原文:What's New In DevTools (Chrome 73)
作者:Kayce Basques 发表时间:January 22, 2019
译者:西楼听雨 发表时间: 2019/01/24 (转载请注明出处)
Logpoints (日志点)
使用 Logpoints 来打印消息到控制台不会像使用 console.log() 那样扰乱你的代码。
要添加一个 logpoint,步骤如下:
-
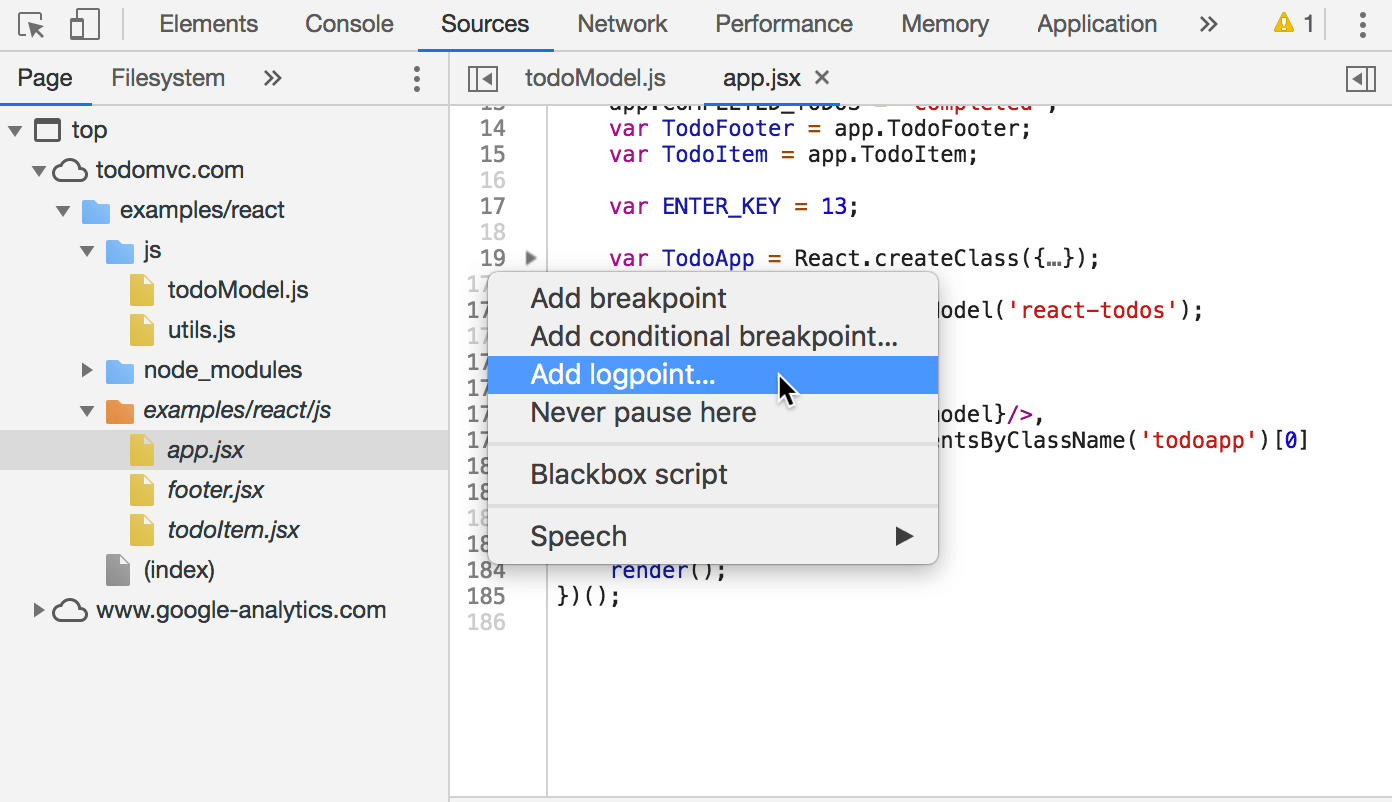
右击你希望添加 Logpoint 的行号。

