table
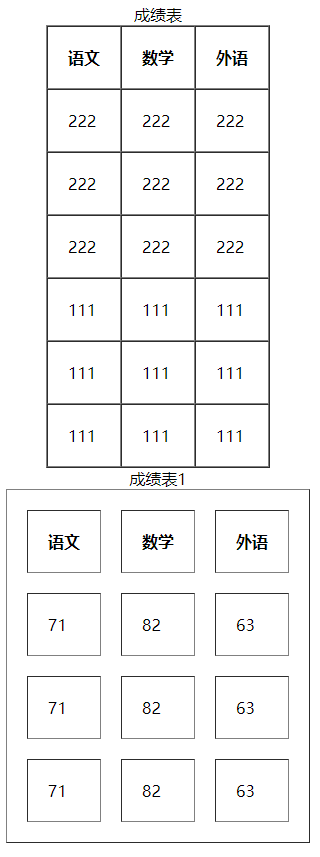
完整的table表格包括thead(头部)、tbody(身体)、tfoot(尾部),每一行用tr来表示,tr里面的每个单元格用td来表示,tr里面只能放td,如果是标题,我们用th代替,td里面可以放其它的比如:span 1.完整形式的表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>36.table</title>
</head>
<body>
<!--
<thead>头部
<th>表头,默认带加粗的效果
<tbody>身体
<tfoot>底部
<tr>行
<td>单元格
在table标签上家属性border="1"table表格就有边框了
想给表格加个名字,caption代表表格的名字
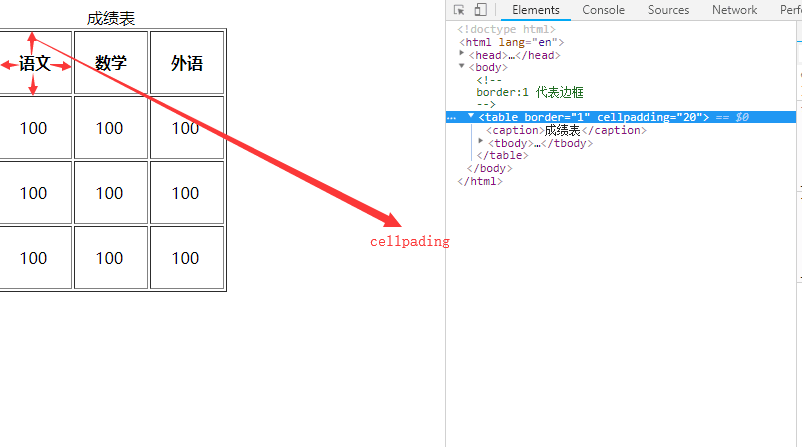
想让单元格里面上下左右有留白,在table标签上写cellpadding="20",数字自己调整
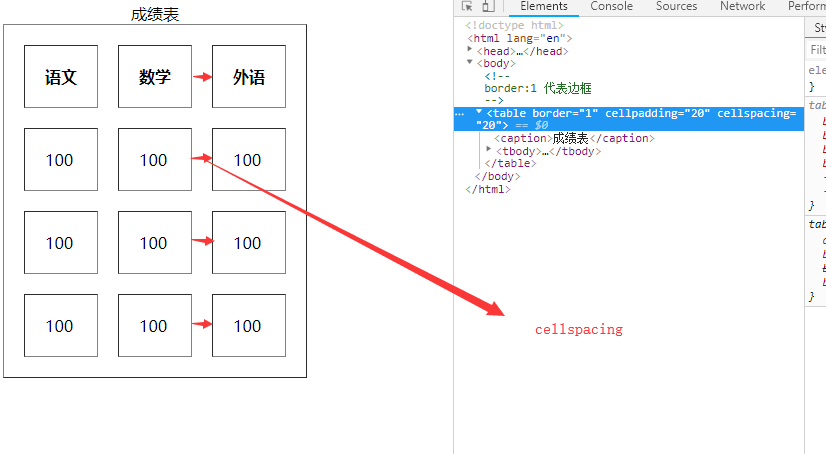
想调整单元格和单元格之间的间距,用cellspacing="0",数字自己调整
-->
<table border="1" cellpadding="20" cellspacing="0">
<caption>成绩表</caption>
<thead>
<th>语文</th>
<th>数学</th>
<th>外语</th>
</thead>
<tbody>
<tr>
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
<tr>
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
<tr>
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
</tfoot>
</table>
<table border="1" cellpadding="20" cellspacing="20">
<caption>成绩表1</caption>
<tr>
<th>语文</th>
<th>数学</th>
<th>外语</th>
</tr>
<tr>
<td>71</td>
<td>82</td>
<td>63</td>
</tr>
<tr>
<td>71</td>
<td>82</td>
<td>63</td>
</tr>
<tr>
<td>71</td>
<td>82</td>
<td>63</td>
</tr>
</table>
</body>
</html>

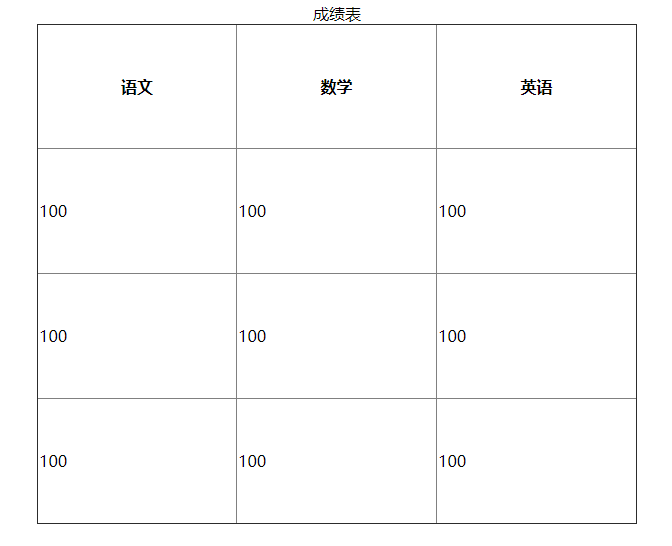
2.简单形式的表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>37.table1</title>
<style>
table{
margin: auto;
border-collapse:collapse ;/*边框合并*/
width: 600px;
height: 500px;
table-layout: fixed;/*平均分布*/
}
</style>
</head>
<body>
<table border="1">
<caption>成绩表</caption><!--表格的名字-->
<tr>
<th>语文</th><!--th是表头-->
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
</table>
</body>
</html>

总结:
- border="1",表格的边框线为1px
- cellpadding="20",单元格的内填充

- cellspacing="20",单元格与单元格之间的间距

- 在样式中加入,table-layout:fixed,平均分布;(前提必须有宽度)
- rowspan:跨行合并
- colspan:跨列合并
面试题:完整写法的table和简写table的区别?
- 更加语义化,更利于搜索引擎搜索
- 即使我们手动更换、、的位置,但是在浏览器中,他们的位置依然正常,所以即使我们的代码顺序没按照正常的写,也是可以的,但是我们通常不这样做,这样的话,浏览器就又重新加载一次