微信小程序提供的rich-text在实际工作上根本不能满足我们的需求。
正好项目中需要用到这个,就自己查下资料,网上说wxParse这个插件可以使用。
好的!就决定使用这个了,但是实际情况并没有想象中那么简单。
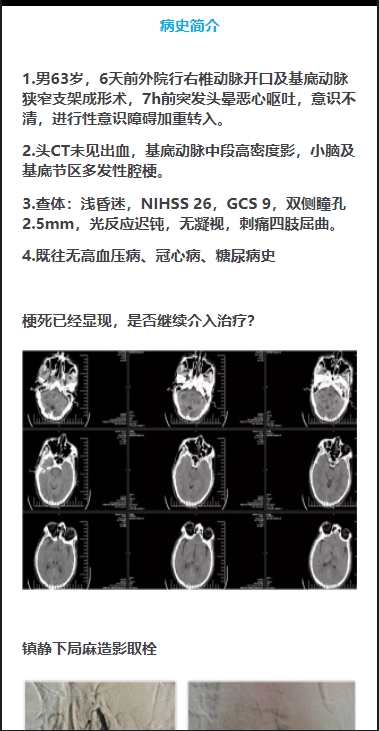
下面是后台返回的数据,也就是需要处理的数据,看到这些数据真的是很无奈,但没办法还得处理。
wxParse这个插件提供的方法也很简单处理简单的数据还是可以的。
只好看他的源码了,并且做了修改。不多说了,直接贴代码了
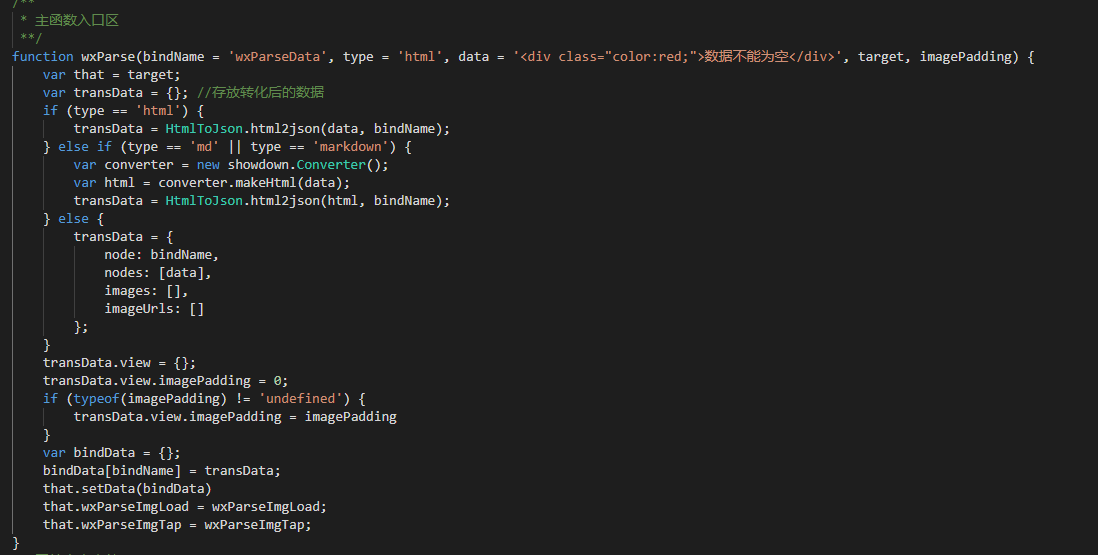
这是修改插件wxParse.js里面的方法

