身为设计师,不仅要学会讨好甲方爸爸还要面对客户的百般刁难~~所以今天米醋决定给大家来点干货!给大家讲解一下UI设计中的对齐方式。

很多设计师都会遇到这样的情境:当设计稿件发过去后,客户爸爸并不认同这些不安套路出牌的创意和想法,所以我们只好用一些比较传统的常规设计原则和方法来说服客户。要想成为设计大神,当然还是要掌握相关的设计技巧才能百战百胜!

在我们工作中会涉及到商业设计,其可以拆分成两个关键步骤:

信息解构的意思就是我们要把设计内容进行分析,把主要内容和其他配合的内容区分开,主次分明才能更好的进行设计,如果在我们编排内容上松散无序,就会让观者在短时间内无法分清重点。就像我们写作文一样,要先提前写好一个大纲,简单的知道大概要写什么内容一样。
视觉传达就是利用视觉符号来传递各种信息的设计。我们设计师就是信息的发送者,传达对象是信息的接受者。就像上面说把作文的大纲内容填充进去,这样就是一个内容丰满、生动感人的文章了,也就可以完美的提供在大家阅读了。
四条基本排版原则,它们分别是:

这四条排版原则按首字母的拼写被简称为:CRAP原则。
对比(Contrast):其实就是避免页面上元素太过相似。比如字体、颜色、大小、线宽、形状和空间等不相同,就是让它们截然不同。
重复(Repetition):可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片等,增加条理性和加强统一性,这个意思很直白想象大家应该都懂的。
对齐(Alignment):每个元素都应与页面上另一个元素有某种视觉联系。在对齐很明显的基础上,可以偶尔打破对齐规则。 简单点讲就是大家在排版的时候都会设置很多控制线。
亲密性(Proximity):彼此相关的项应当靠近,归组在一起。若多个项之间存在很近的亲密性,它们会形成一个视觉单元,而不是多个孤立的元素。简单点讲就是图、表、文等不同要素各自是一个排版小单元。
学会了这四条原则,设计师们就可以很快速的将页面的秩序感建立起来。
那么今天米醋主要来给大家讲的就是第三点的——对齐。

对于很多设计师来说,对齐、间距、文本行距是一件很难把控的事情。如果中途有一个细节开小差了,那么就会毁掉整个版面的节奏感。
经常因为没对齐或是间距不合理等被批评,一脸无辜!因为这些小问题让自己一整天的心情都不好了,并且还有同事会打趣说你是猪队友,害的整个团队效率都降低了。

对齐就像我们看到下方摆放的方格一样,让页面中的所有元素看上去统一、有联系而且彼此相关,将这些不同元素之间的关联在视觉上表达出来。
这种方式,就是对齐。

当然也有些对齐·····这也太不正经了吧~!

简直要逼死强迫症患者!!

