最近在看一些关于css的书籍,发现css能实现好多绚丽的效果,今天我想分享给大家。 我想先说明一下,以下所有效果都是基于以下代码实现的。
- HTML
<div class="color"></div>
- CSS
- linear-gradient
- repeating-linear-gradient
- radial-gradient
- repeating-radial-gradient
- 颜色均分
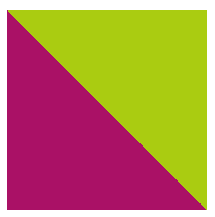
- 效果

- 代码
.color {
width: 200px;
height: 200px;
background-image: linear-gradient(to left, #193 50%, #751 0); //0 代表上一个数,就是50%
}
如果想实现横着的平分只要改变渐变的方向就行了。 2. 重复颜色均分
- 效果

- 代码
.color {
background-image: linear-gradient(to left, #a16 50%, #ac1 0);
background-size: 40px 100%; //指定背景大小,就是两条线一共多宽
}
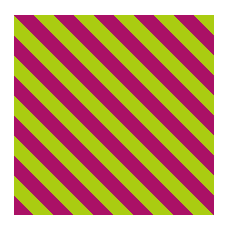
3.倾斜颜色均分
- 效果

- 代码
.color {
background-image: linear-gradient(45deg, #a16 50%, #ac1 0);
}
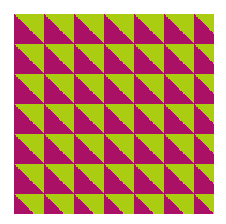
4.倾斜重复颜色均分
- 效果

- 错误代码
有人可能觉得跟上个平均颜色一样,改变大小就可以,我们试一下。
.color {
background-image: linear-gradient(45deg, #a16 50%, #ac1 0);
background-size: 30px 30px;
}
实现之后是这样的效果,有人可能觉得挺好看,但不是我们要实现的效果。

-
失败的原因
- 因为我们改变了内部渐变的角度而没有改变整体的渐变的角度。
-
代码
.color {
background-image: //颜色交替重复
linear-gradient(
45deg,
#a16 25%,
#ac1 0,
#ac1 50%,
#a16 0,
#a16 75%,
#ac1 0
);
background-size: 40px 40px; //大小随意指定
}
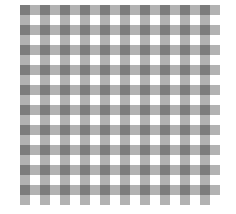
- 小网格
- 效果

- 代码
.color {
background-image:
linear-gradient( 90deg, #a16 10px, transparent 0), //竖向条纹
linear-gradient( #ac1 10px, transparent 0); //横向条纹
background-size: 20px 20px;
}
- 换个颜色

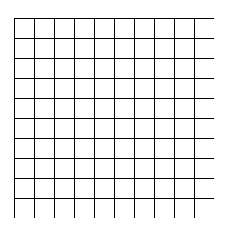
- 网格线
- 效果

- 代码
.color {
background-image:
linear-gradient( 90deg, black 1px, transparent 0), //横向1px的黑线和透明线
linear-gradient( black 1px, transparent 0);//纵向1px的黑线和透明线
background-size: 20px 20px; //格子大小
}
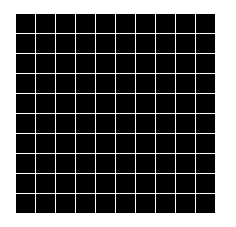
- 如果我们加上一个背景

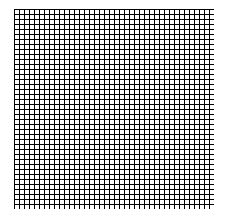
- 把格子改小

- 波点
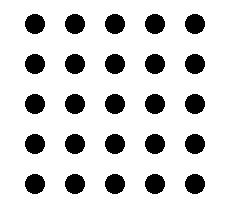
- 效果

- 代码
.color {
background-image:
radial-gradient( black 10px, transparent 0);
background-size: 40px 40px;
}
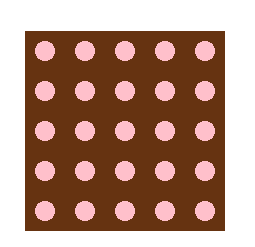
- 加上背景换个颜色

