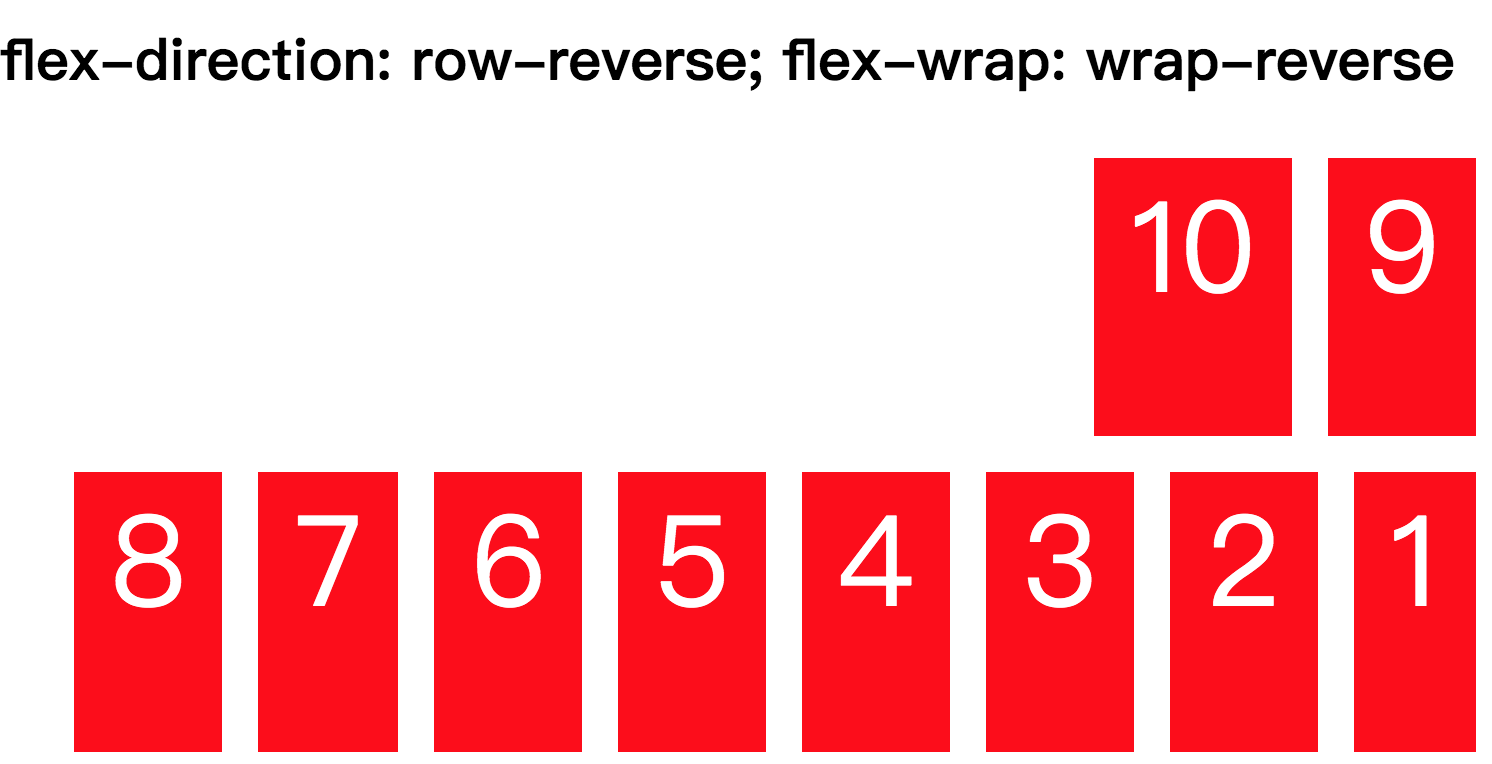
- wrap-reverse: 换行,沿着交叉轴反方向。




flex-flow
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形势,默认值为
justify-content 属性
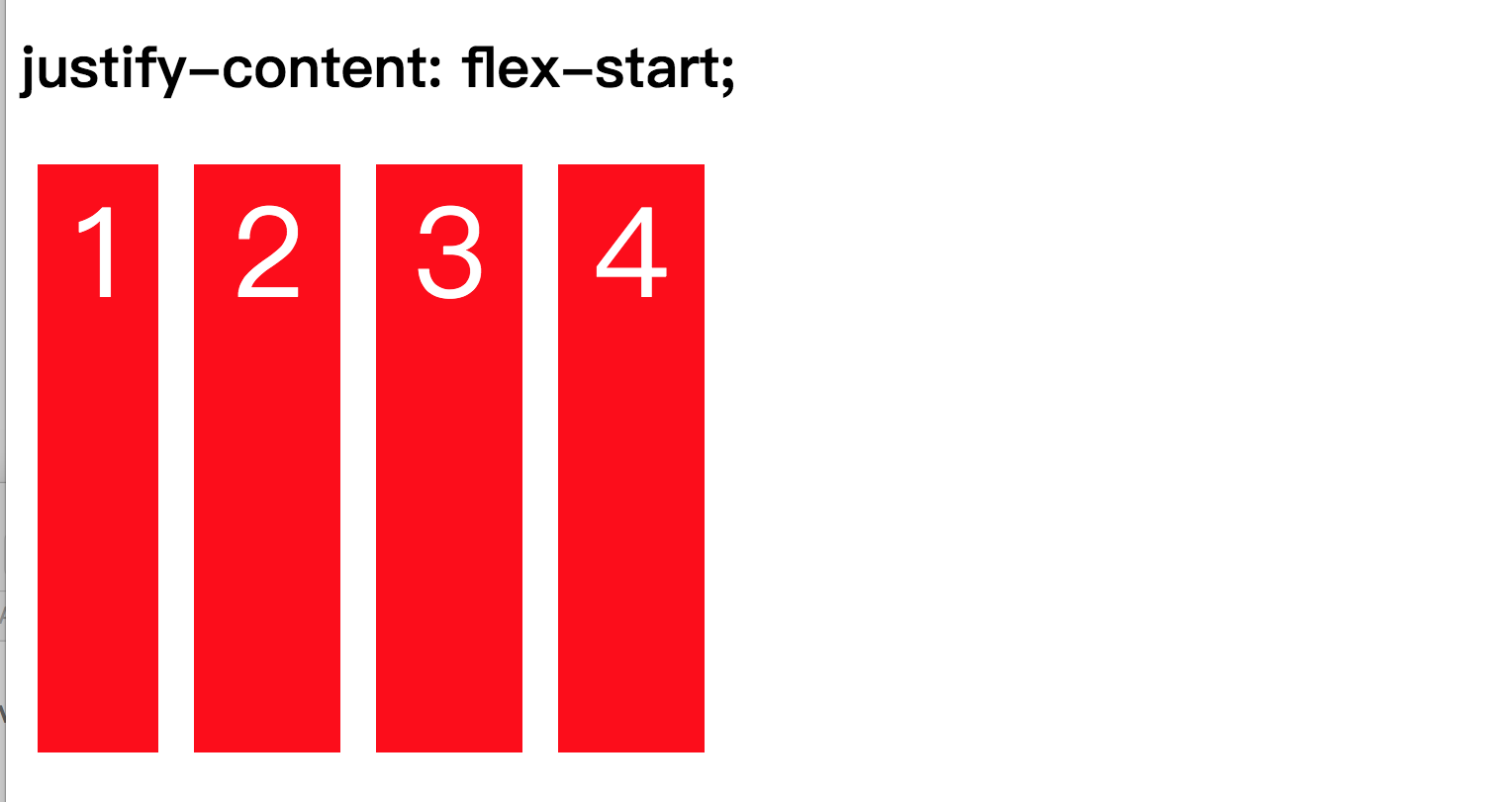
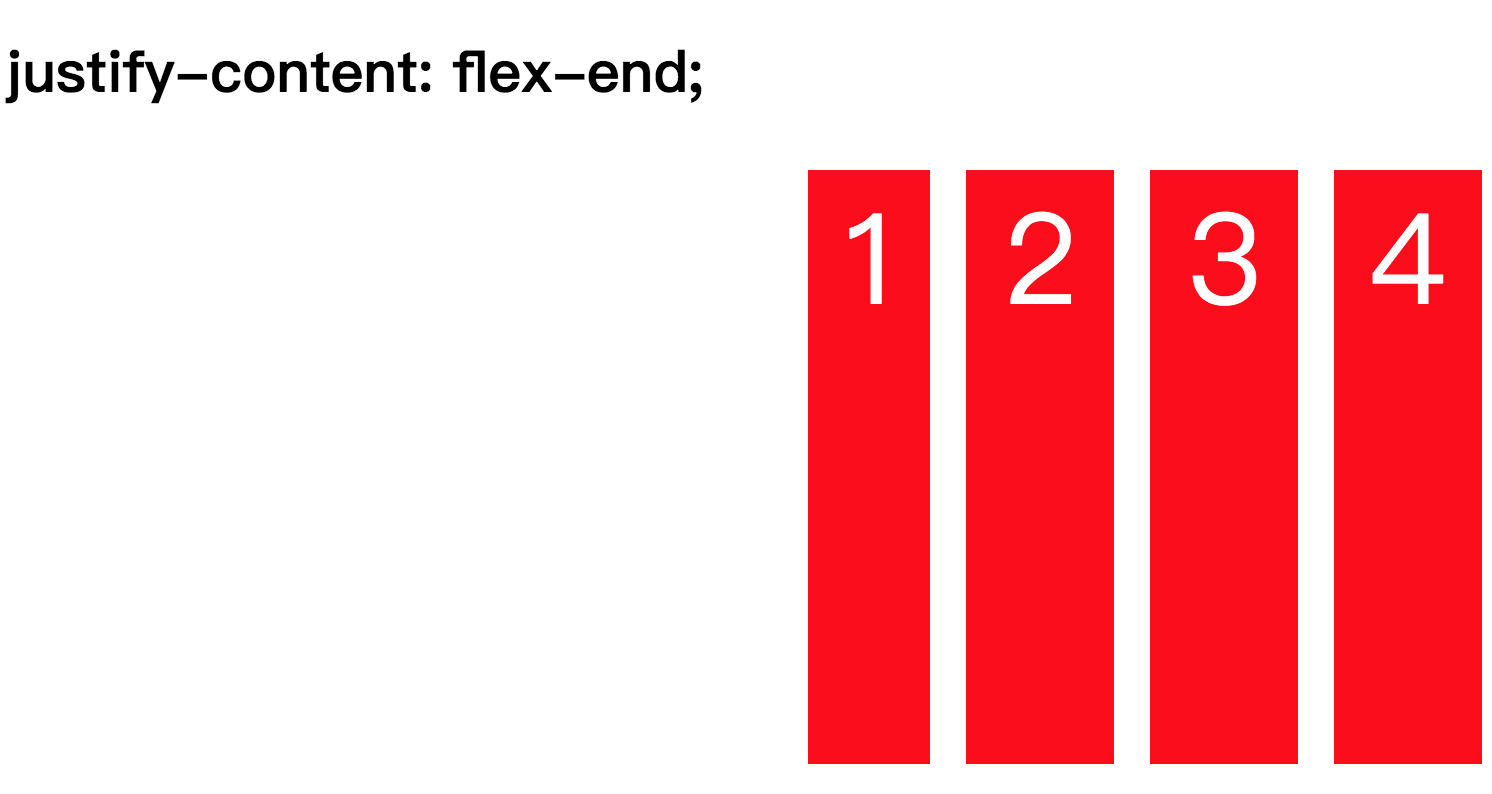