在我们界面设计中,最常用的对齐方式主要有 3 种:齐行、居左和居中。

界面设计常用的对齐方式
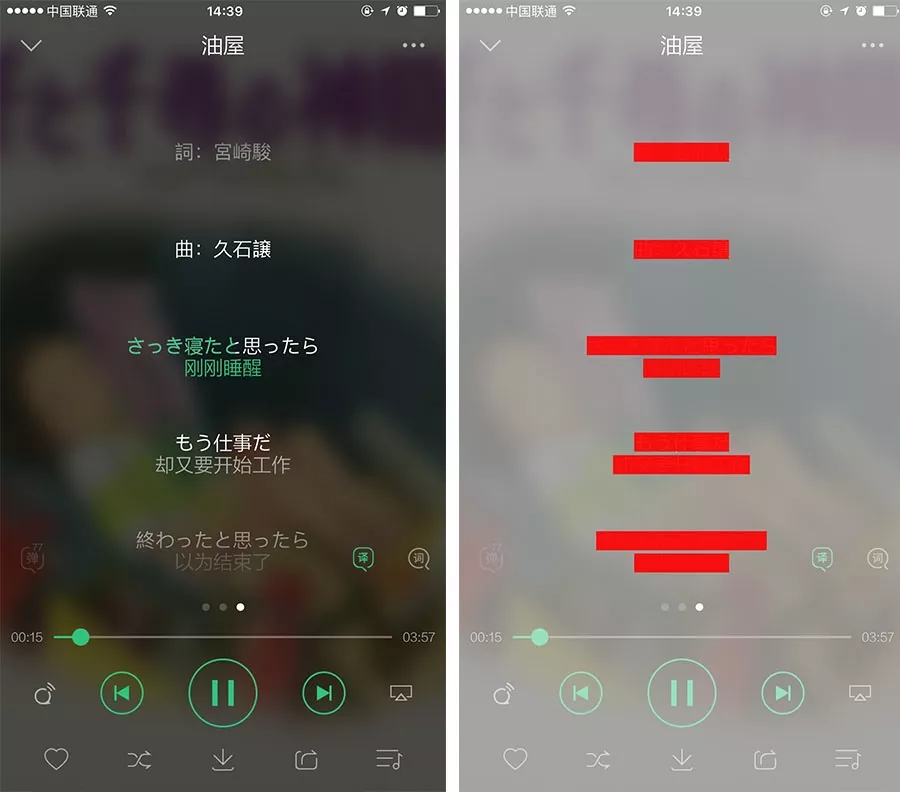
齐行:在我们设计中通常用在阅读性文本中,就像那些我们看的比较长的文本啦!一般用在详情页中比较多。

