单点登录成功以后会跳转到某A项目,
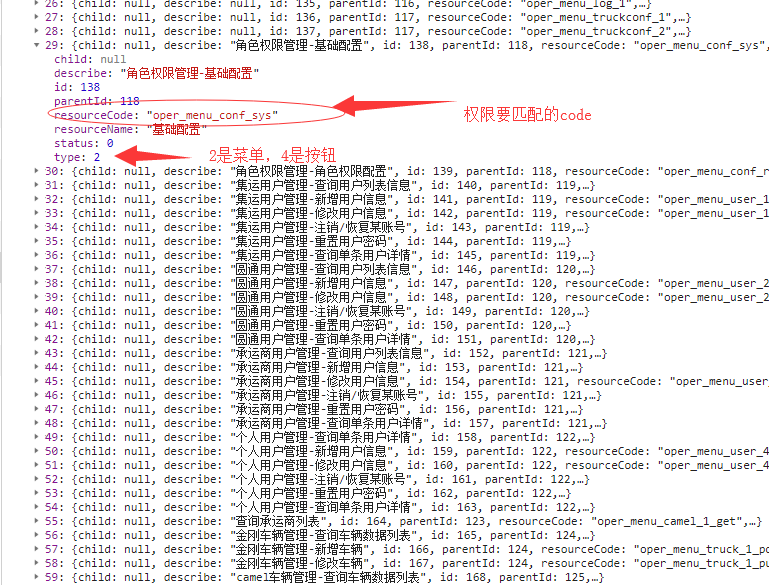
A项目会有一个接口返回权限,返回格式如下

就是所有权限数据都在统一等级的集合中,没有嵌套,所以只要写个全局的map就可以了
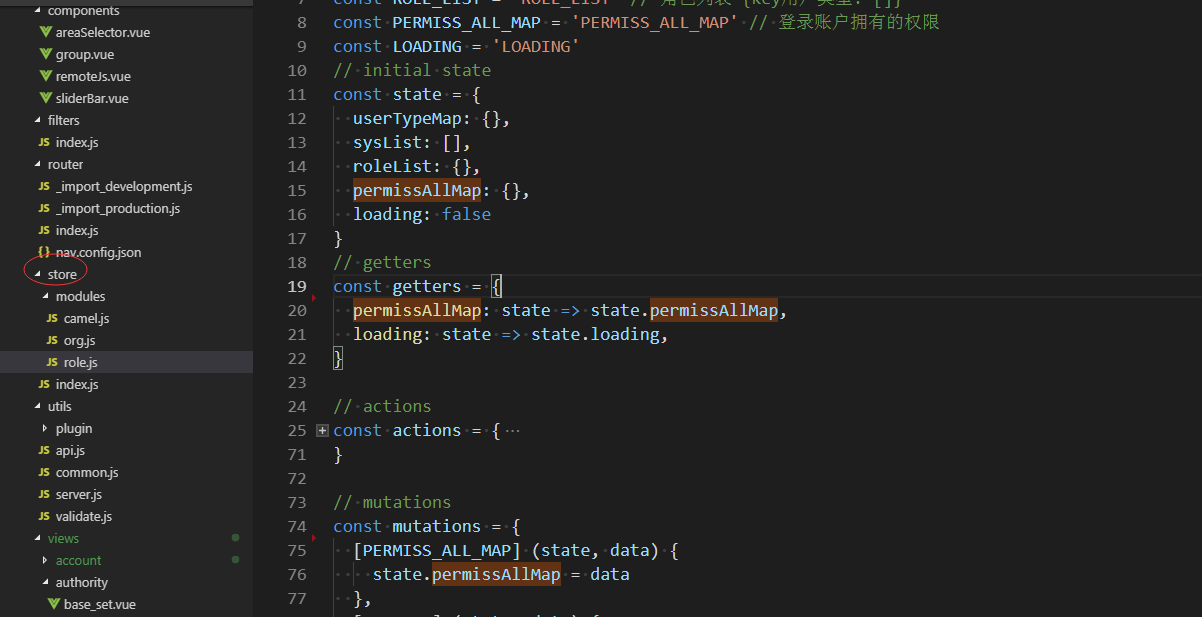
store, 存储,获取permissAllMap

