长达7天的假期结束了,各位单身的射鸡师们有没有被成双成对的情侣们虐到痛哭流涕,有没有被七大姑八大姨催婚催到感慨万千,还在抱怨单身汪的日子不好过吗,真是不知道你们学到的那么好的技术都干嘛用了,怎么就不知道就地取材,活学活用呢。臣妾真的着实为您着急啊!
想和漂亮的小姐姐手牵手一起逛大街吗,今日臣妾就叫您一招,让您百发百中。
看到这不铃不铃的“小心心”了吗,哎呦妈呀,真的是闪瞎我二十四k金的黄金眼了,感觉空气中飘满了粉嫩嫩的小气泡。有了它还怕追不到女孩子吗?
接下来,我们就发挥射鸡师的特长,用实力征服女孩子吧!
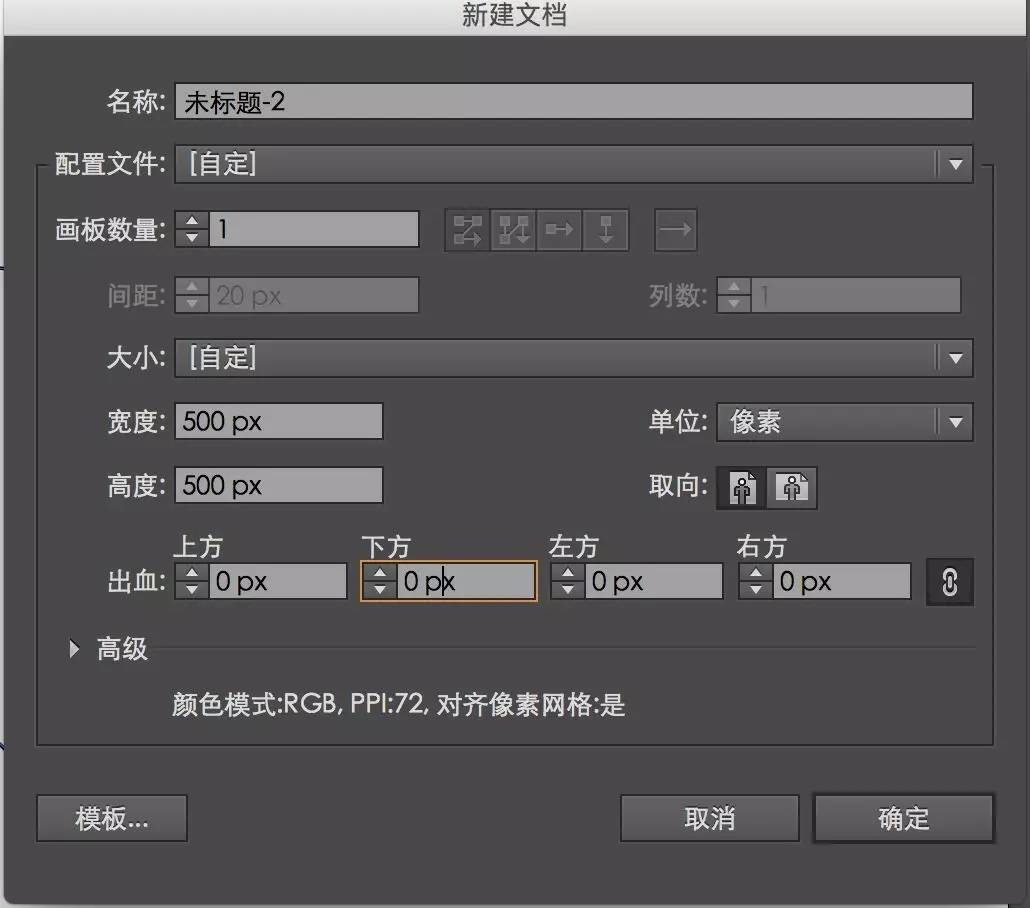
首先,我们打开Adobe Illustrate软件,新建一个500*500的画布