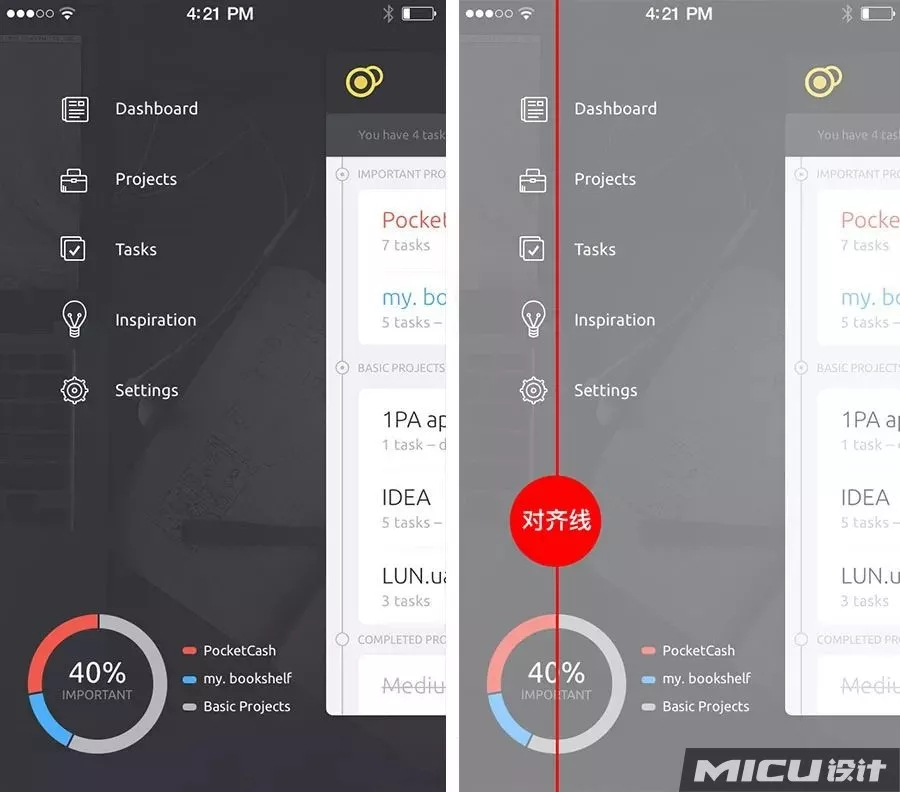
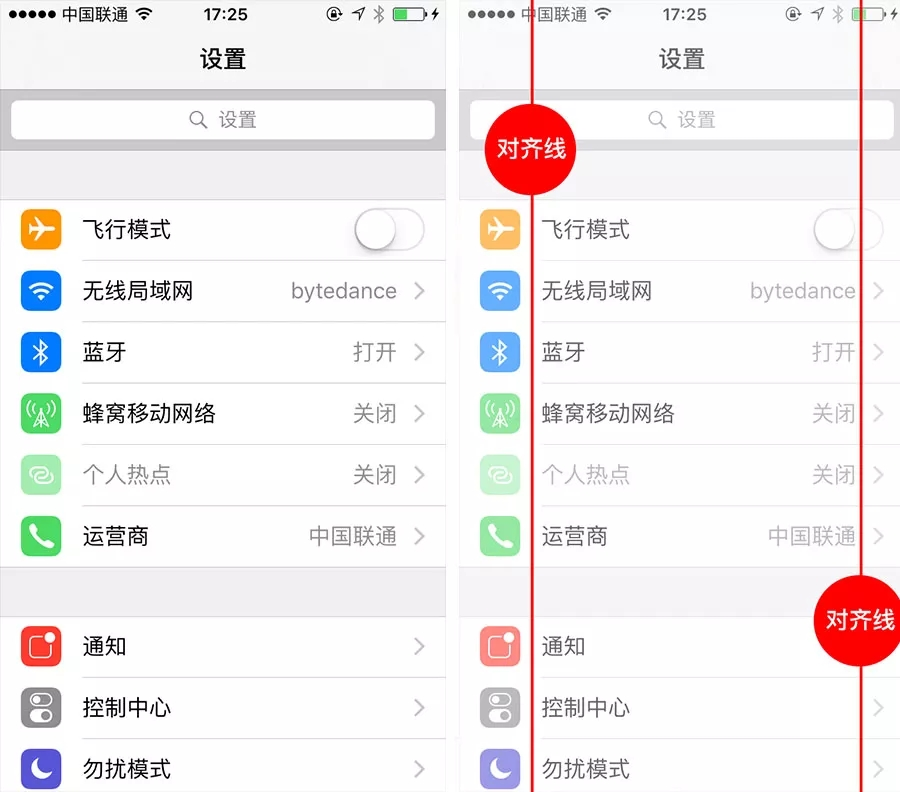
居左:这种对齐方式在设计领域是使用比较多的,一般像我们常常看的 App 列表信息展示中的, 并且居左对齐方式比较容易阅读,要是遇到那些比较懒的阅读者阅读的话,他们就能很好的区分主次文本的层次啦!就像下面这个一面一样,主次分明,容易阅读。

