公司描述:某外包公司,目前正在做的是一个后台管理系统
笔试部分
问题一:一个数组 let arr = [1,[2,[3]],4,5],编写一段代码实现 arr = [1,2,3,4,5];
回答:直接用Es7的拓展运算符实现,arr = [1,...[2,...[3]],4,5];
问题二:写出meta标签里有哪些属性及作用
回答:meta标签里面主要有两个属性分别是http-equiv和name
- name是用来描述网页,例如:网页的关键字和描述
- A:keywords 关键字
- B:description 描述
- C:viewport 移动端的窗口
- http-equiv 相当于http的意思
- A:contente-Type 设定网页字节
- B: X-UA-Compatible(浏览器采取何种版本渲染当前页面)
- C:cache-control(指定请求和响应遵循的缓存机制)
详情请点击这里查看:
https://www.cnblogs.com/wangyang108/p/5995379.html
问题三:你对闭包的理解?编写代码实现一个节流或者防抖函数
回答:借鉴之前掘金的一位小伙伴的答案,闭包是指有权访问另一个函数作用域中变量的函数,创建闭包的最常见方式就是在函数内创建另一个函数,通过另一个函数访问这个函数的局部变量,利用闭包可以突破作用域链。
// 函数节流例子
var can = true;
window.onscroll = function(){
if(!can){
//判断上次逻辑是否执行完毕,如果在执行中,则直接return
return;
}
can = false;
setTimeout(function(){
//执行逻辑
can = true;
}, 100);
};
// 函数防抖
var timer = null;
window.onscroll = function(){
if (timer) {
// 清除未执行的逻辑,重新执行下一次逻辑,不论上一次是否执行完毕
clearTimeout(timer);
}
timer = setTimeout(function(){
//执行逻辑
}, 300);
};
问题四:原生实现一个apply或者call
//call方法
function func() {
console.log(this.value)
}
var obj = {
value: 233
}
func.call(obj);
此处this指向的就是obj,因此this.valuee = obj.value = 233;
Function.prototype.mycall = function(obj){
var args = [];
for(var i=1,len=arguments.length;i<len;i++){
args.push('arguments["+i+"]');
}
obj = obj || window;
obj.fn = this;
var result = eval('obj.fn("+args+")');
delete obj.fn;
return result;
}
//apply
Funciton.prototype.myapply = function(obj,arr){
obj = obj || window;
obj.func = this;
var result;
if(!arr){
result = obj.func();
}else{
var args = [];
for(i=0;len = arr.length;i<len;i++){
args.push('arr['+i+']');
}
return result = eval('obj.func('+args+')')
}
delete.obj.func;
return result;
}
详情参考:https://blog.csdn.net/smallsun_229/article/details/80721758
问题五:前端路由hash和history的区别
- history模式 利用了HTML5 History Interface中新增的pushState()和replaceState()方法,这两个方法应用于浏览器的历史记录栈,在当前已有的back、forward、go的基础上,他们提供了对当前浏览器进行修改的功能,只是当它们被修改时,虽然浏览器的URL发生 了变化,但是不会立即向后端服务器发送请求,但是如果点击刷新,就会重新向后端服务器发送请求。
- *history模式下,前端的URL必须和向发送请求后端URL保持一致,否则会报404错误
- hash模式 hash模式的原理是依据window对象的onhashchange事件进行监听,它的特点是:虽然hash路径出现在URL中,但是不会出现在HTTP请求中,对后端完全没有影响,因此改变hash值不会重新加载页面。
- *hash模式下,只有#符号之前的内容才会包含在请求中被发送到后端,也就是说虽然后端没有对路由全覆盖,但是不会返回404错误
问题六:描述下哪些改变会导致回流,哪些改变会导致重绘?