-
选择 Add logpoint (添加日志点),弹出 Breakpoint Editor (断点编辑器)。

-
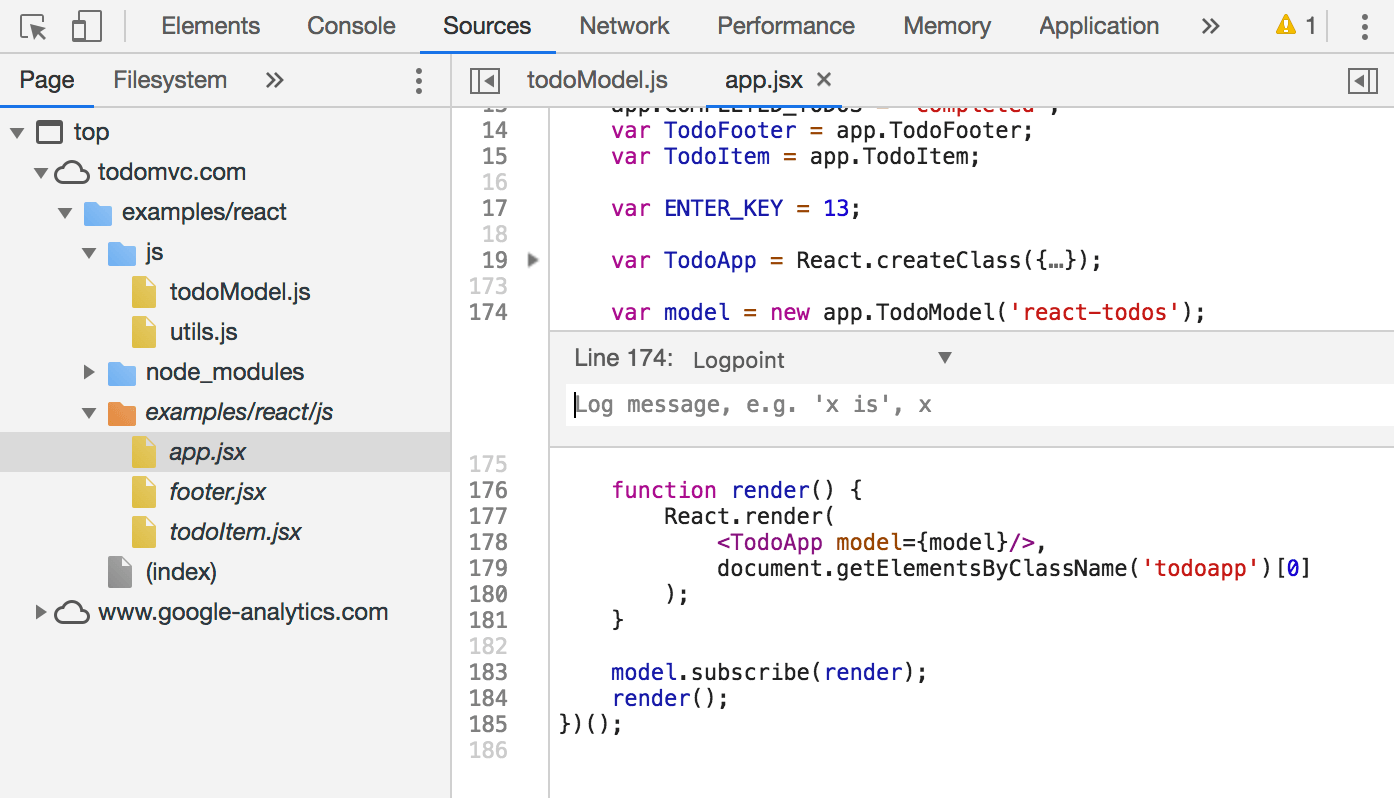
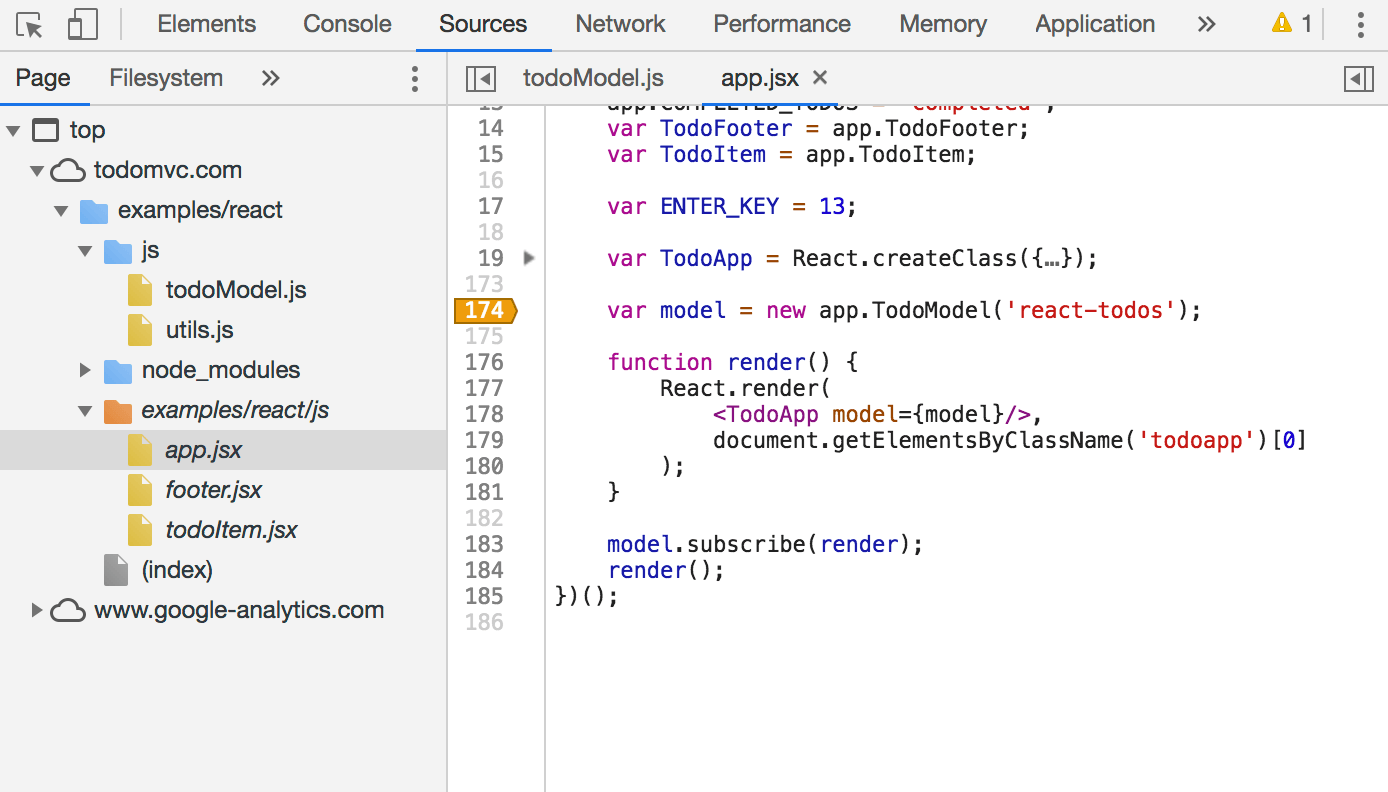
在断点编辑器中输入你希望打印到控制台的表达式。