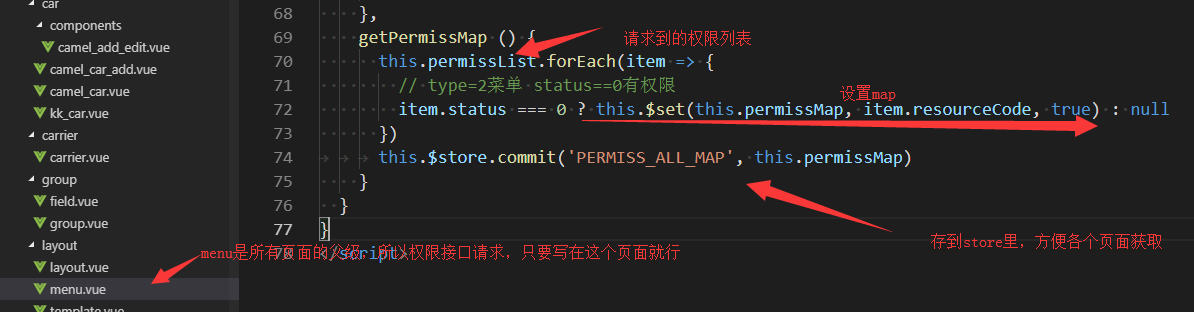
menu.vue 设置map,(这也可以写到store的action里去,更规范一些),如果A项目有改变权限的接口,在接口调用后需要commit PERMISS_ALL_MAP