- 回流:所谓的回流简单来说就是页面的尺寸,布局发生变化
- 重绘:所谓的重绘就是页面的样式和外观发生变化
- 添加或者删除可见的DOM元素,元素位置改变,元素尺寸改变——边距、填充、边框、宽度和高度,内容改变 都会导致重绘或是回流
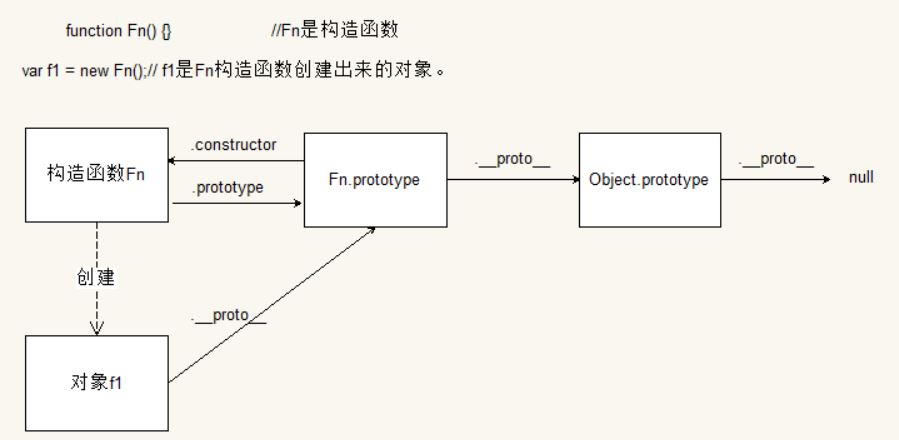
问题七:说说你对原型和原型链的理解,最好图示

问题八:浏览器拿到一个页面是如何渲染的,请写出渲染步骤
在页面加载时,浏览器把获取到的HTML代码解析成1个DOM树,DOM树里包含了所有HTML标签,包括display:none隐藏,还有用JS动态添加的元素等。 浏览器把所有样式(用户定义的CSS和用户代理)解析成样式结构体 DOM Tree 和样式结构体组合后构建render tree, render tree类似于DOM tree,但区别很大,因为render tree能识别样式,render tree中每个NODE都有自己的style,而且render tree不包含隐藏的节点(比如display:none的节点,还有head节点),因为这些节点不会用于呈现,而且不会影响呈现的,所以就不会包含到 render tree中。我自己简单的理解就是DOM Tree和我们写的CSS结合在一起之后,渲染出了render tree。
链接: https://www.jianshu.com/p/e081f9aa03fb
问题九:编写代码使用class实现继承
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert('Hello, ' + this.name + '!');
}
}
class PrimaryStudent extends Student {
constructor(name, grade) {
super(name); // 记得用super调用父类的构造方法!
this.grade = grade;
}
myGrade() {
alert('I am at grade ' + this.grade);
}
}
详情参考 https://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/001458267339633fd3a83c597d04b5fb59f7d1f6792efb3000
问题十一:h5新特性有哪些?移除了哪些元素?
h5现已经不是SGML的子集,主要是关于图像,位置,存储,多任务等功能的增加
- 绘画cavas
- 用于媒介回放的video和audio元素
- 本地离线缓存localStorage长期存储数据,浏览器关闭后数据不丢失
- seesionStorage的数据,在浏览器关闭后会自动删除
- 语义化更好的内容元素:article,footer,header,nav,section
- 表单控件,calender,data,time,email,url,search
移除的元素
- 纯表现元素:basefont,big,center,fonts,strike
问题十二:html5的离线缓存怎么适应,工作原理?
上机题
给你请求接口实现添加和删除功能 添加利用axios.post,删除利用axios.delete,
问题十:清除浮动的几种方式
- 使用空标签清除浮动(clear:both)[缺点:增加无意义标签]
- 使用overflow:auto(IE是zoom:1)[缺点是内容宽高超过父级时会出现滚动条]
- 使用after伪元素清除浮动
希望大家多多补充,非常感谢!