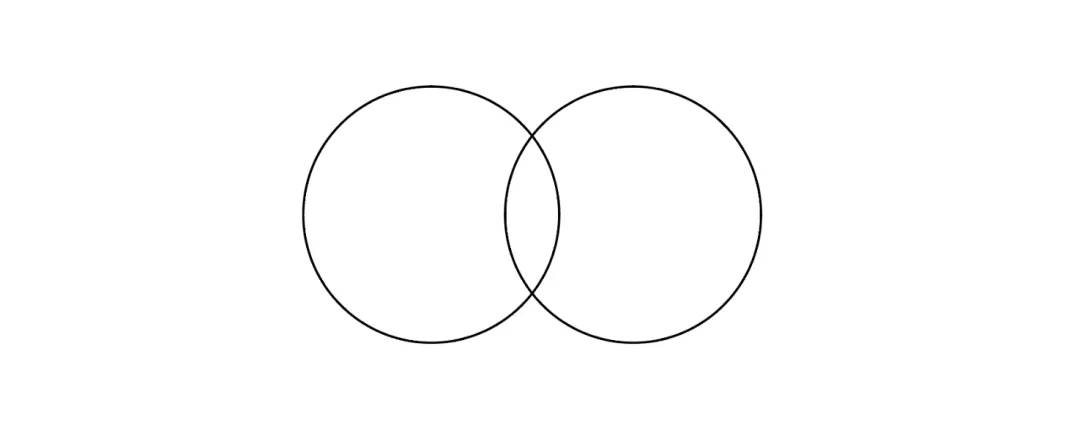
接下来绘制两个圆形,

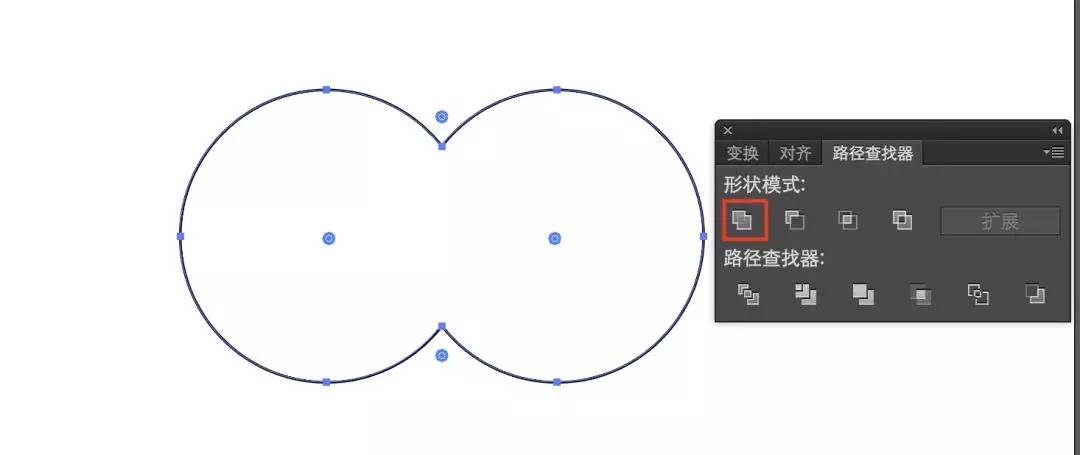
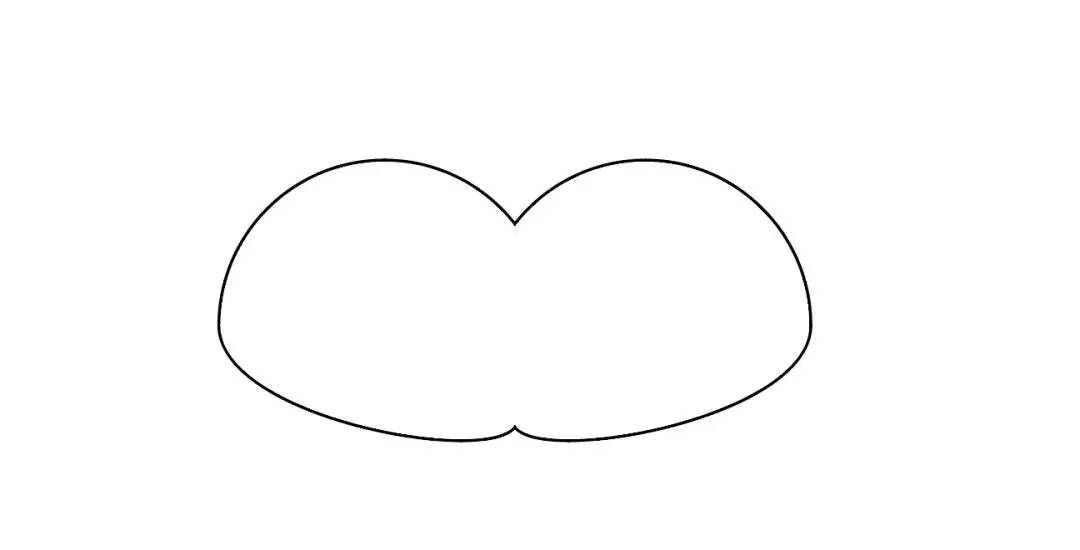
并调出路径查找器,将两个圆形做连集。