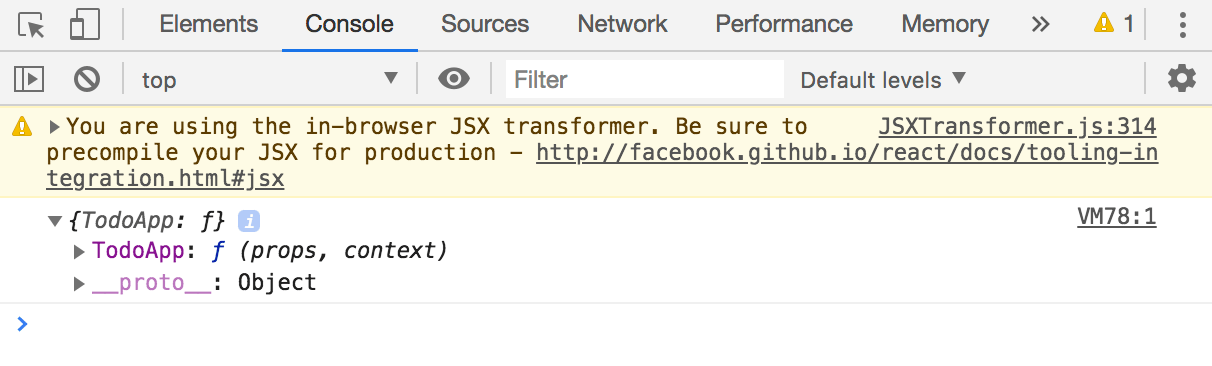
提示:要打印一个变量时,可将变量名包装在对象中(如
{TodoApp})将其变量名和值同时打印在控制台。查看 Always Log Objects (无论何时都只打印对象) ,以及 Object Property Value Shorthand (对象的属性/值简写语法) 来了解这项语法。 -
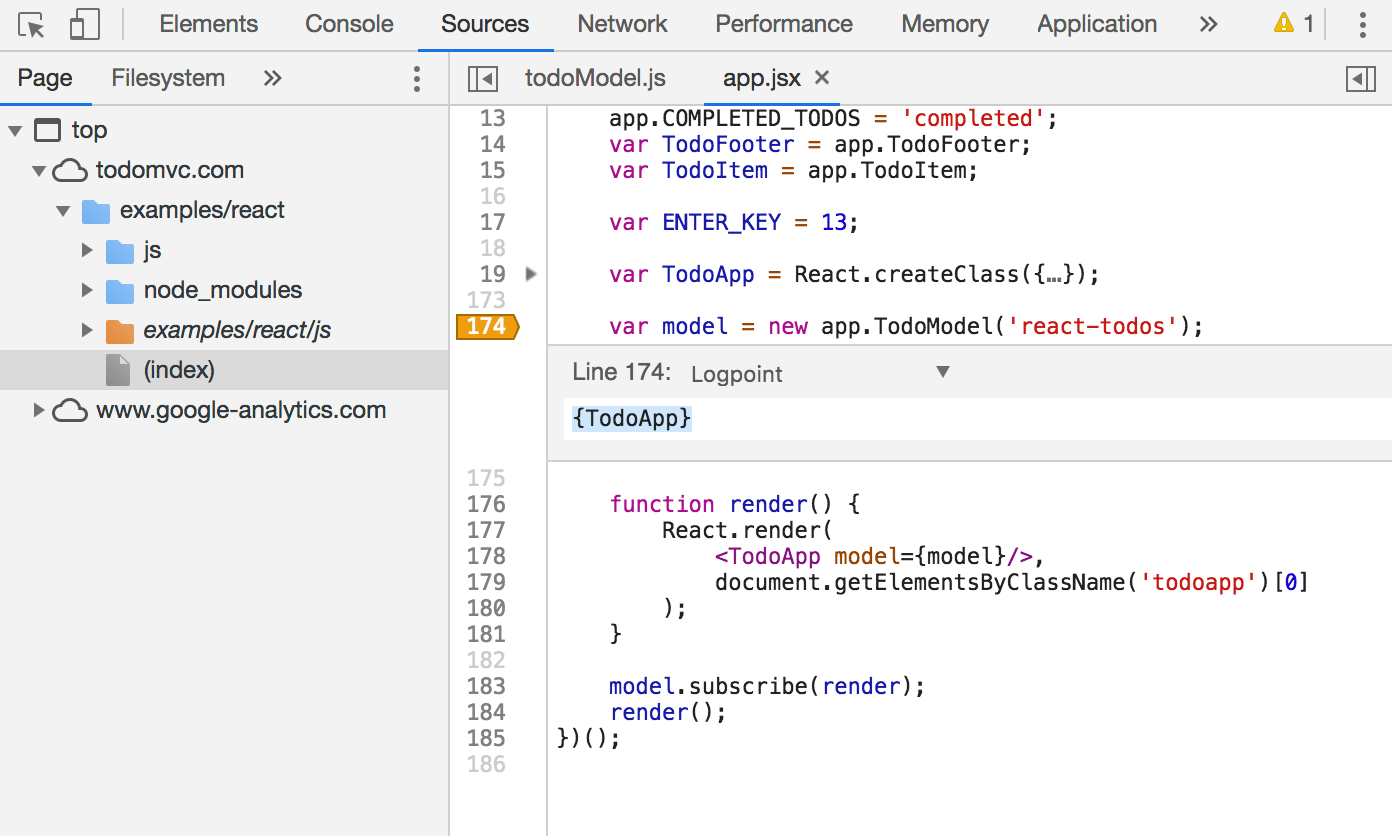
按回车键或在断点编辑器之外点击来保存表达式。覆盖在行号上的橙色标记表示的就是这个 Logpoint。

下次当执行到这一行时,开发者工具就会将 Logpoint 表达式的结果输出到控制台来。

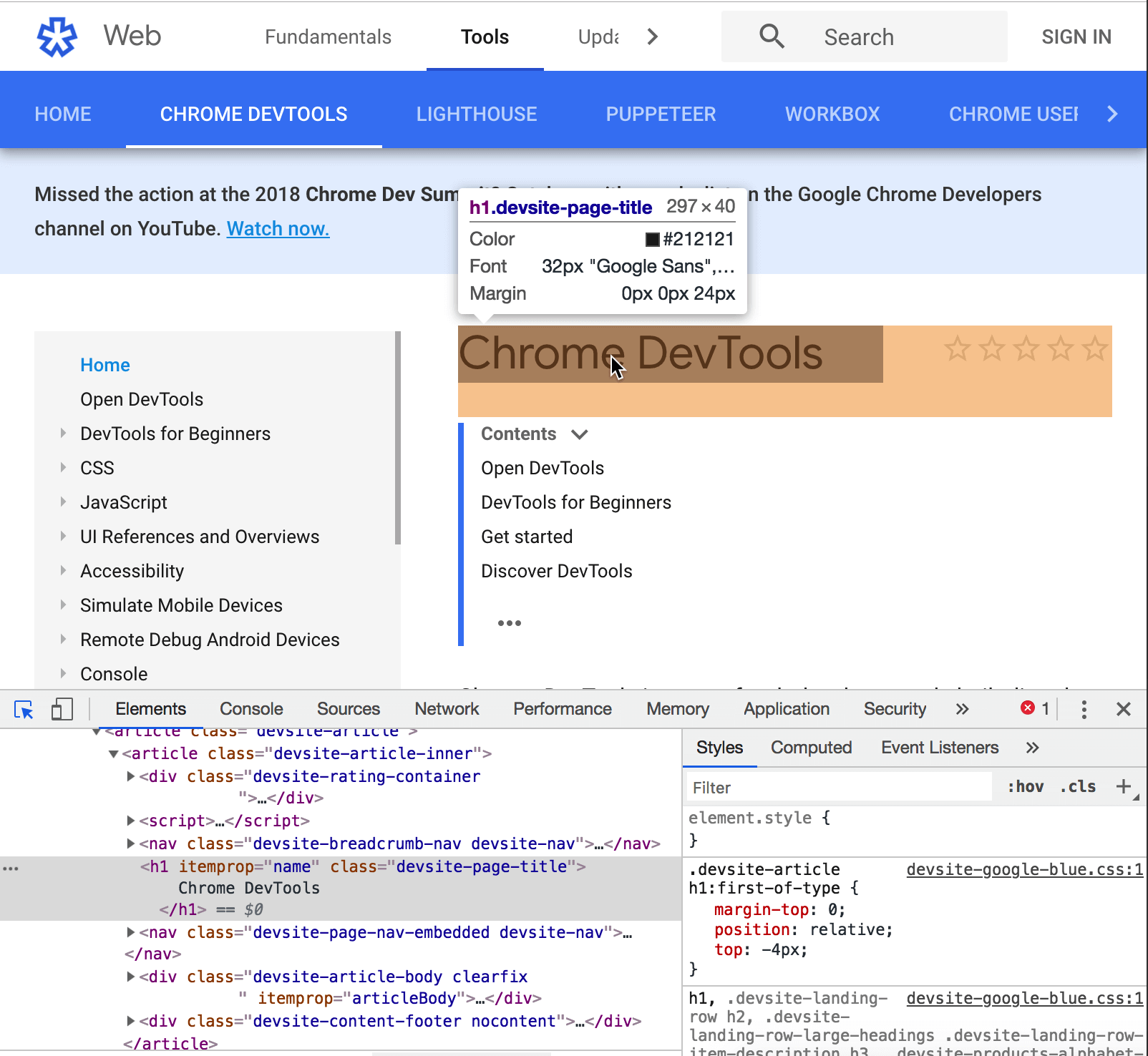
Inspect 模式下的样式属性
在 Inspecting (审视/检查/检视。不同浏览器叫法不一样——译注) 一个元素节点时,开发者工具将展示出一个包含了常见的比较重要的样式属性,如 font、margin、padding。