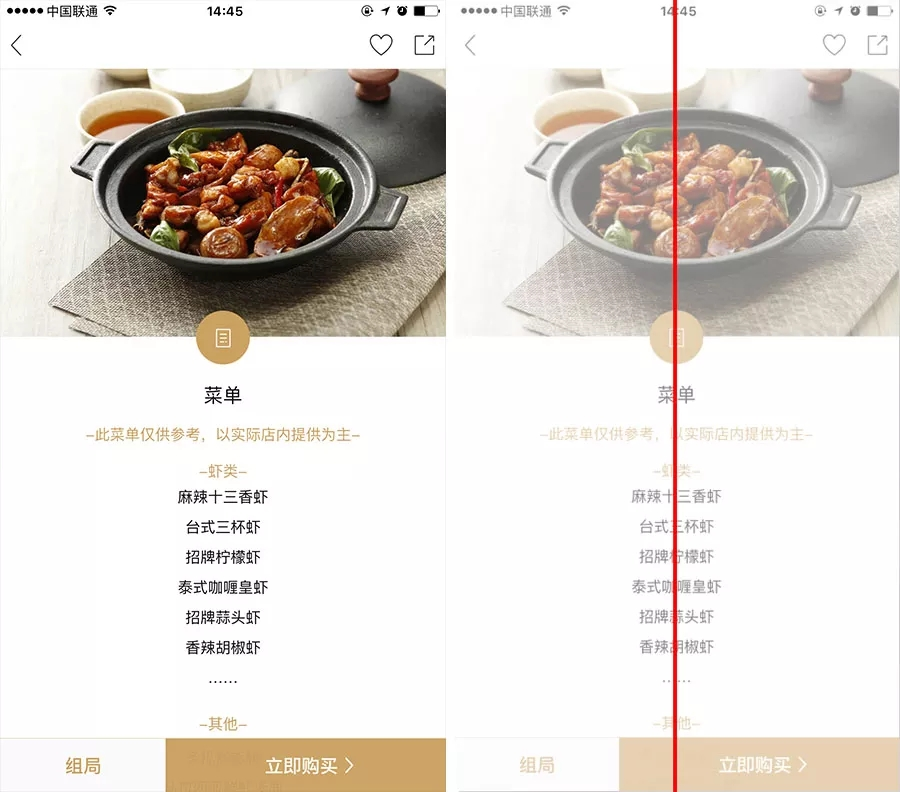
居中:用在信息流动的文本表现中比较多,也可能是由于文案句子较短,使用居中对齐能使页面左右的产生一股强烈的平衡感。

在设计中为了保证内容阅读的舒适性,我们使用的元素也会采用居中对齐的方式,这样就可以有效的加强模块内元素之间的联系。

元素的横向居中对齐

元素的纵向居中对齐
还有精华呢!别走开!
就是图标与文字通过基于中心线对齐,他们可以有效的加强两者之间的联系,而且描述文字还能有效地对应解说图标的寓意。


小伙伴们是不是看的有点迷糊,其实对齐也是有规律的,设计师要善于发现设计中的联系。
下面米醋在来将种对齐模式解构到实际的设计中,让大家更多的了解对齐的方式和规律。

小米的登录页
在小米的登录页设计中我们就可以一目了然的看出来,主标题与副标题进行了左对齐;而输入框提示文字与输入框基于中心线对齐,这样看来可以让提示信息和输入框看起来更为整体舒服。
这个页面设计中的内容划分很明确,需要输入的信息和描述信息是不是就一目了然了呢。