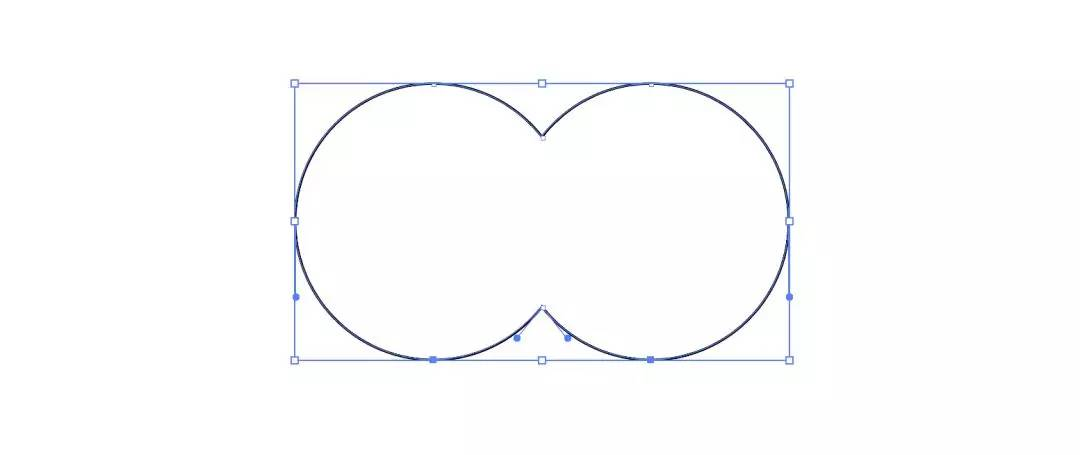
接下来,我们用小白工具框选下方的两个锚点,并用对象——路径——选项——移去锚点命令将两个点移去,

看现在这个样子有没有点像蜡笔小新的pp呢。没有关系,马上就是见证奇迹的时刻了。
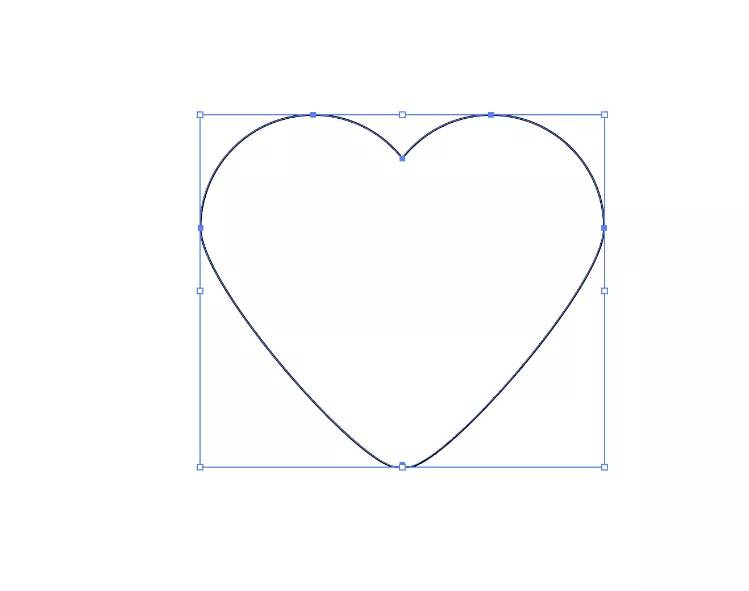
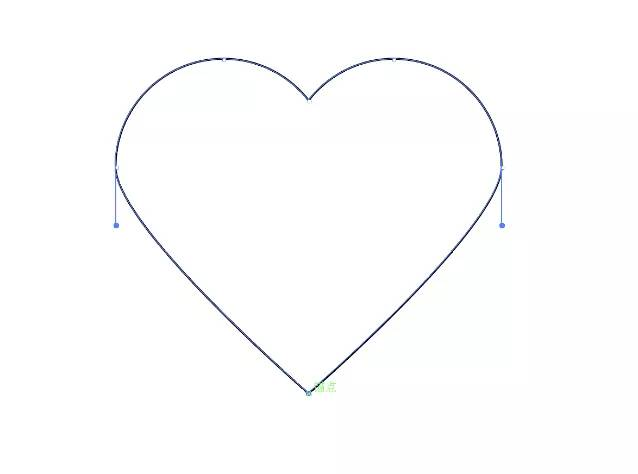
我们将下方的锚点向下推拽,