导出代码覆盖报告数据
Code coverage (代码覆盖报告) 数据现在可以导出成 JSON 文件了。导出的 JSON 文件类似这样:
[
{
"url": "https://wndt73.glitch.me/style.css",
"ranges": [
{
"start": 0,
"end": 21
},
{
"start": 45,
"end": 67
}
],
"text": "body { margin: 1em; } figure { padding: 0; } h1 { color: #317EFB; }"
},
...
]
url 指的是开发者工具所分析的这个 CSS 或 JavaScript 文件的 URL;ranges 描述的是该文件被使用到的各个部分;start 指的是某个 range (范围,即被使用到的部分——译注) 的开始位置;end 指的是结束位置。text 则是这个文件的全部内容。
在上面这个例子中,范围 0~21 对应到 body { margin: 1em; },范围 45~67 对应到 h1 { color: #317EFB; }。可以得出,第一条和最后一条样式集被使用到了,而中间那条没有被用到。
分析页面加载过程中有多少代码被用到并导出这些数据,步骤如下:
-
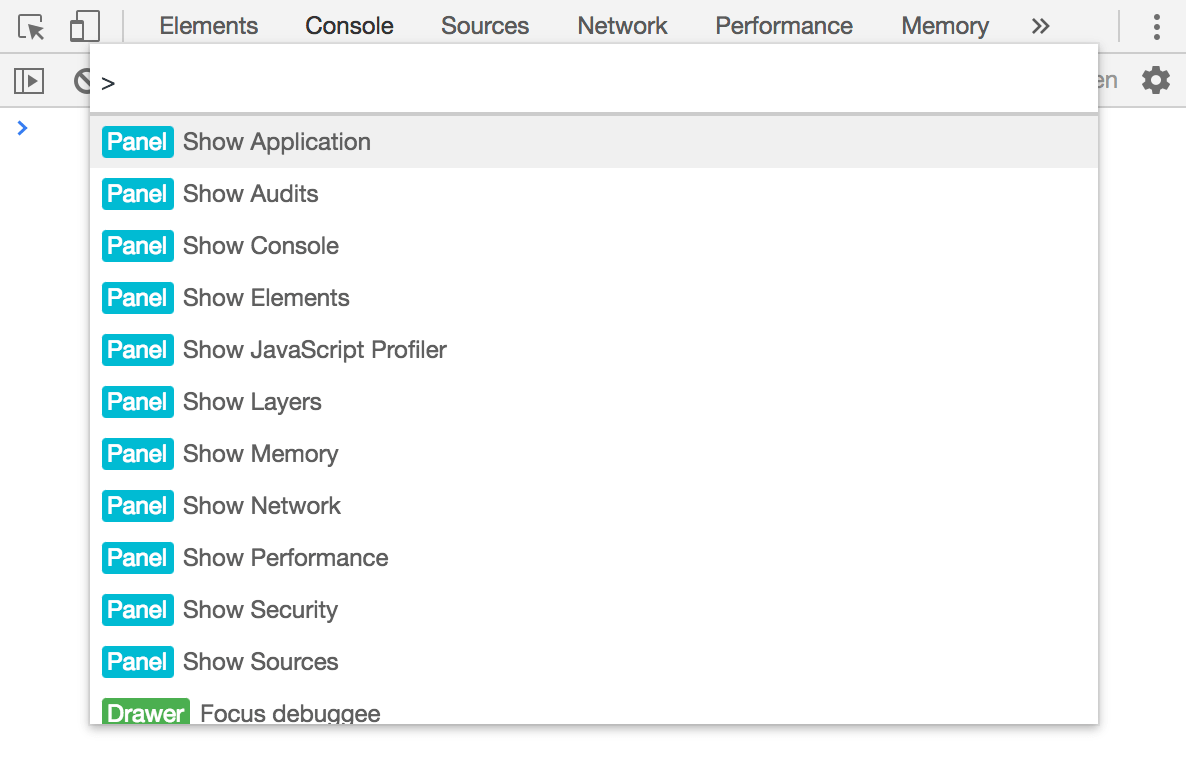
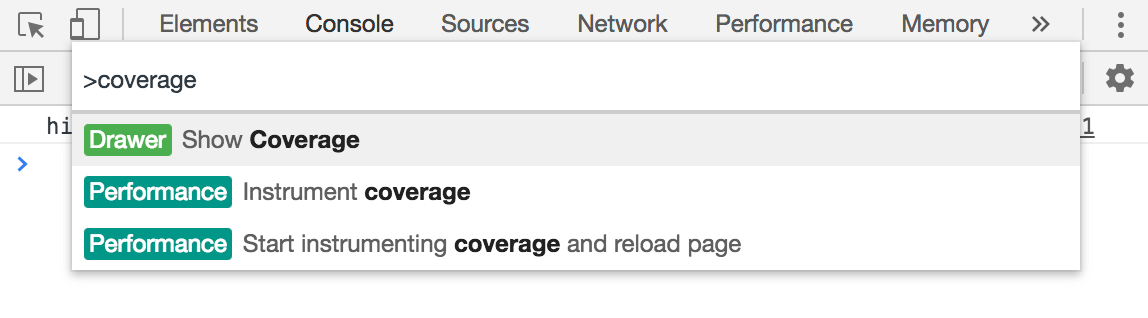
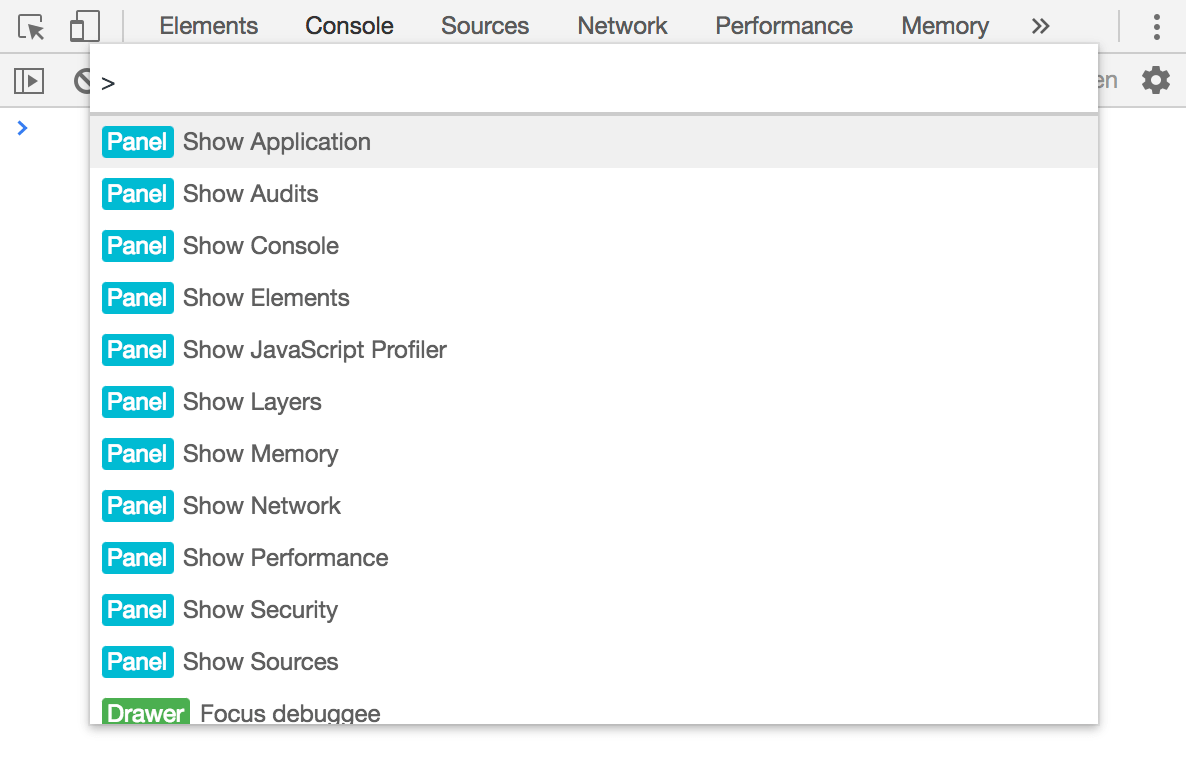
按 Control+Shift+P (Mac 上为 Command+Shift+P)打开命令菜单:

-
输入
coverage,选择 Show Coverage (显示代码覆盖),然后按“回车”键。
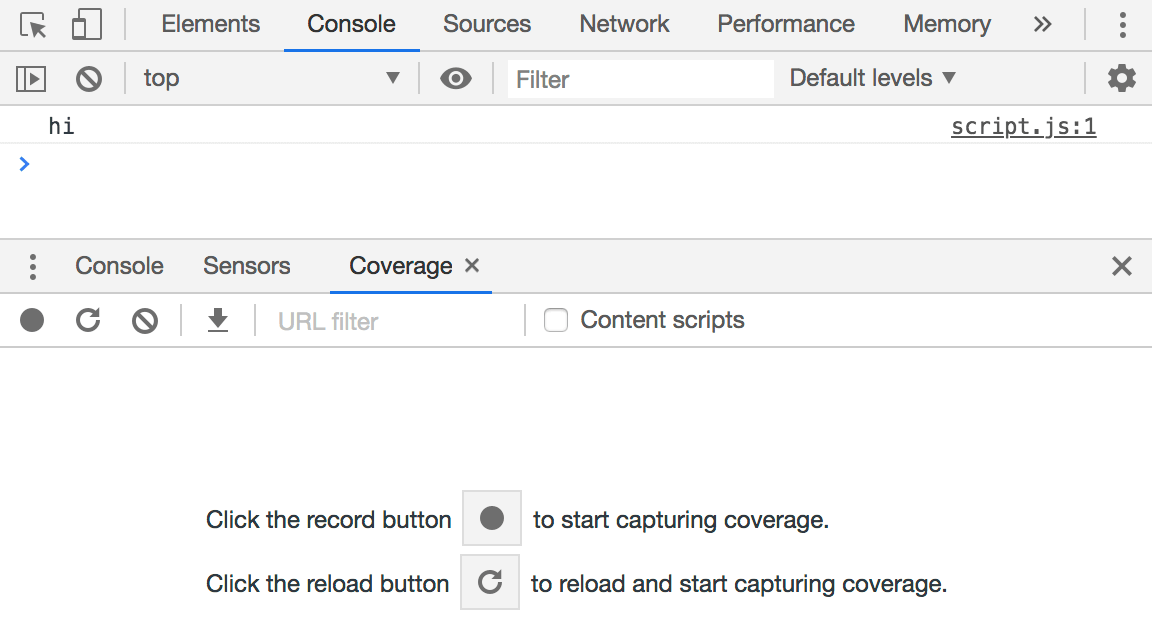
弹出 Coverage 标签