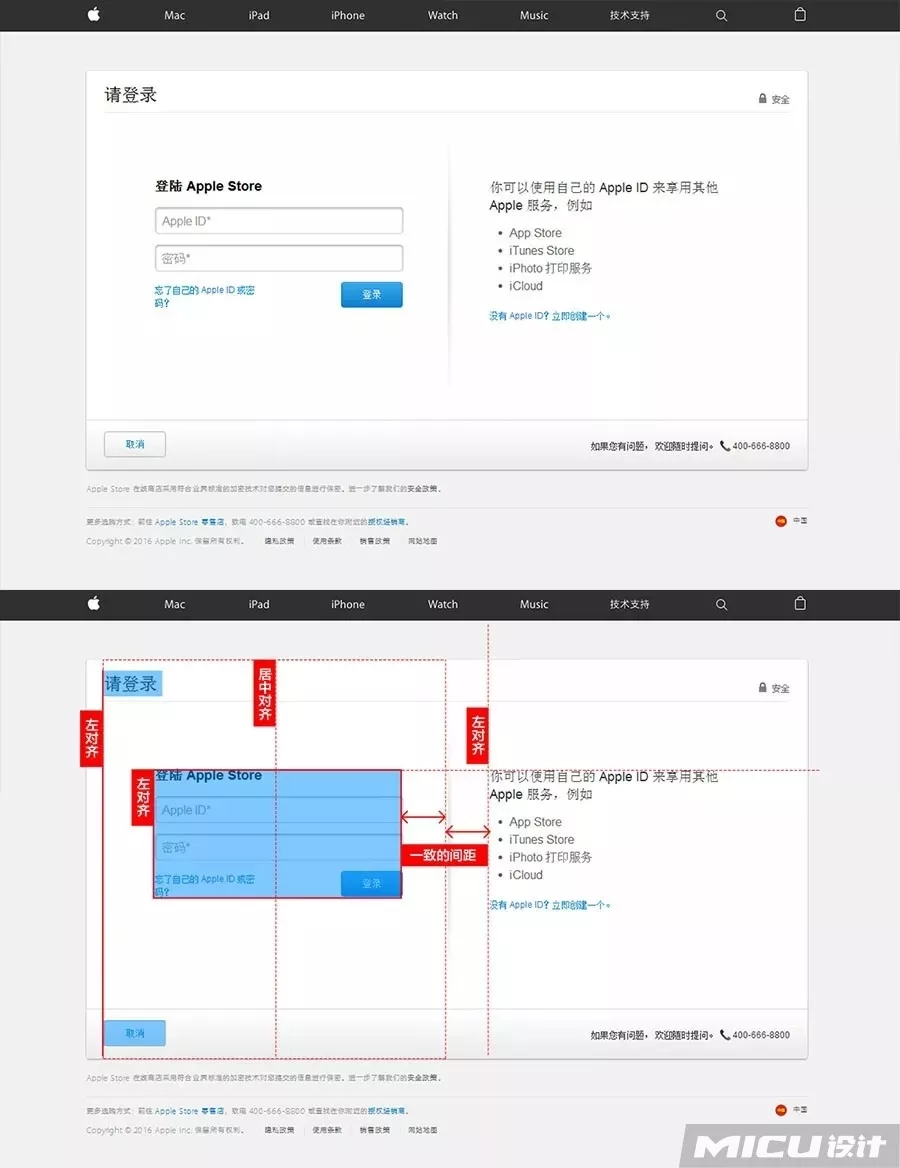
苹果的登录页
那么我们在来看看苹果的登录页面设计是不是更为讲究,标题和输入框采用了不同的对齐方式来拉开层次,如“请登录”标题和“取消”按钮是左对齐,然后输入框与提示文字则是居中对齐。
这样可以将用户的视线引入到输入框的上面,从而加强了提示文字与输入框之间的关系,并用大间距拉开了标题和内文的层次。