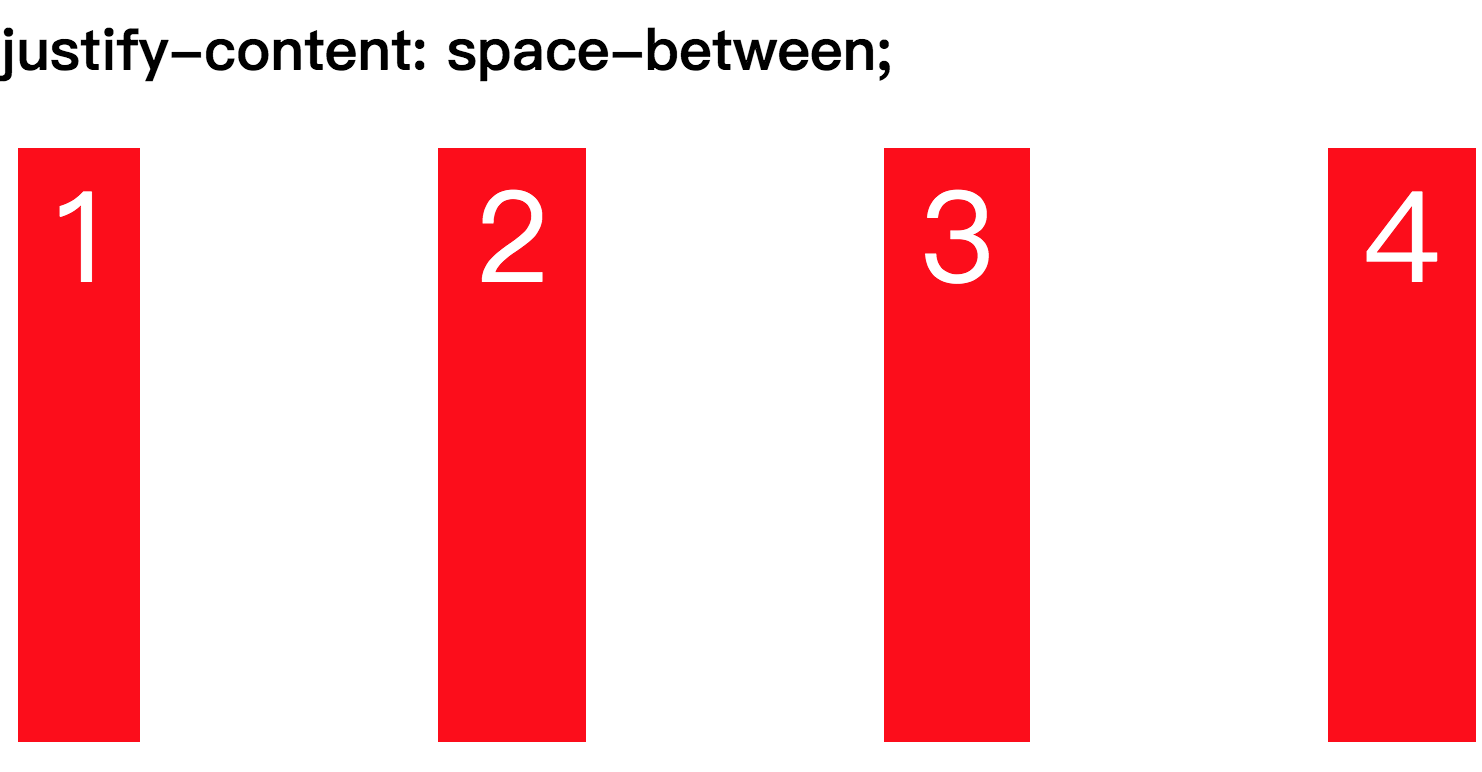
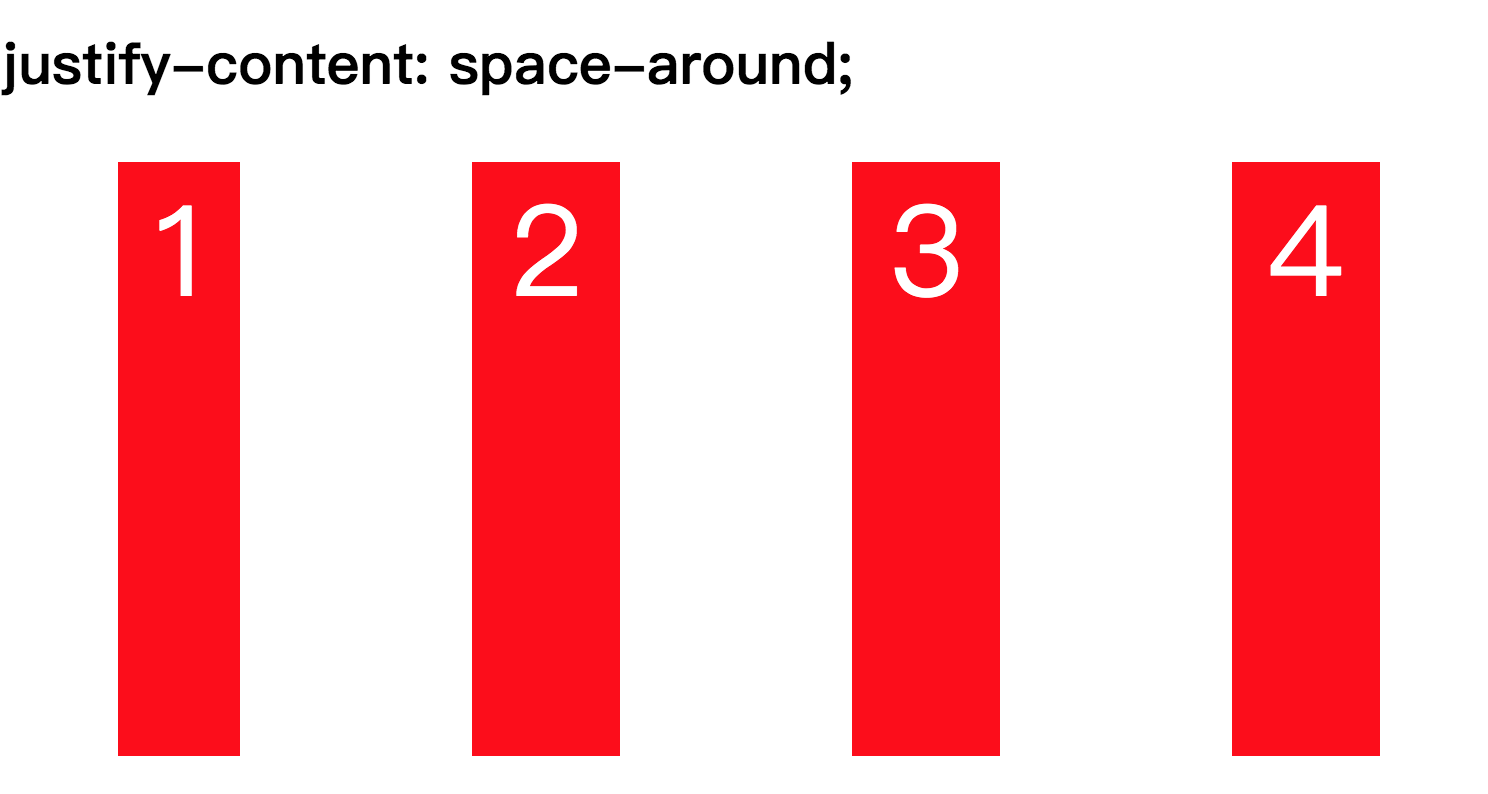
justify-content 属性,用来设置容器内元素在主轴的对齐方式。
- flex-start 主轴起对齐始端对齐
- flex-end 主轴末端对齐
- center 主轴居中
- space-between 主轴元素,两端对齐间距用空格填充,空格间距相等
- space-around 每个元素两侧间距相等