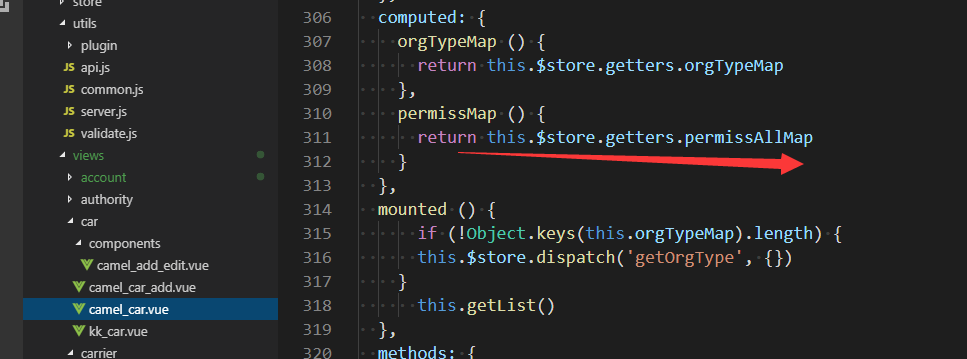
任意页面camel_car.vue,获取权限map=>permissMap

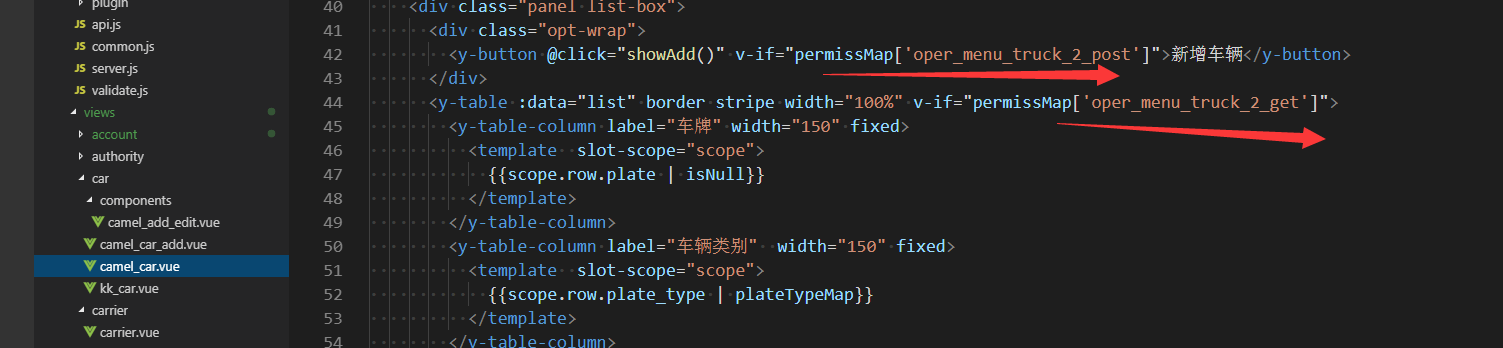
任意页面camel_car.vue,把权限应用到按钮上,或者请求上

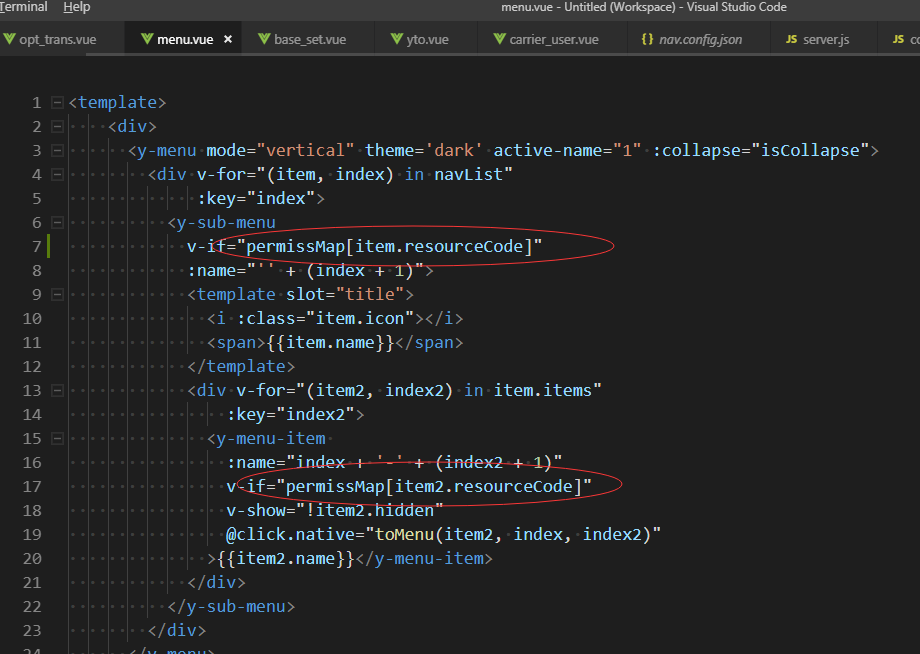
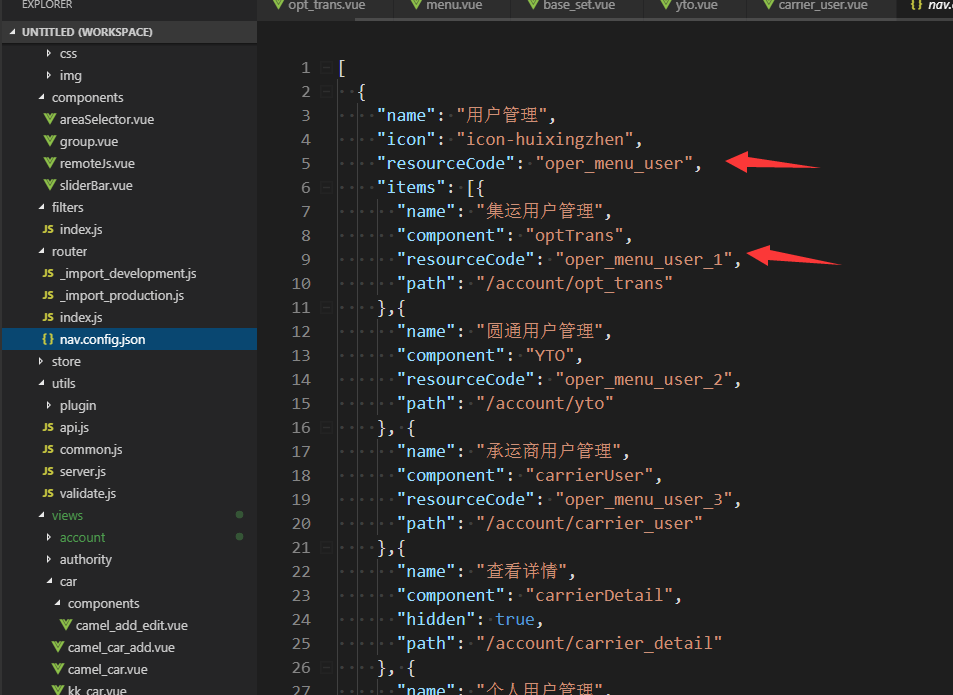
原始菜单json上,把resourceCode写上

菜单页面,只要v-if有没有这个code就行