render 第一个参数可以是 sting | object/function
当第一个参数是string
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<div id="demo">
<child ></child>
</div>
<script>
Vue.component('child',{
// createElement 参数固定不可以变
// render 第一个参数可以是 sting | object/function
//首先render参数为string 例子
render:function(createElement){
//createElement 本身就是一个方法
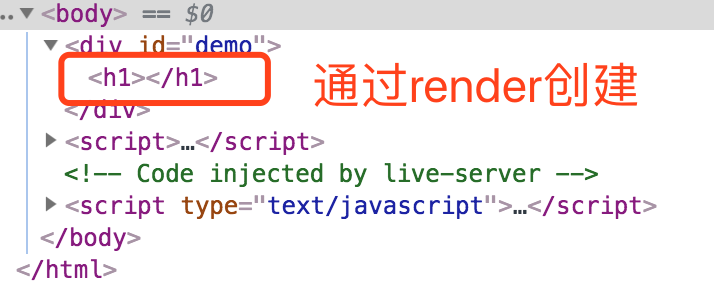
return createElement('h1')
},
//render参数为object 例子
render:function(createElement){
return createElement({
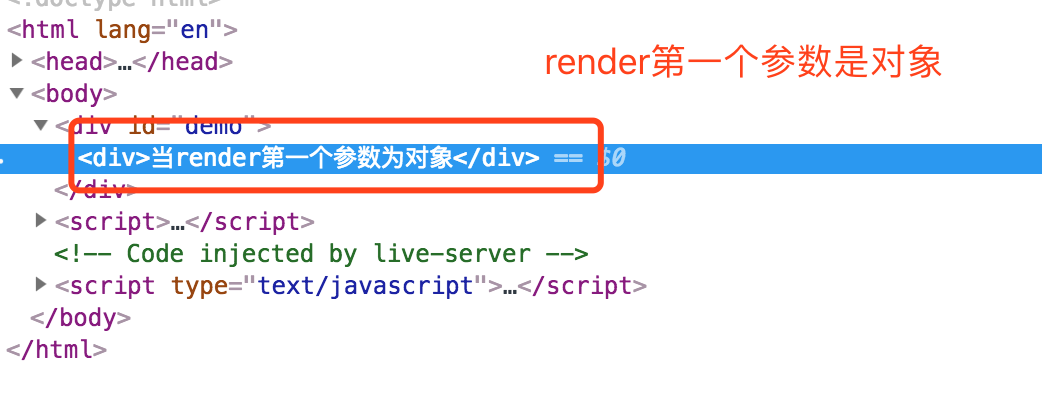
template:'<div>当render第一个参数为对象</div>'
})
},
//render 参数为function
render:function(createElement){
var kdom=function(){
return{
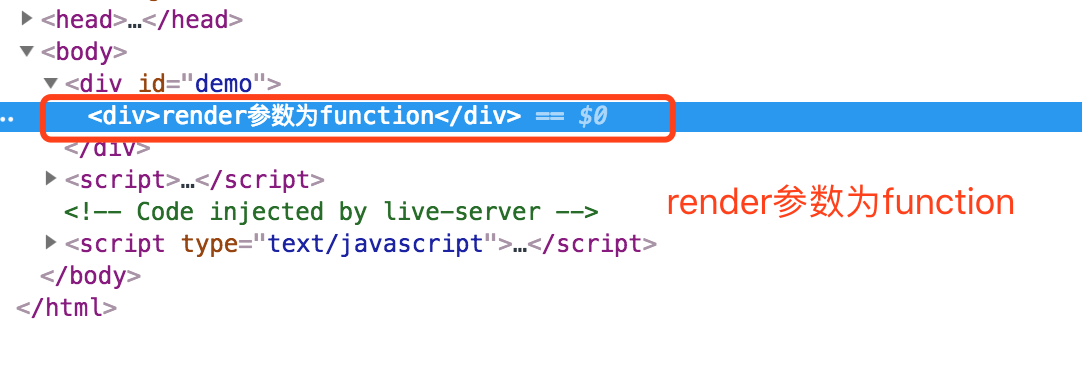
template:'<div>render参数为function</div>'
}
}
return createElement(kdom());
}
})
var app = new Vue({
el: '#demo',
//局部注册
data: {
}
})
</script>
</body>
</html>
render参数为string
render 参数为object
render参数为function