Set
是一种新的数据结构,它可以接受一个数组,或者类数组对象,自动去重其中的重复项目
var arr = [0,0,'0','0',12,12,"12","12",
undefined,undefined,'undefined','undefined',null,null,'null','null'];
var changeArr = new Set(arr);
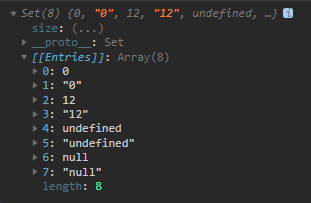
console.log(changeArr);在控制台输出如下图:

通过上面的代码和控制台的输入我们可以得出如下结论:
1、转换后的数据格式不是我们想要得到的数组
2、这种方法可以去重数组,即使是null或者undefined也可以
3、这种去重相当于===同时比较了值和类型,所以“0”和0会都保留
Array.from
可以把类数组对象,可迭代对象转化为数组
var arr = [0,0,'0','0',12,12,"12","12",
undefined,undefined,'undefined','undefined',null,null,'null','null'];
var changeArr = new Set(arr);
console.log("转化前",changeArr);
var newArr = Array.from(changeArr);
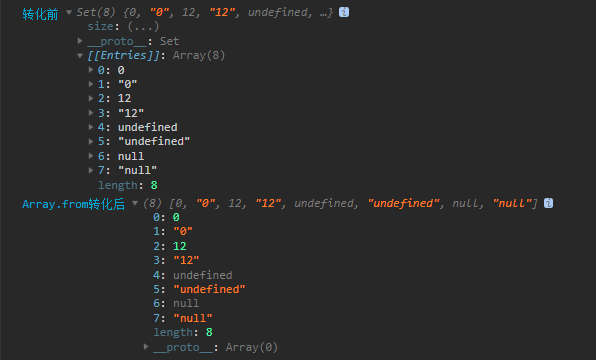
console.log("Array.from转化后",newArr);控制台输出结果如下图:

就这样我们成功的通过Array.from把set去重后生成的对象转化为数组了