-
点击 Reload

-
点击 Export

另外,代码覆盖情况在 Puppeteer 中也可用。(Puppeteer 是一款由开发者工具团队维护的浏览器自动化工具)
在控制台用键盘来导航
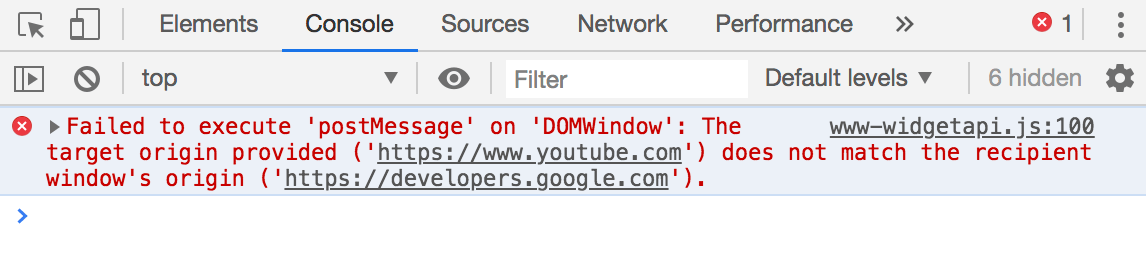
现在可以使用键盘在控制台进行导航了。下面是一个例子。
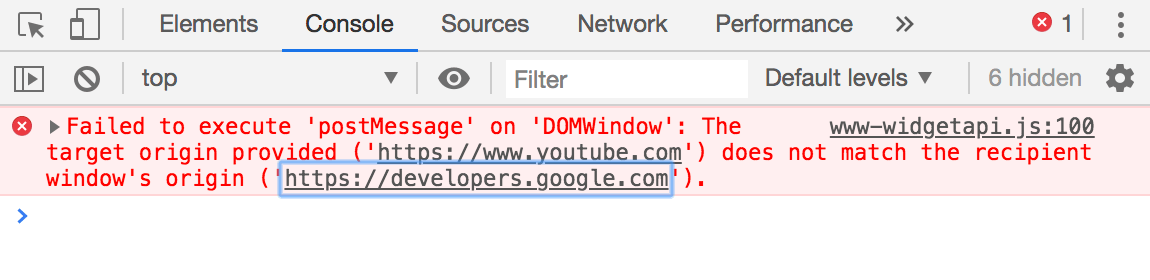
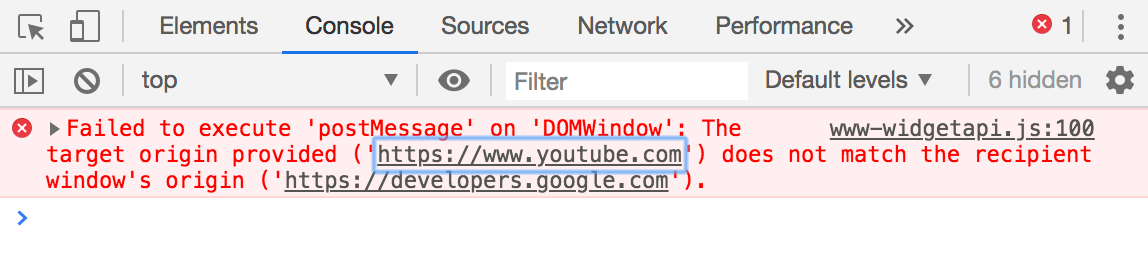
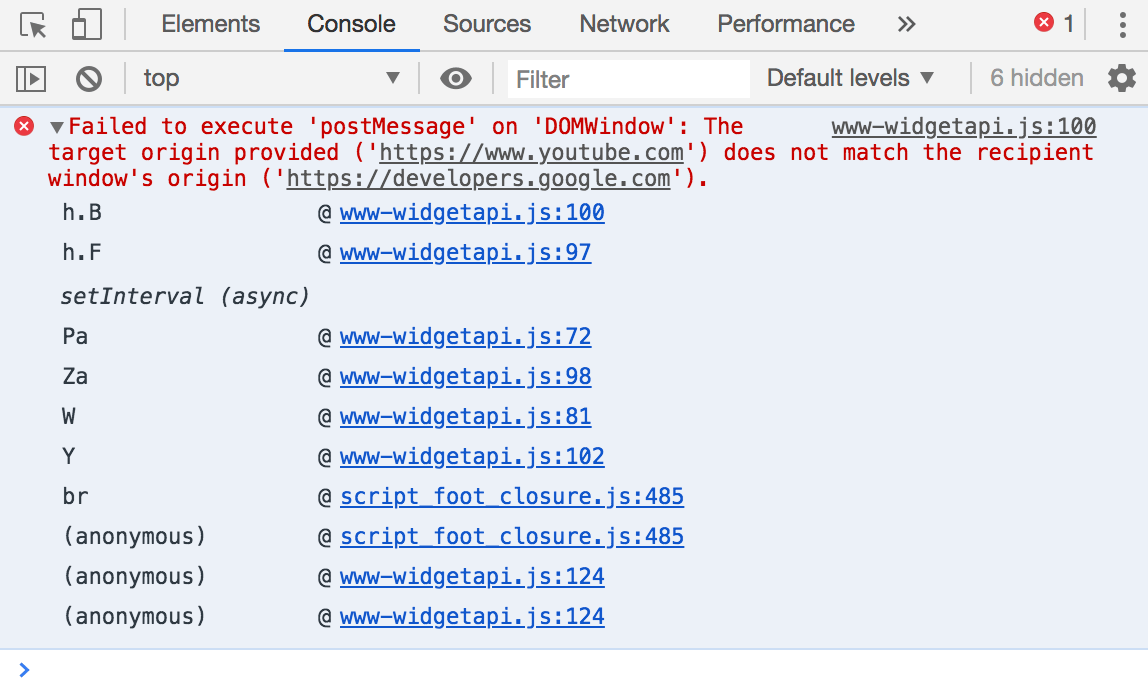
按 Shift+Tab 键,如果消息中包含链接,最后一条链接会先被高亮。按“回车”键,将在新标签中打开这个链接;按 “向左” 键,将高亮整条消息(见下面地三张图)。

按“向上”键高亮另一条链接。

再次按“向上”键,高亮整条消息。

按“向右”键,展开收缩起来的调用栈信息(或者对象、数组等等)。

按“向左”键,将展开的消息收缩起来。
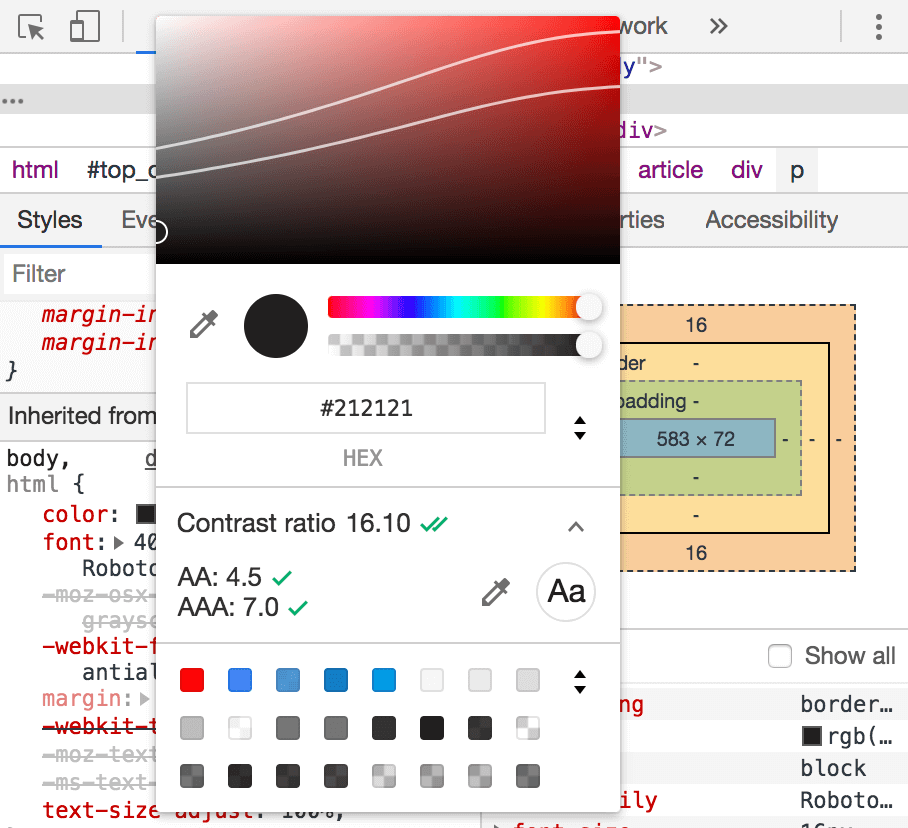
色彩选择器中的 AAA 对比度曲线
现在,在色彩选择器中,会显示另一条线,以标示出符合 AAA 对比度推荐 的色彩。AA 线的话在 Chrome 65 时就已经有了。