之后我们用shift+C锚点工具将这个点转化一下,就大功告成了,

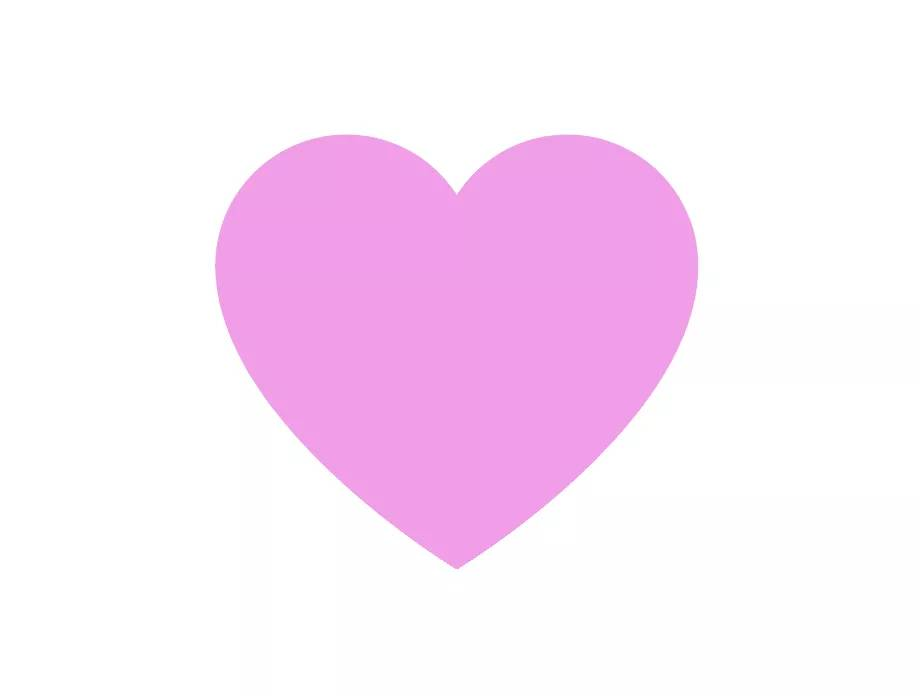
这样我们的小心心就出现了,是不是很可爱的样子呢,
接下来我们给一个颜色就好啦。