.color {
background-color: #631;
background-image:
radial-gradient( pink 10px, transparent 0);
background-size: 40px 40px;
}
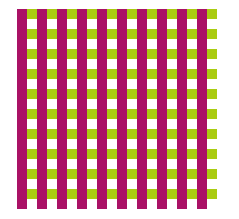
- 随机背景颜色
- 效果

- 代码
.color {
background-image:
linear-gradient(90deg, #b51 15px, transparent 0),
linear-gradient(90deg, #ac1 25px, transparent 0),
linear-gradient(90deg, #a16 45px, transparent 0);
background-size: 45px 100%;
}
这还不够随机。
- 我们改变背景的大小
.color {
background-image:
linear-gradient(90deg, #b51 15px, transparent 0),
linear-gradient(90deg, #ac1 25px, transparent 0),
linear-gradient(90deg, #a16 45px, transparent 0);
background-size: 75px 100%, 63px 100%, 45px 100%;
}

- 我们试着改变下数值。
- 理论就是:“蝉原则”
- 通过质数来增加随机的真实性,就是最好选择的数字是互质的,为了让最小公倍数最大化。
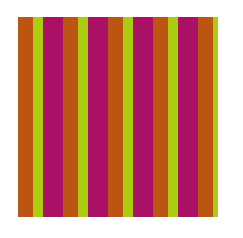
- 为了看起来更明显我加大了容器的宽度

.color {
background-color: #6516;
background-image:
linear-gradient(90deg, #b51 13px, transparent 0),
linear-gradient(90deg, #ac1 23px, transparent 0),
linear-gradient(90deg, #a16 43px, transparent 0);
background-size: 41px 100%, 61px 100%, 83px 100%; //所有数值都是质数
}
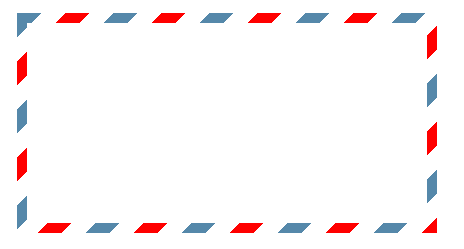
- 信封边框
- 效果

- 代码
.color {
border: 10px solid transparent; //显示的大小
background:
linear-gradient(white, white) padding-box, //背景全白设置padding-box,显示出边框的颜色
repeating-linear-gradient(-45deg,
red 0, red 12.5%,
transparent 0, transparent 25%,
#58a 0, #58a 37.5%,
transparent 0, transparent 50% // 按照红 透明 蓝 透明 重复
) 0 / 6em 6em; //条纹大小
}
- 蚂蚁行军
- 效果

- 代码
@keyframes moving{
to {
background-position: 100%;
}
}
.color {
border: 1px solid transparent; //显示大小
background:
linear-gradient(white, white) padding-box,
repeating-linear-gradient(-45deg,
black 0, black 25%,
white 0, white 50% //黑白交替
) 0 / .6em .6em; //线条大小
animation: moving 20s infinite;
}
- 总结:
- 我以前认为CSS是用来改变布局、样式之类的但没想到CSS(3)可以实现这么多炫酷的效果。
- 通过把它分享出来也让我加深了对它的印象和学习的兴趣。
- 这几个例子只是众多中的几个,还有好多我们没有发现的技巧没有被我们发现,希望我们可以更加深入的了解,希望我们能共同进步,共同学习。 如果觉得写的不错的或对CSS更加感兴趣的大佬们,还可以去看看我的You don't know css(2)