.flexbox {
justify-content: flex-start | flex-end | center | space-between | space-around;
}




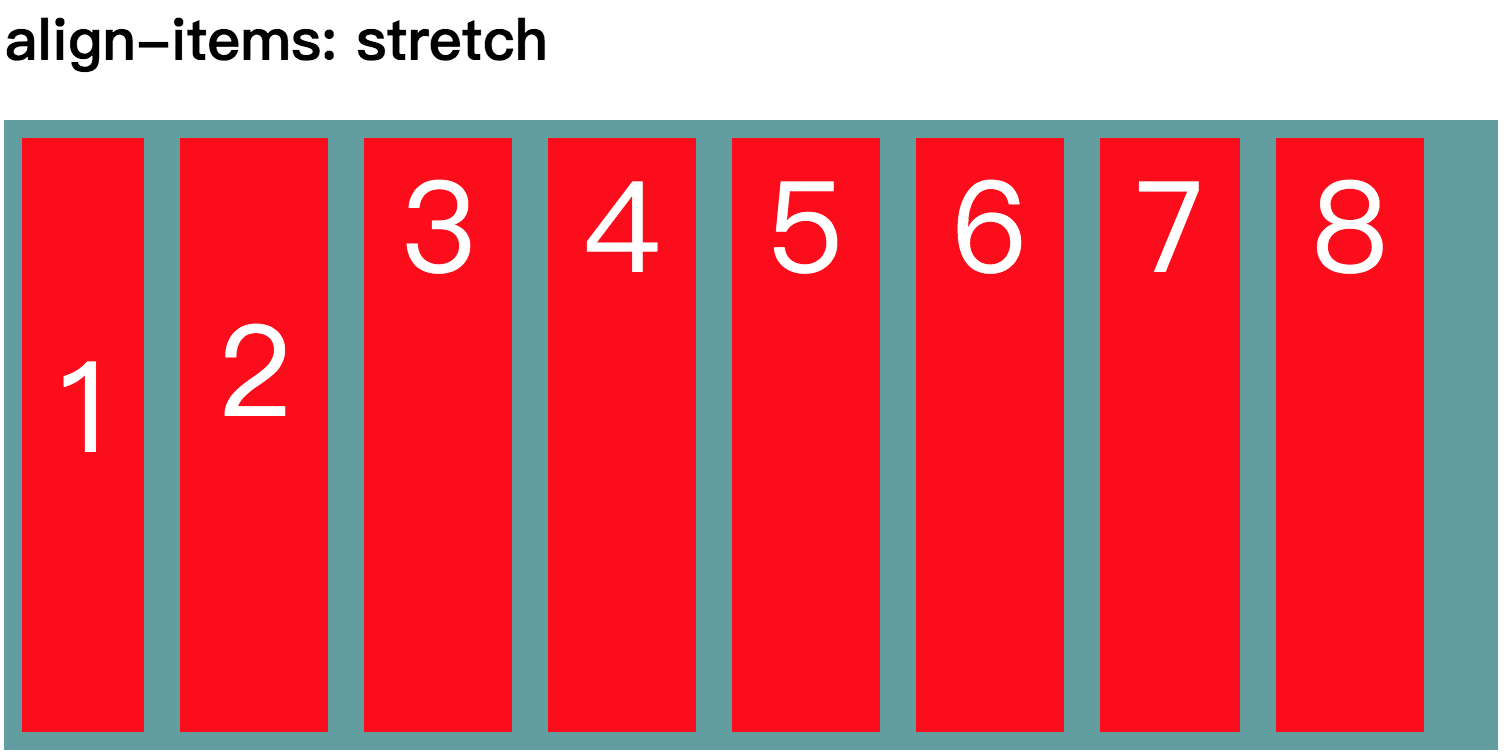
align-items
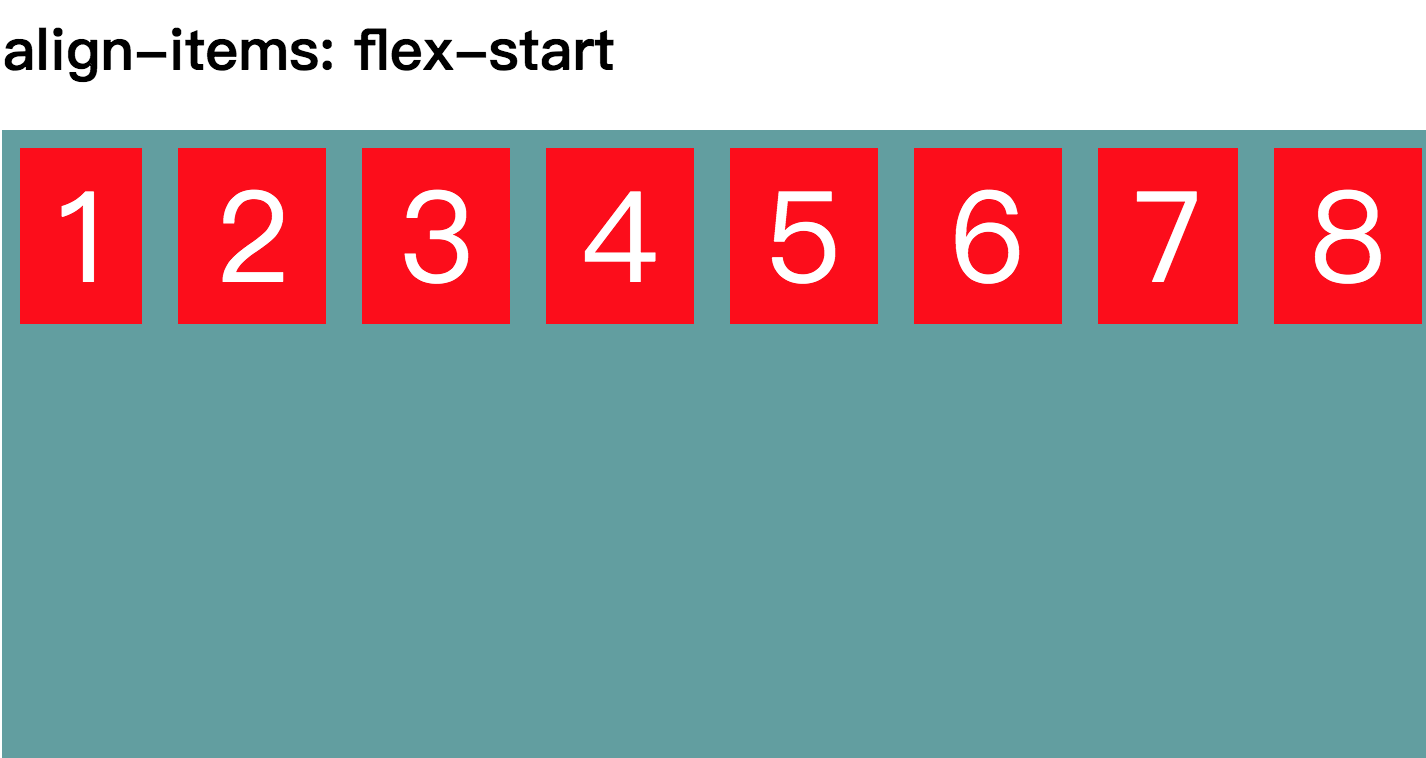
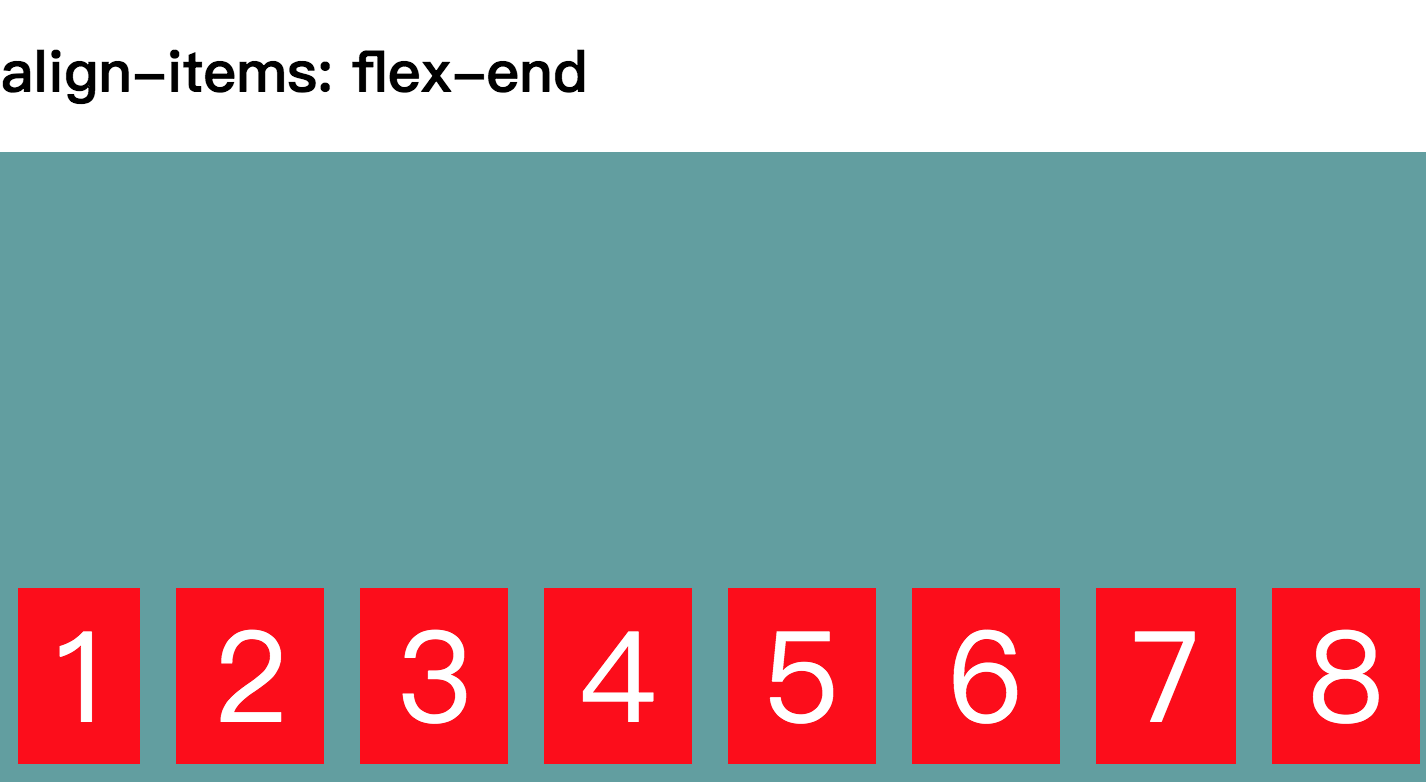