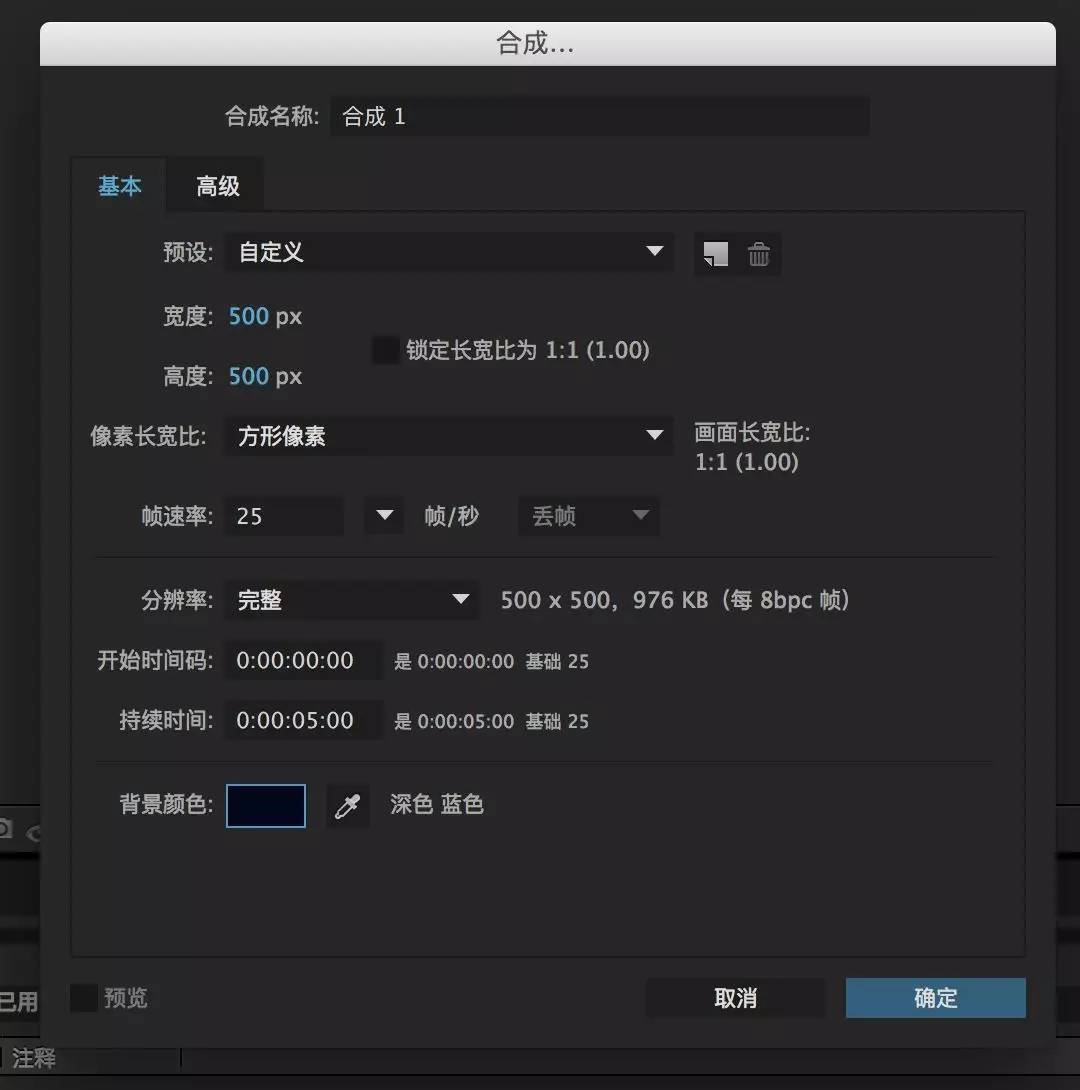
我们打开最重要的软件,Adobe AfterEffect。Commed+N新建一个合成,合成的大小我暂定500*500,帧速率25f/s,时常为5s,合成的背景颜色我们可以设置一个深蓝色。

