背景
最近有个特殊的需求需要通过.netCore来启动vue项目,而不是通过npm run dev 来启动。
这里不写dotnetCore的壳子是怎么写的,我们只需要可以利用.netCore把项目启动起来就可以。 用起来就跟用vue-cli一样。(废话,我就是用vue-cli 2创建的项目) 用vue-cli3的朋友们需要稍加修改。
事前准备
- .netCore 2.1
- vue-cli 2.9.6
- vs2017或者vs code
步骤
这里的代码我直接拿了参考文档中的作者写的代码,稍加修改。
1 随便找个目录创建自己的Vue项目
项目在哪里都好,不在.netCore的目录里面也可以,看到第五步的路径就明白啦。
这里直接通过vue-cli创建项目就可以。我只是不通过npm run dev来启动,必须套在.netCore里面,通过.netCore启动,没说不能用vue-cli啊,哈哈哈哈哈~
2 下载node_modules
注意:一定要下载aspnet-webpack和webpack-hot-middleware,如果没有这两个,那么不会成功打开项目页! !!没有这两个会报找不到包的错误,然后看到404
我这里用的是aspnet-webpack 3.0.0的版本。
3 创建.netCore项目
4 添加Webpack
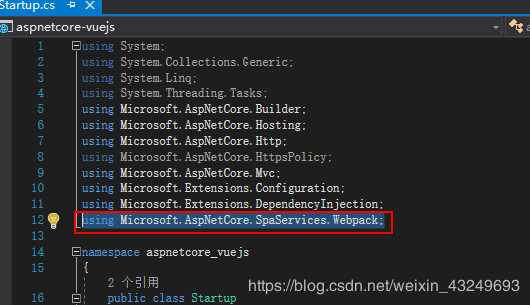
打开 Startup.cs 加上using Microsoft.AspNetCore.SpaServices.Webpack;

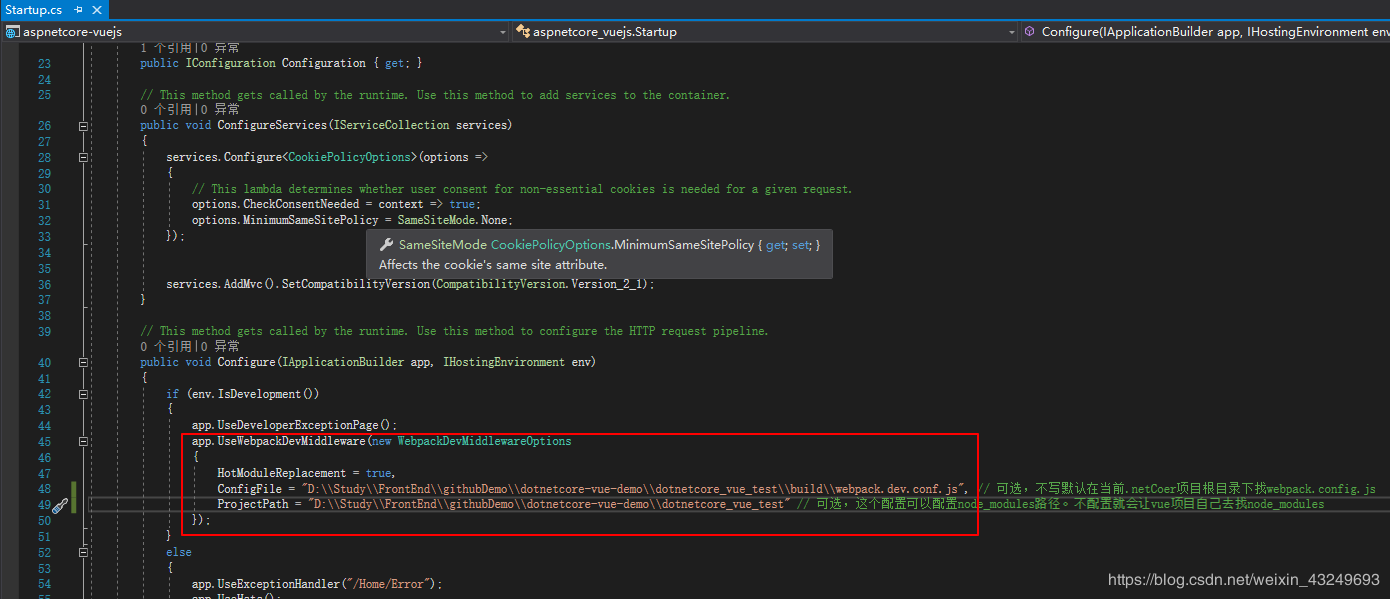
5 配置webpack
app.UseWebpackDevMiddleware(new WebpackDevMiddlewareOptions
{
HotModuleReplacement = true,
ConfigFile = "D:\\Study\\FrontEnd\\githubDemo\\dotnetcore-vue-demo\\dotnetcore_vue_test\\build\\webpack.dev.conf.js", // 可选,vue项目webpack.dev.conf.js地址, 不写默认在当前.netCoer项目根目录下找webpack.config.js; 这个路径根据自己的项目来安排,这里只是方便展示。随意啦,我都直接放到dotnetcore-vue-demo的目录外面,dotnetcore-vue-demo里面只放后端的东西,前端的东西单独放在别的地方
ProjectPath = "D:\\Study\\FrontEnd\\githubDemo\\dotnetcore-vue-demo\\dotnetcore_vue_test" // 可选,这个配置可以配置node_modules路径。不配置就会让vue项目自己去找node_modules
});

6 还原nuget包(这步可以先忽略,如果在内网运行需要这一步)
在终端中执行dotnet restore命令以还原缺少的Nuget包
7 启动,走你~
点击这个图标或者直接F5,走你~(或者部署到iis上面)


结尾
既然项目是用vue-cli搭建的,原来的npm命令当然也可以用。