作用域链
在创建一个函数compare()时,会创建一个预先包含全局变量对象的作用域链,这个作用域链被保存在函数内部的[[Scope]]属性中。当调用compare()函数时,会为函数创建一个执行环境,并在compare()函数内部的[[Scope]]属性上加入一个活动对象,该活动对象包含函数作用域内的变量。
简而言之,作用域链即函数的[[Scope]]属性,该属性包含一个全局对象和一个活动对象
举个例子:
function compare(x, y) {
if (x > y) {
return 1
} else if (x < y ) {
return -1
} else {
return 0
}
var z = 3;
}
var res = compare(1, 2)
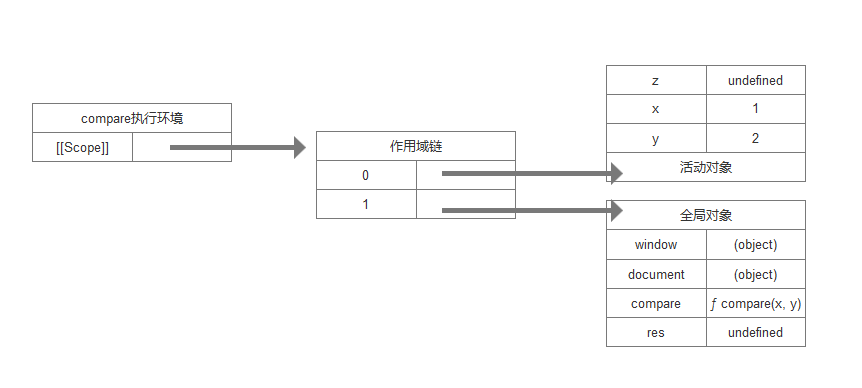
compare()函数执行时,会形成一条作用域链([[Scope]]属性),如下图:

该作用域链包含两个对象
全局对象:compare()函数能访问到的所有全局变量,如res、window、document。假如引入了jquery,还包含$对象
活动对象:compare()函数执行时其作用域内的所有变量,比如x、y、z。
可以通过chrome开发者工具查看[[Scope]]属性