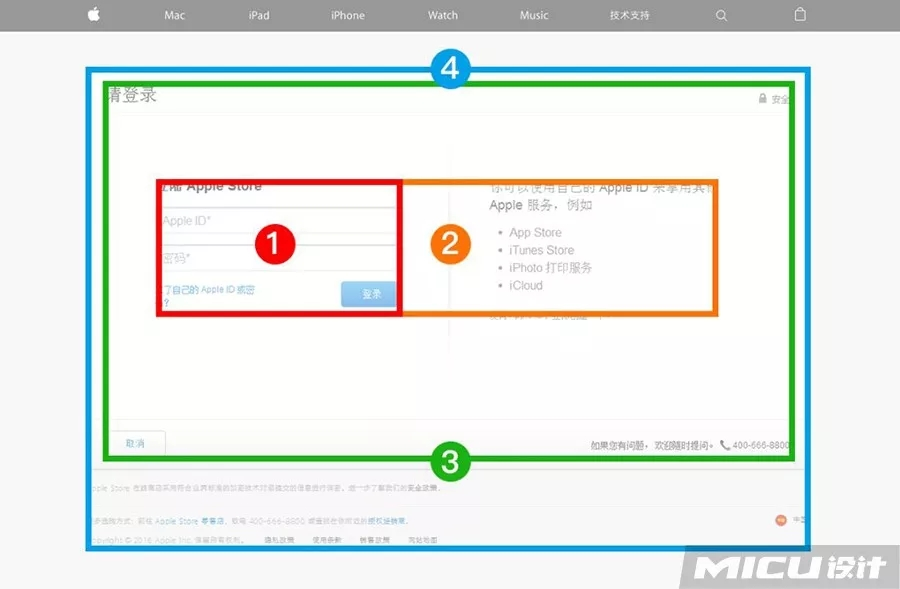
苹果的登录页设计
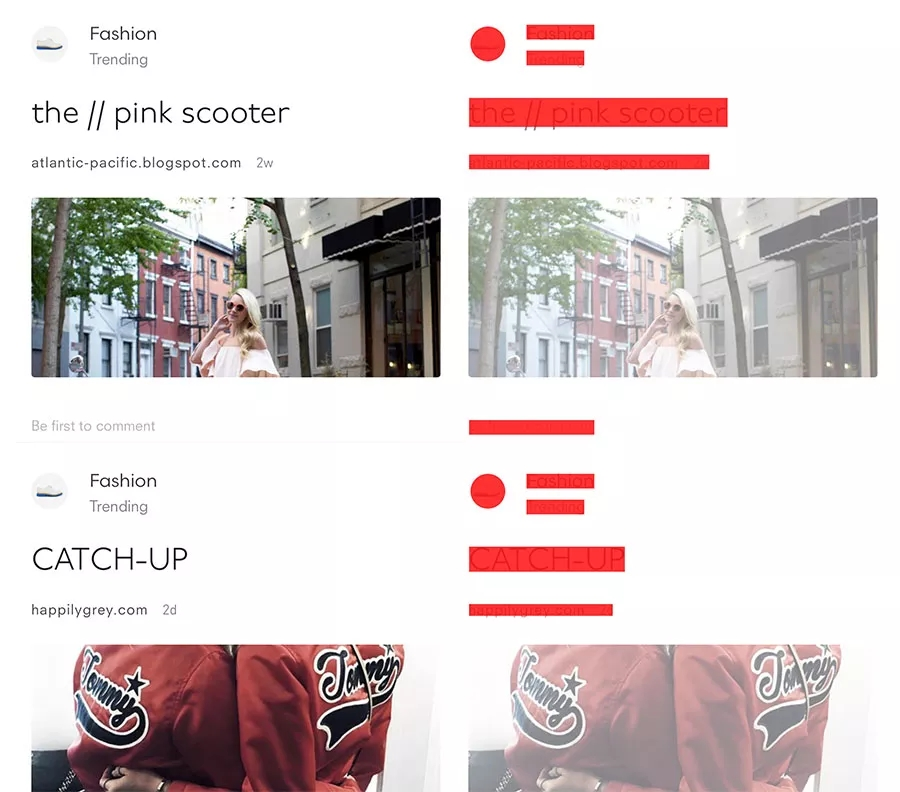
在对齐的方式中你们是不是找到了规律呢,其实就是层级框。
通过对齐方式来区分内容的层级关系,其实就是隐形对齐框的作用。它可以将信息层级通过这种方式罗列在用户眼前;
也可以在最近的视角内向用户展示产品的核心信息,而且还能提炼出用户在场景中最为关注的诉求,解决用户的问题。