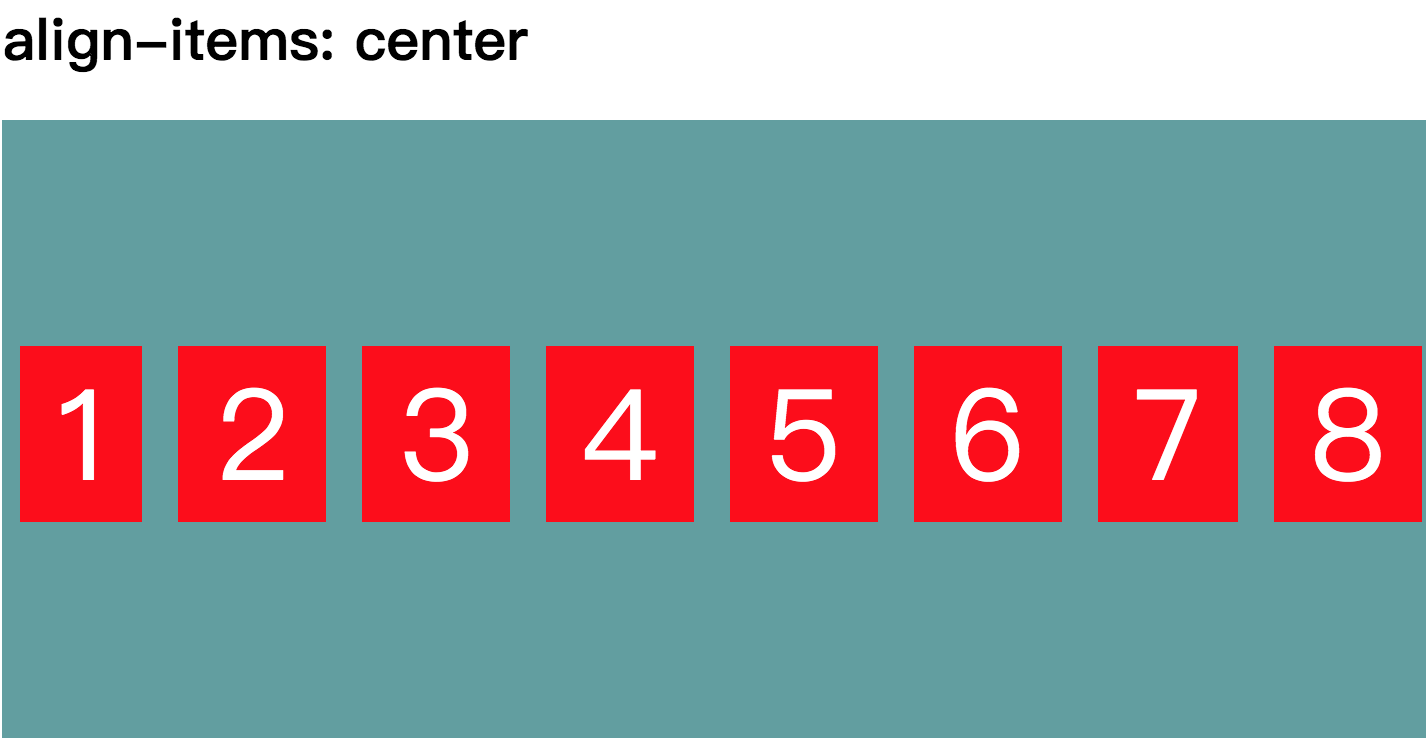
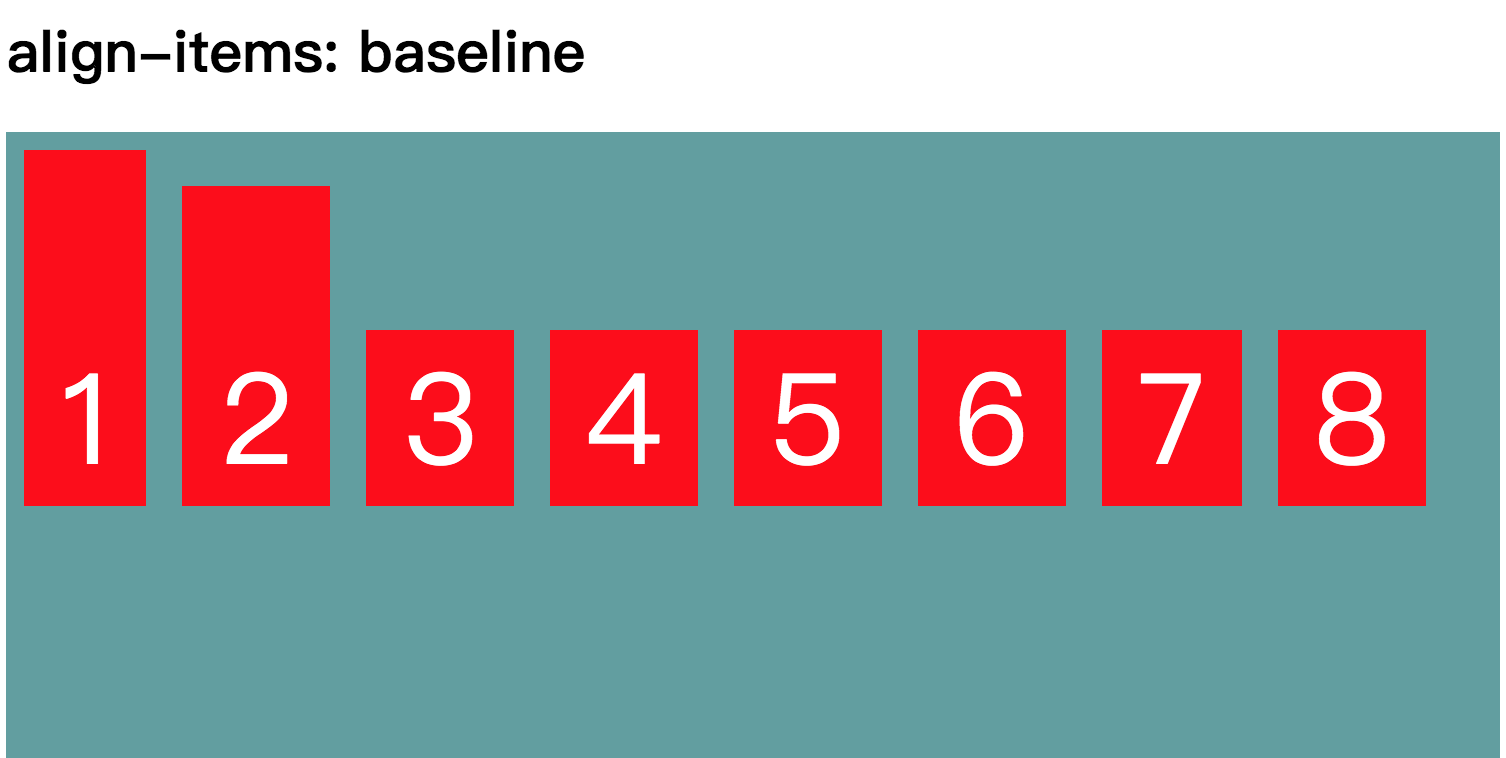
align-items 属性定义项目在交叉轴上如何对齐。
- flex-start 交叉轴起始端对齐
- flex-end 交叉轴末端对齐
- center 交叉轴居中
- baseline 交叉轴第一行文字基线对齐
- stretch(default) 如果交叉轴未设置高度auto,默认撑满整个交叉轴
.flexbox {