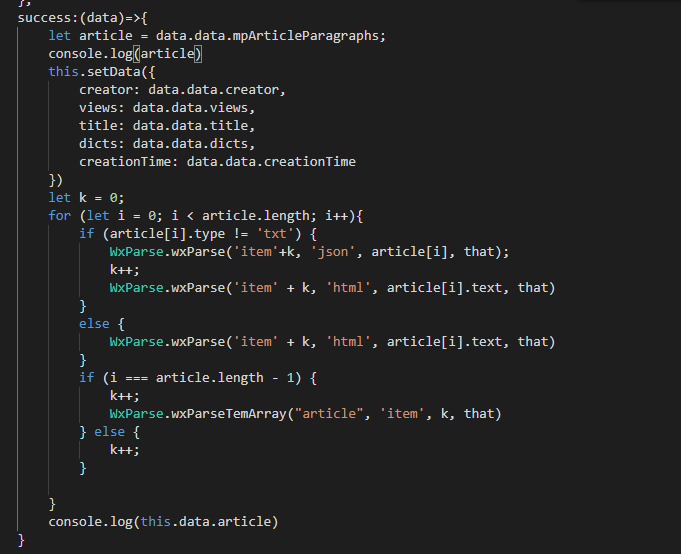
这是请求数据后的处理

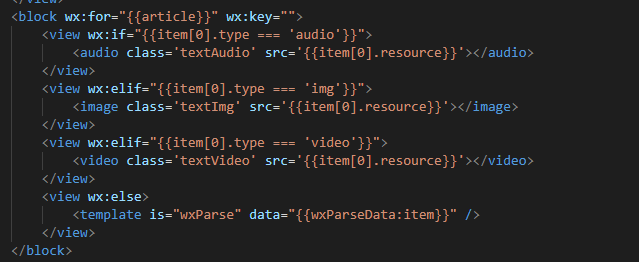
这是渲染时的处理

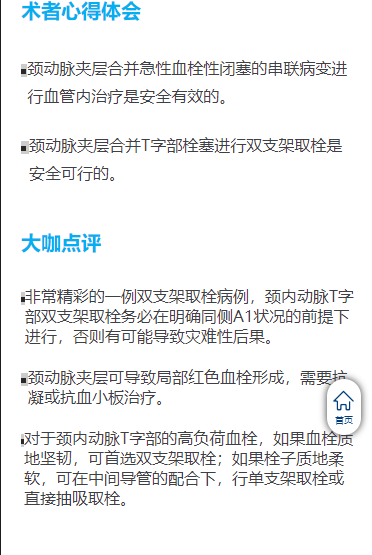
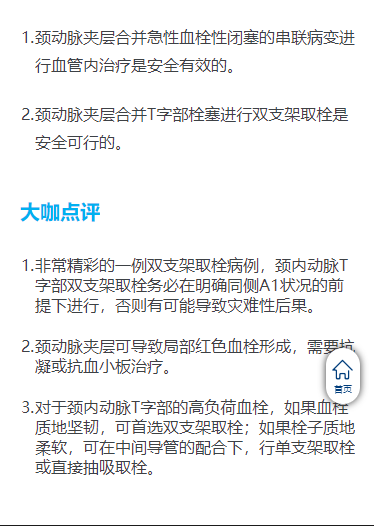
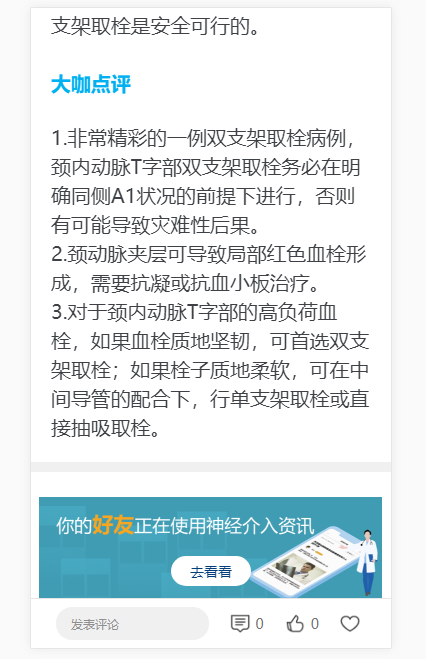
这是最终的结果

最近还遇到一个bug
在部分安卓手机上,解析会出问题。
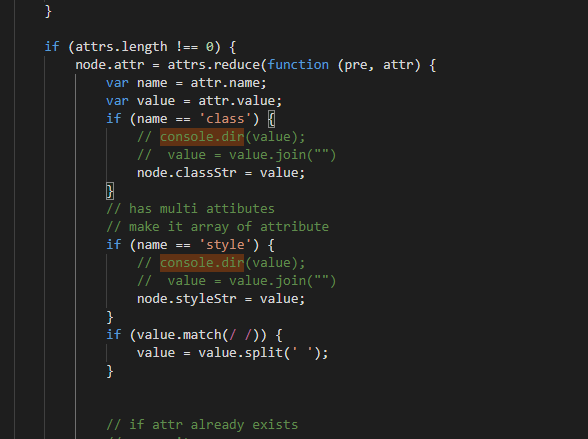
主要原因是 插件里面的html2json.JS文件里面的console.dir
注释掉就可以了

看看这个插件的有序列表是怎么显示的

这显示贼丑,没办法只能自己做做修改了
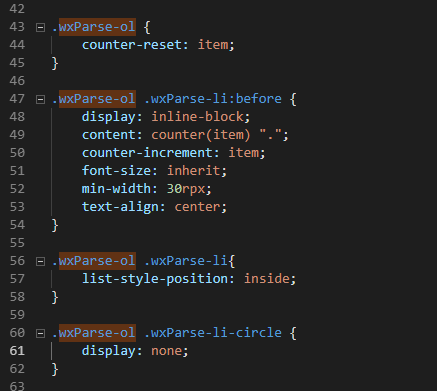
这是添加的css代码

之后显示的结果

这是之前h5的页面效果

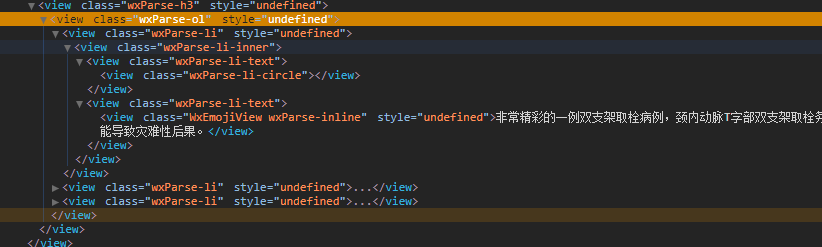
对比起来还是有差异的,但没有办法,看看里面的嵌套就知道了

要修改的话现在只能改源码了。