形对齐框

将信息通过层级框进行罗列

还有一个小提示!切记!
我们利用对齐时要学会做减法。一定要在使用对齐之前要先梳理内容,然后将内容做简化,去除感觉重复的信息。

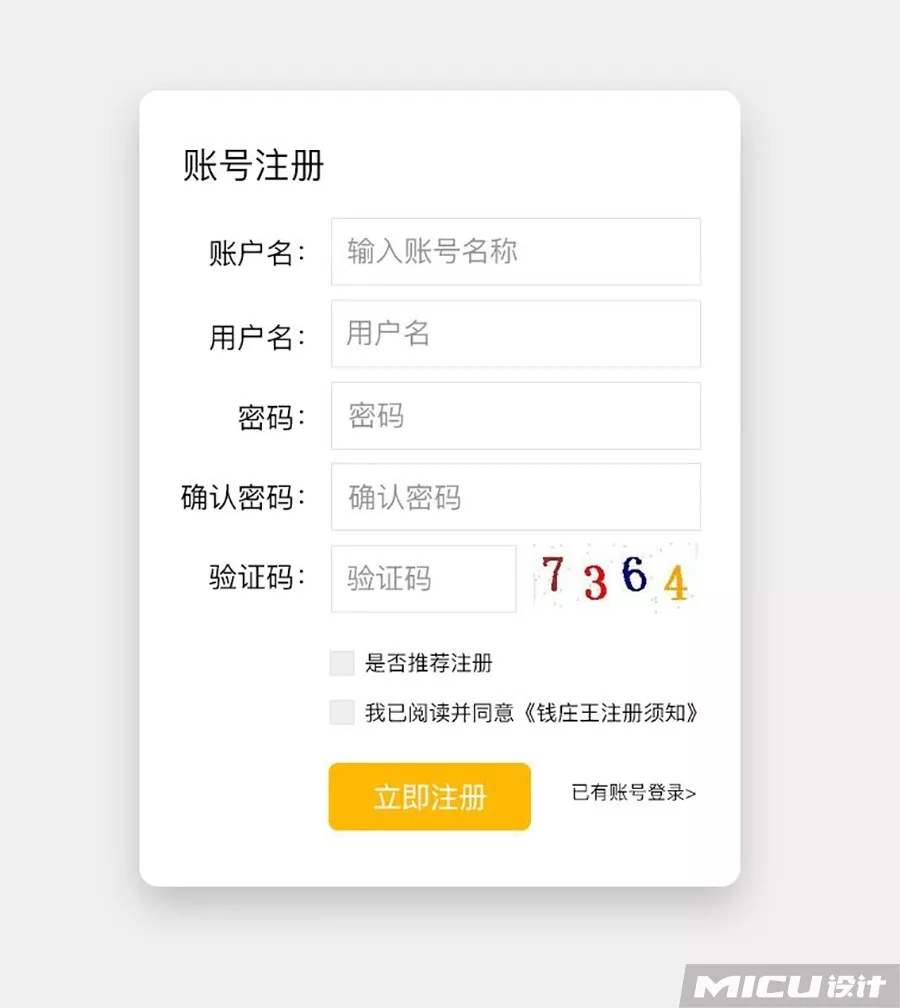
▲
上图就是直接根据需求制作出来的账号注册界面,从视觉上看挺整齐的,但其实可以设计的更简单。
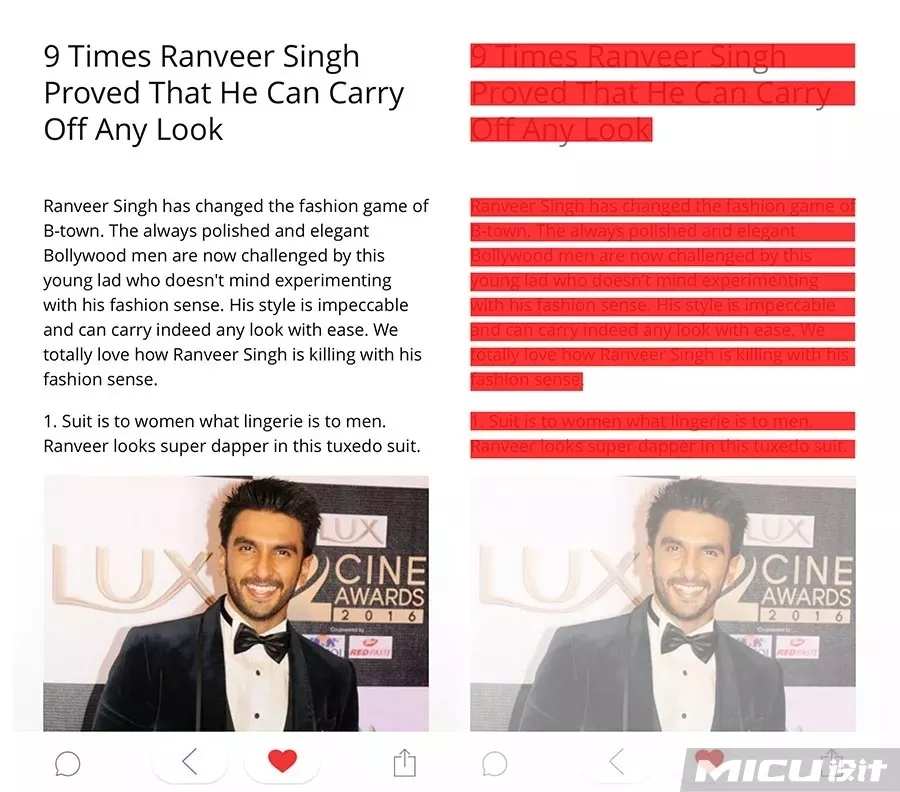
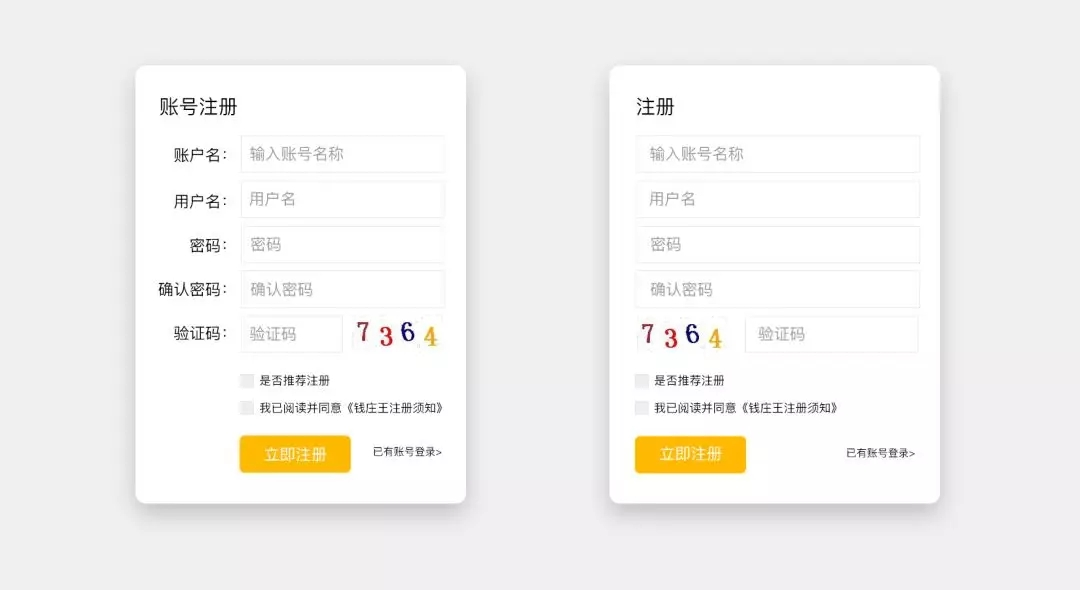
那么我们再来对比一下两个设计版本,在左右两图可以发现,左图对文案进行梳理后运用整体性的左对齐能让界面的阅读性变得更强,操作也更为便捷,而右图反之。

减少对齐的模式
米醋还给大家发福利啦!
推荐你们一款Photoshop 的参考线设置插件GuideGuide,它可以用于设定中心参考线和等分参考线等,而且操作非常便捷。

好啦!今天就分享到这里!希望大家都能GET到对齐的知识点~~对齐是不是也没有想象中那么简单呢?小伙伴们千万别学完就记在脑子里,一定要勤加练习!这样才不辜负米醋为大家做的知识分享!
—— END——