align-items: flex-start | flex-end | center | baseline | stretch;
}





flex 容器中元素的属性
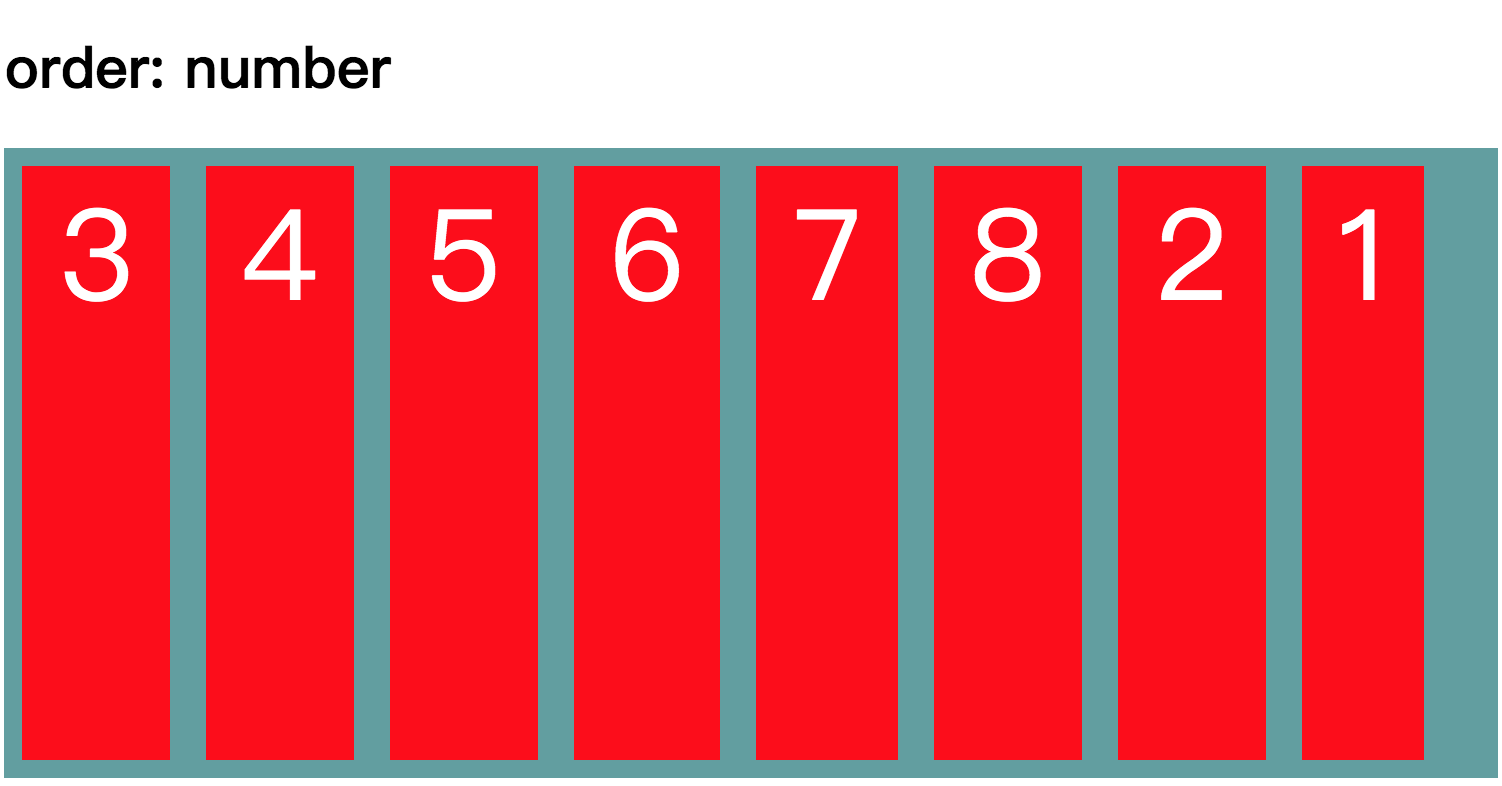
- order 通过属性设置元素在容器中的排列顺序
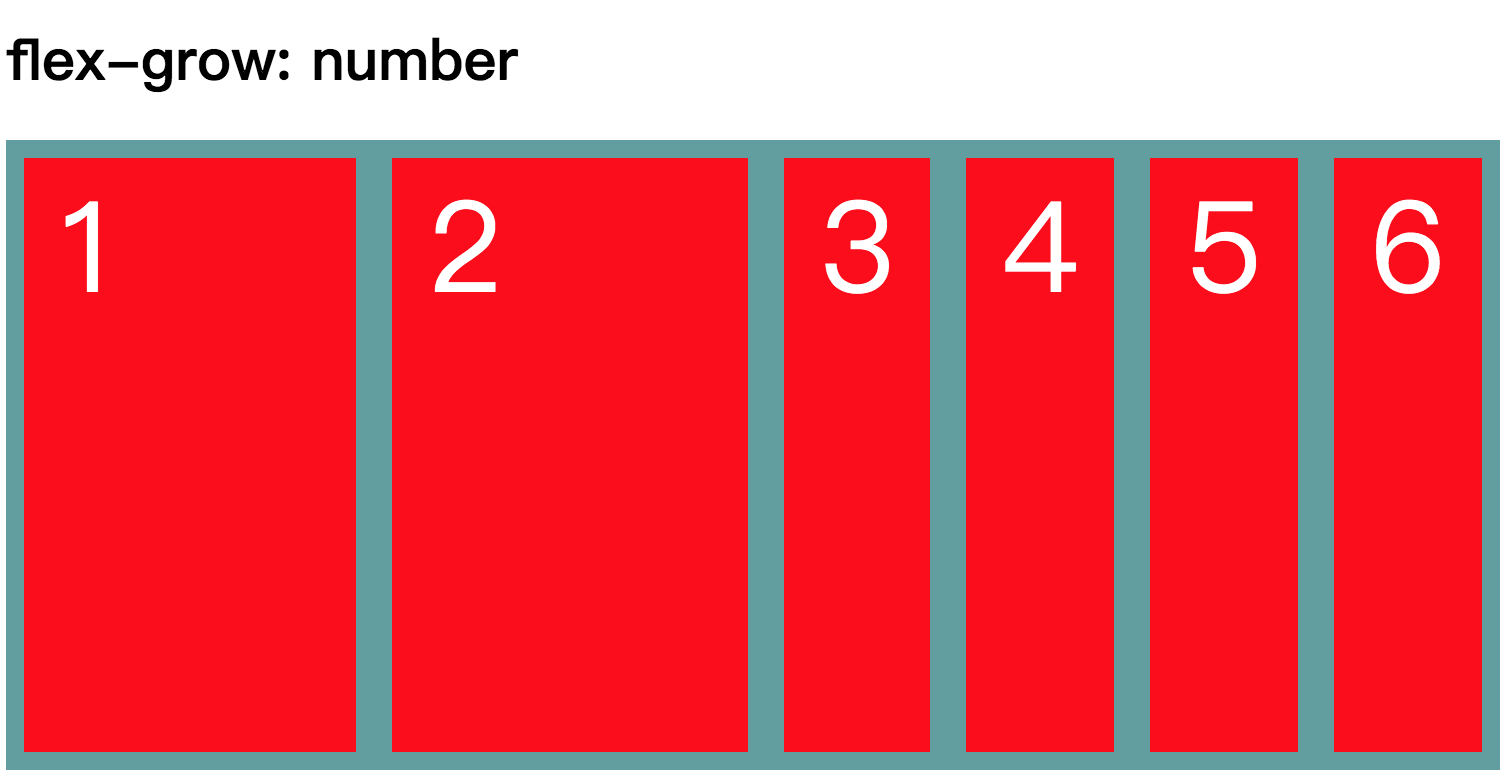
- flex-grow 定义容器中元素的放大比例
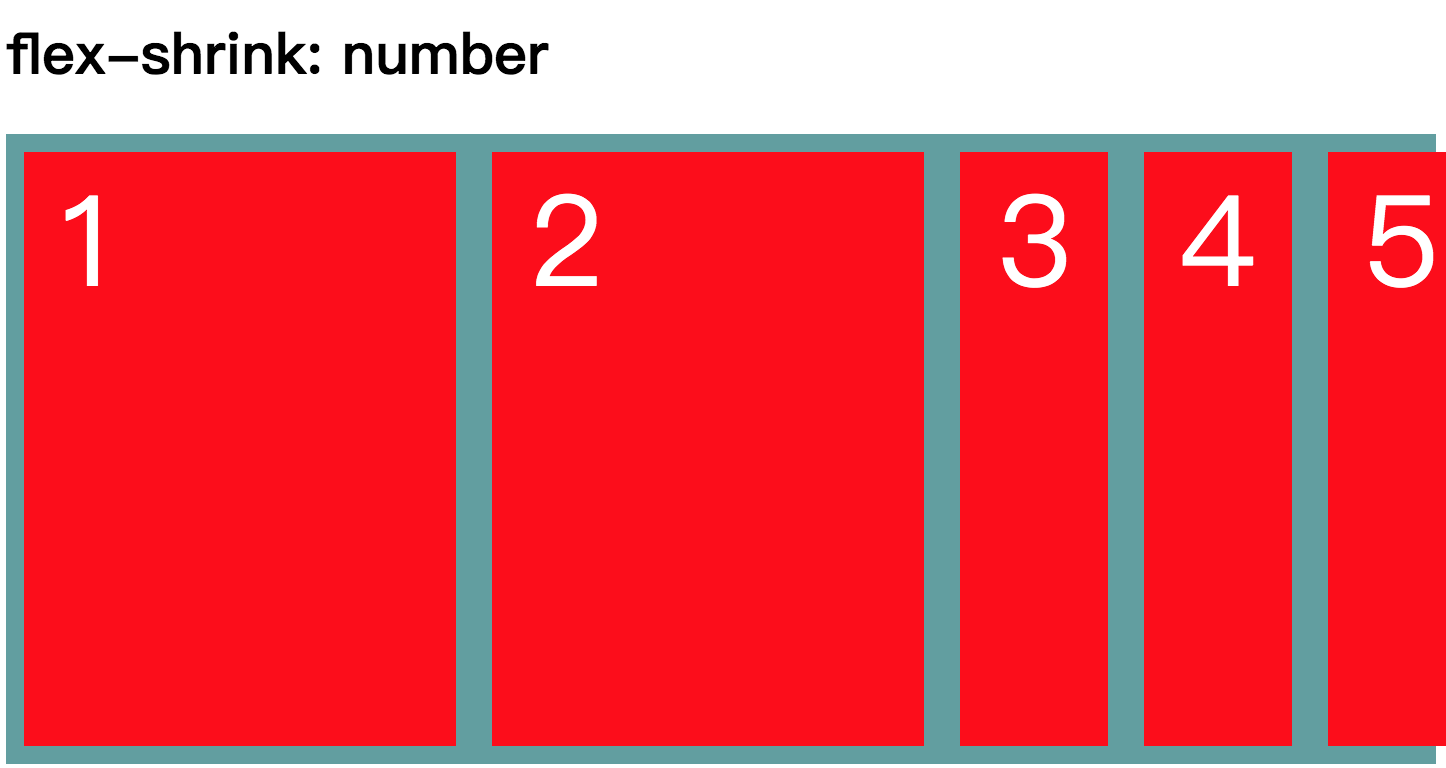