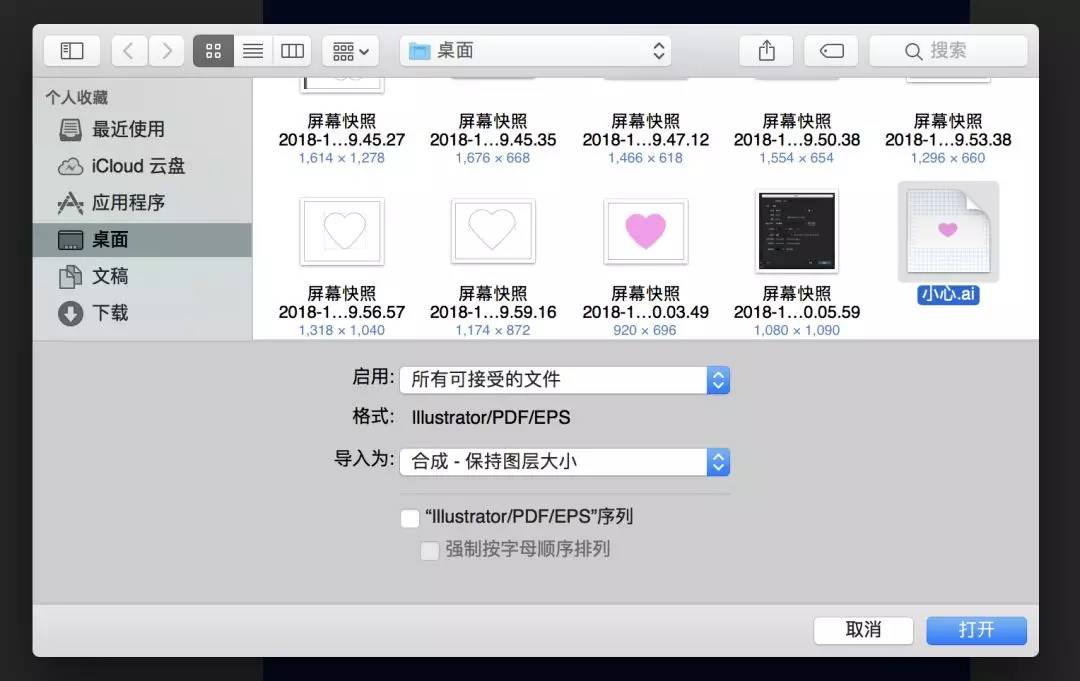
接下来就到我们的主角出场了,我们将刚刚做好的小心心导入到AE中来,记得要保持图层大小哦,

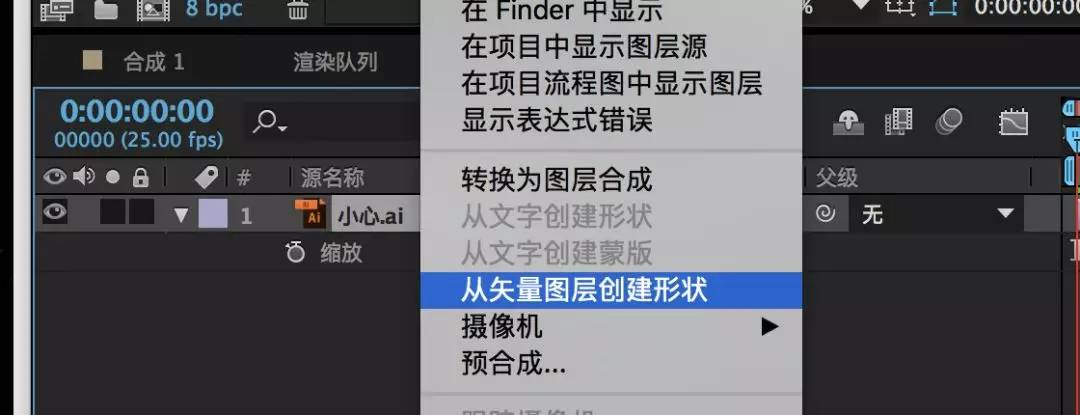
接下来,我们选中小心心的图层,右键——从矢量图形创建形状,

之后,我们的图层上就会出现两个”小心心”,我们将带有ai图标的图层删掉即可,
我们将”小心心”调整至合适的大小,颜色改成白色

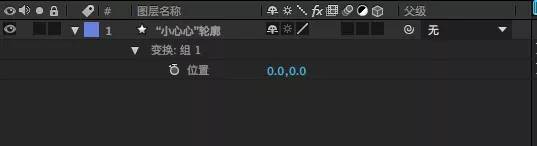
选中”小心心”的图层,点开图层下拉小三角,将变换:组1里的位置都改成0,

这个时候”小心心”可能不在画面的中心点,我们可以通过对齐面板中的水平居中对齐与垂直居中对齐的命令将其对齐到画面中央
之后我们继续选中”小心心”图层,为图层添加中继器,将中继器中的副本改成10,变换:中继器1中的位置都改成0,将旋转改为36°