处于这两条线之间的颜色表示的是满足 AA 推荐但不满足 AAA 推荐颜色。当一个颜色满足 AAA 推荐时,所有位于这个颜色同一侧的颜色都满足 AAA 推荐。例如,所有位于那条低位线之下的颜色都满足 AAA,而其他位于高位线之上的颜色甚至都不满足 AA 推荐。
提示:通常情况下,通过增加满足 AAA 推荐的文本量可以提升你页面的可读性。如果出于某些原因无法做到满足 AAA 推荐,那也至少要满足 AA 推荐。
可参考色彩选择器中的对比度曲线来了解如何使用这项特性。
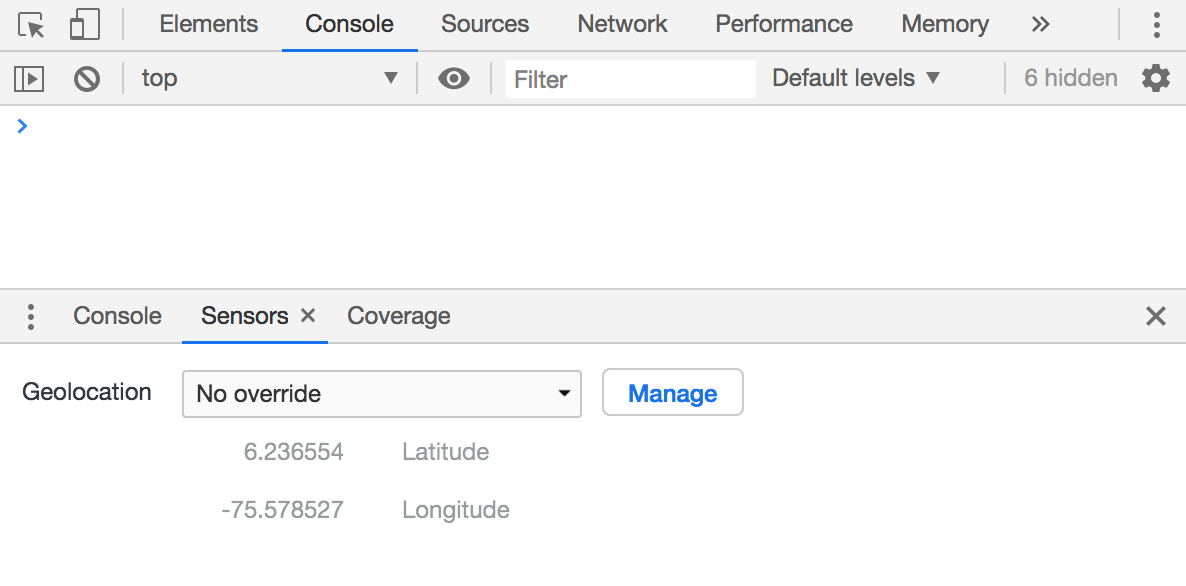
保存自定义地理位置复写设置
在 Sensors (传感器) 标签中,现在你可以将你的自定义地理位置复写设置保存起来。
-
按 Control+Shift+P (Mac 下按 Command+Shift+P) 打开命令菜单。

-
输入
sensors,选择 Show Sensors, 然后按“回车”,打开 Sensors 标签。
-
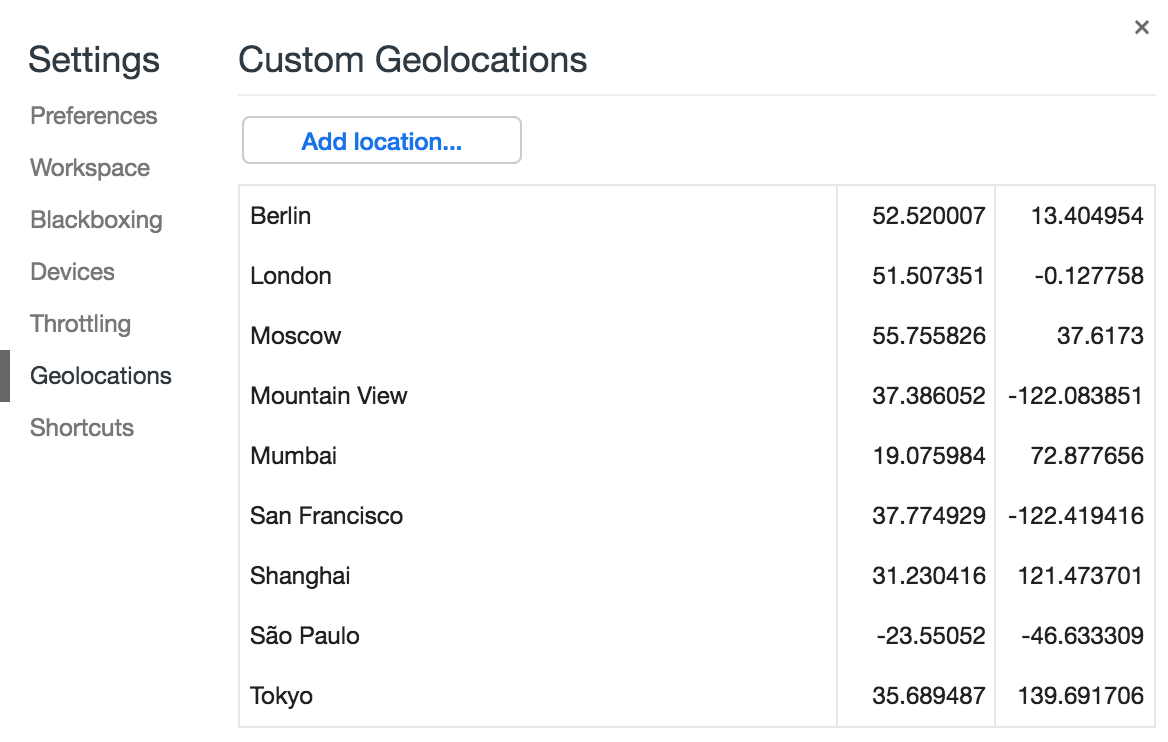
在 Geolocation (地理位置)中点击 Manage (管理),进入 Settings > Geolocations 界面。

-
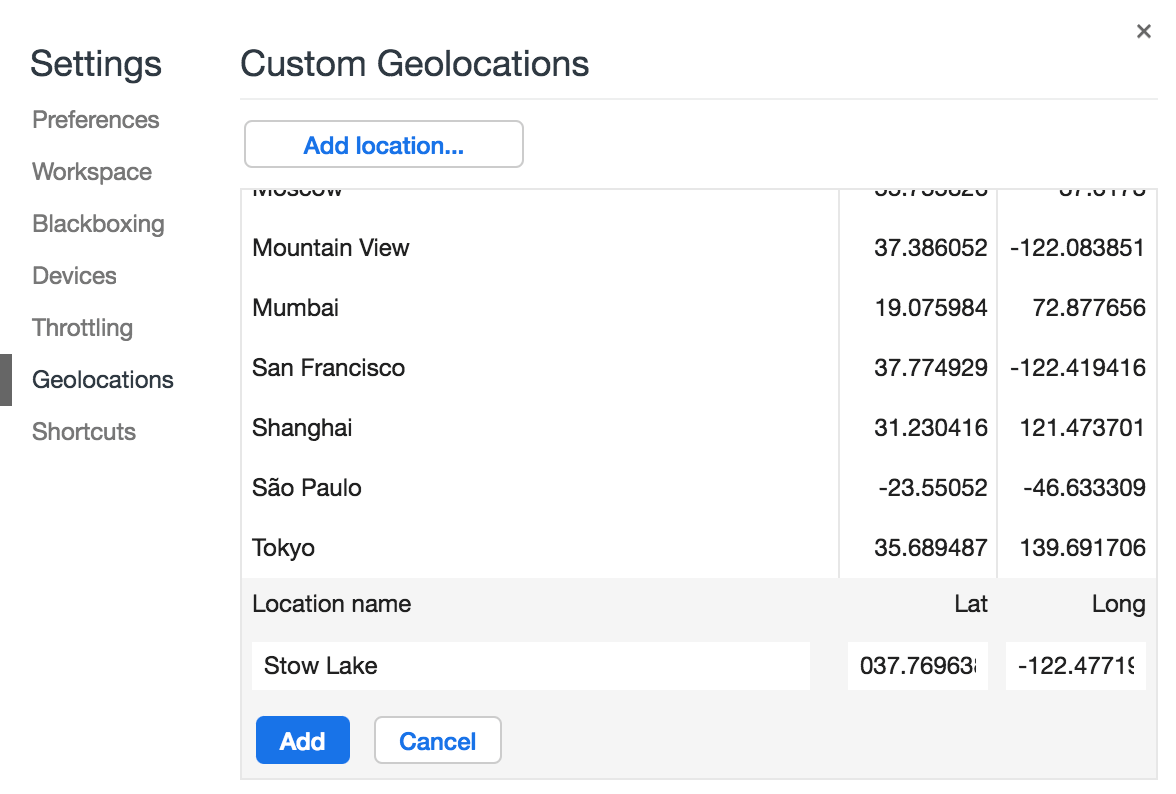
点击 Add location (添加位置)
-
输入位置名称、纬度、经度,然后点击 Add。