- flex-shrink 定义容器中元素的缩小比例
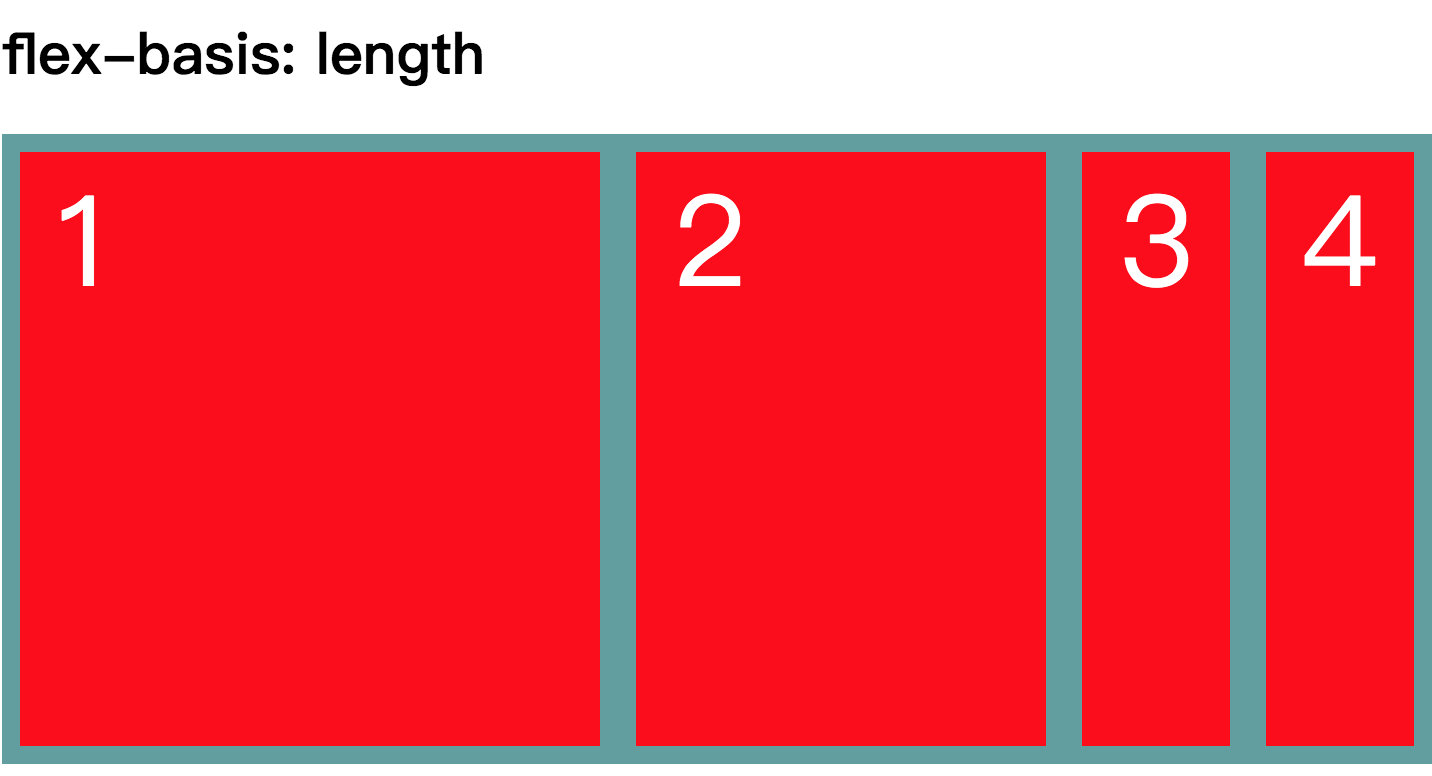
- flex-basis 预设尺寸,与宽高类似,优先级高于宽高
- flex flex-grow|flex=shrink|flex-basis 缩写形式
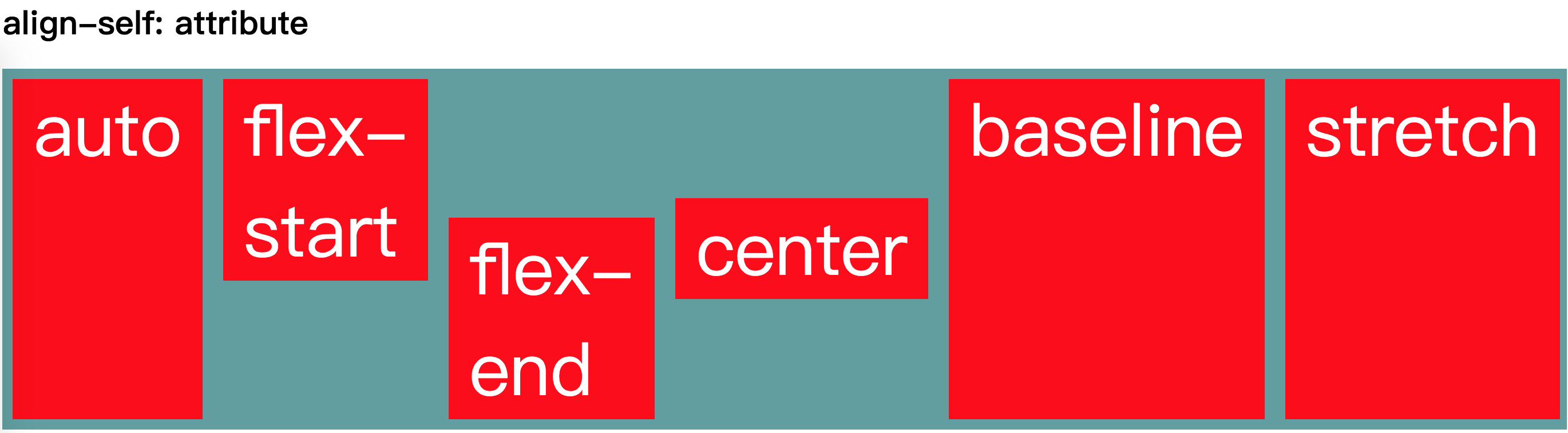
- align-self 设置单个元素的对齐方式

.flexbox__flexitem:nth-child(1){
order: 5;
}
.flexbox__flexitem:nth-child(2){
order: 3;
}

.flexbox__flexitem:nth-child(1){
flex-grow: 1;
}
.flexbox__flexitem:nth-child(2){
flex-grow: 1;
}

.flexbox__flexitem{
padding: 0 20px;
background: red;
margin: 10px;
width: 200px;
}
.flexbox__flexitem:nth-child(1){
flex-shrink: 0;
}
.flexbox__flexitem:nth-child(2){
flex-shrink: 0;
}

.flexbox__flexitem:nth-child(1){
flex-basis: 300px;
}
.flexbox__flexitem:nth-child(2){
flex-basis: 200px;
}

参考资料
- 阮一峰老师的《Flex 布局教学》
- MDN