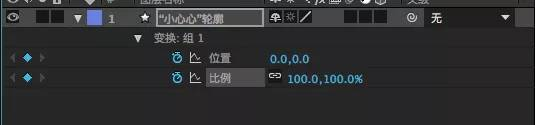
接下来我们回到变换:组1里,给位置和比例打关键帧,

帧的时长大家可以自己设置,在这里,我的数值可以留给大家做参考
0s:位置:(0.0,0.0)、比例:(0.0,0.0%)
2s: 位置:(0.0,-700.0)、比例:(100.0,100.0%)
4s: 位置:(0.0,-1000.0)、比例:(0.0,0.0%)
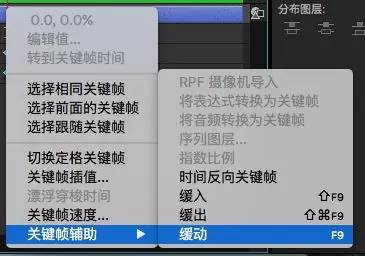
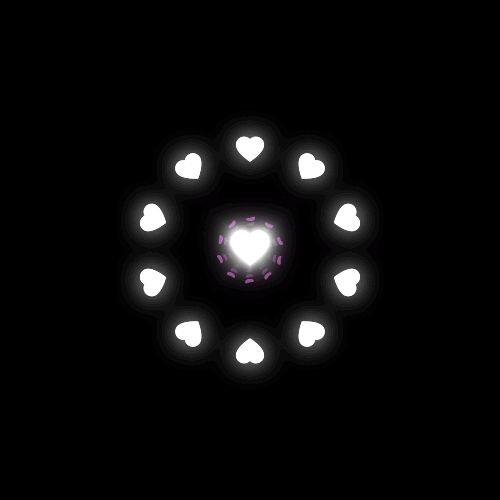
这样一个”小心心”闪烁的效果就出现了,如果我们觉得动作不够流畅还可以给关键帧加缓动哦

如果我们想让”小心心”更闪烁一些我们可以给他加一个发光。在效果——风格化——发光,给”小心心”添加发光。

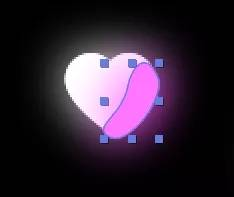
可能我们会感觉一层”小心心”还是太单调了,所以我们可以给”小心心”做一个翅膀。
接下来我们command+D在复制一层 ”小心心”,接下来改一下第二层”小心心”的形状

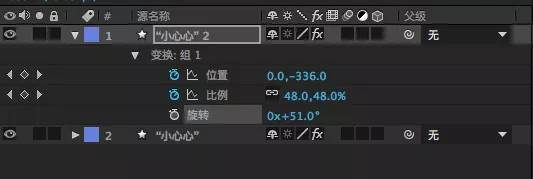
调形状,调变换:组1的旋转,旋转的角度自己随意调。

接下来我们为“小心心2”添加效果——时间——残影,参数大家可以自己随意调一下

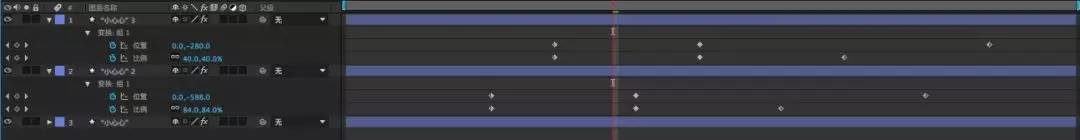
为了效果更加明显,我们可以复制两层小翅膀,在时间上可以自己调一下

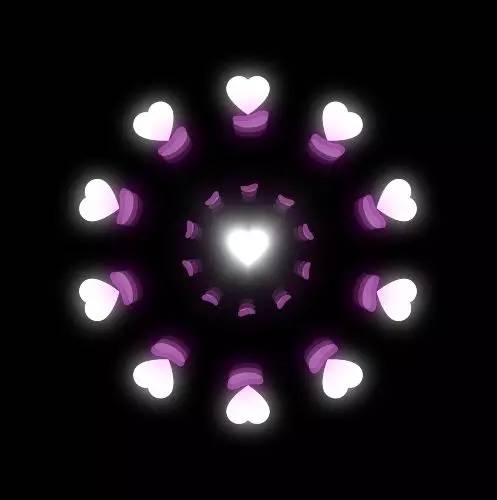
接下来我们的效果就差不多了,如果觉得还不够,我们可以在中间在加一颗心,并且,我们给这颗心同时添加效果——风格化——发光和效果——模糊和锐化——CC Radial Fast Blur效果

这样我们的小心心就做好了,是不是感觉马上要走向人生巅峰了?还等什么呢,快去追女孩子吧!

来源:UI设计师之家