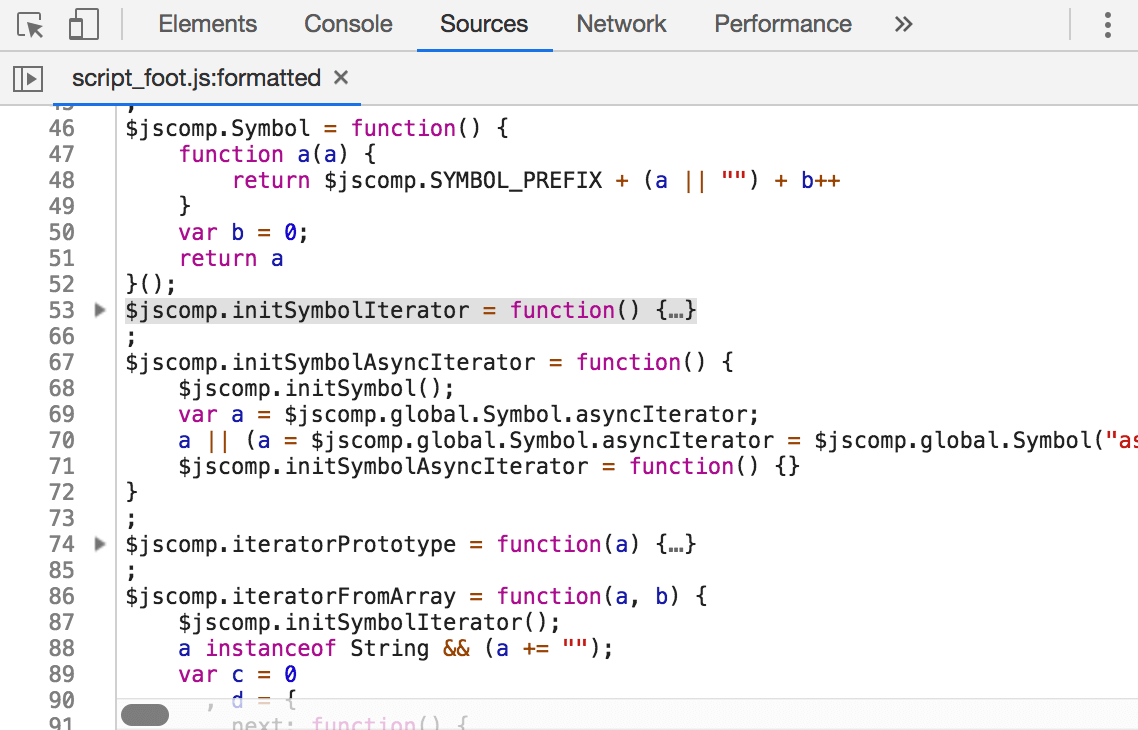
代码折叠
Sources 和 Network 面板,现在支持代码折叠了。

要开启代码折叠,步骤如下:
- 按 F1 打开 Settings。
- 在 Settings > Preferences > Sources 中开启 Code folding。
要开启代码块折叠,步骤如下:
- 将鼠标光标悬停于代码块开始位置所在的行号之上。
- 点击 Fold。
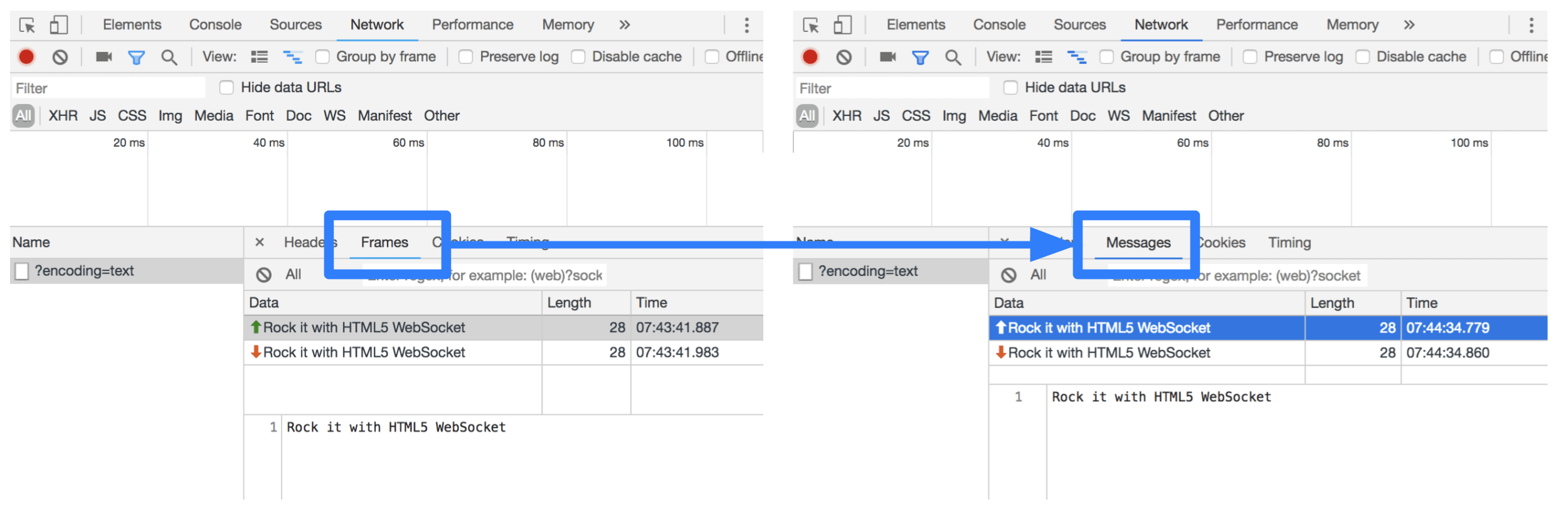
Messages 标签
之前的 Frames 标签已经改名为了 Messages。这个标签只在 Network 面板检视 web socket 连接时可用。