写在前面:
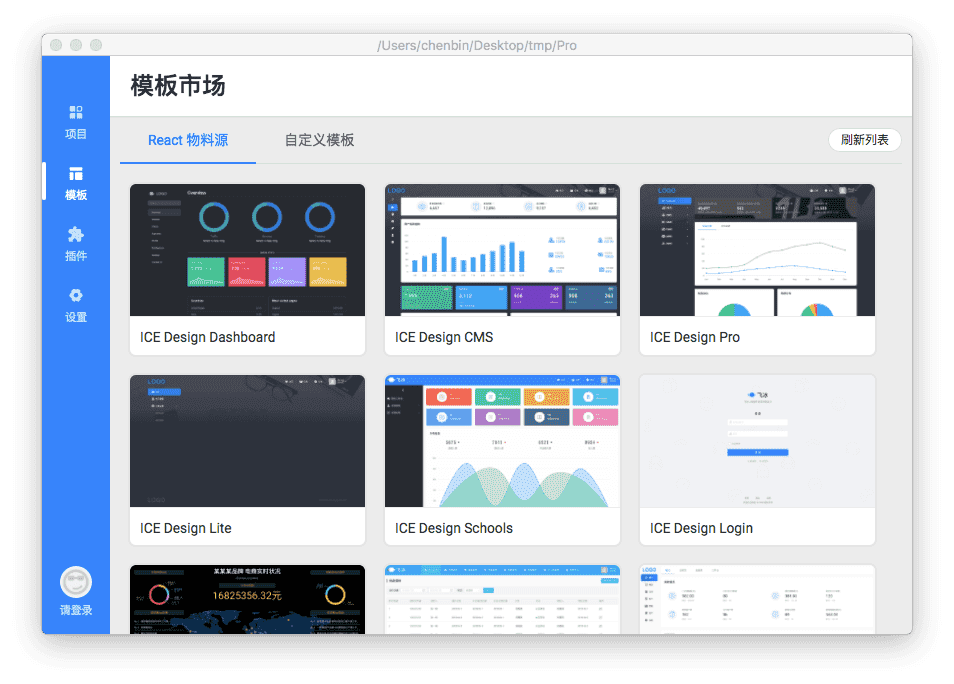
目前在飞冰中,我们提供了 21 套模板(后续会持续的增加),可以在 Iceworks 的模板界面根据需求选择合适的模板进行初始化项目,然后基于区块快速搭建页面进行二次开发,减少各种环境配置和 UI 编写的时间,从而提高开发效率。
然而,这些模板或多或少都有各自的模板特征,基于不同的行业领域,其模板风格,布局方式也不尽相同,但主要都是 UI 为主。在模板中设计中,我们尽量保持模板的轻量,因为业务的定制性太强,很难覆盖到具体的场景。但在实际应用中,我们收到很多用户的反馈,UI 仅是开发中的一小步,目前 Iceworks 能有效的减少环境配置和 UI 编写的时间,但是接下来如何基于模板结合业务进行二次开发,比如数据方案,Mock 方案,权限方案等等一系列问题才是真正的关键问题所在。为此,我们推出了《Ice Design Pro 使用指南》,在 UI 模板的基础上,提供了 CRUD 示例、注册登录、 数据方案、Mock 实践、权限管理、到如何部署等等解决方案,提高模板的实用性和完善性。
快速了解
基于海量高质量可复用区块,通过 GUI 工具快速 搭建 的一套中后台模板。
- 专业的设计支持: ICE Design
- 成熟的基础组件: ICE Component
- 丰富的业务区块: ICE Block
- 完善的开发工具: Iceworks

功能
- 注册登录
- 权限管理
- 登录授权
- 菜单授权
- 路由授权
- Redux 集成
- Mock 方案
- CRUD 示例
- Code Splitting
- 国际化
技术点
- ice-design
- react
- redux
- redux-thunk
- react-router-dom v4
- axios
- bizcharts
- webpack v4
- mock.js
- etc...
页面
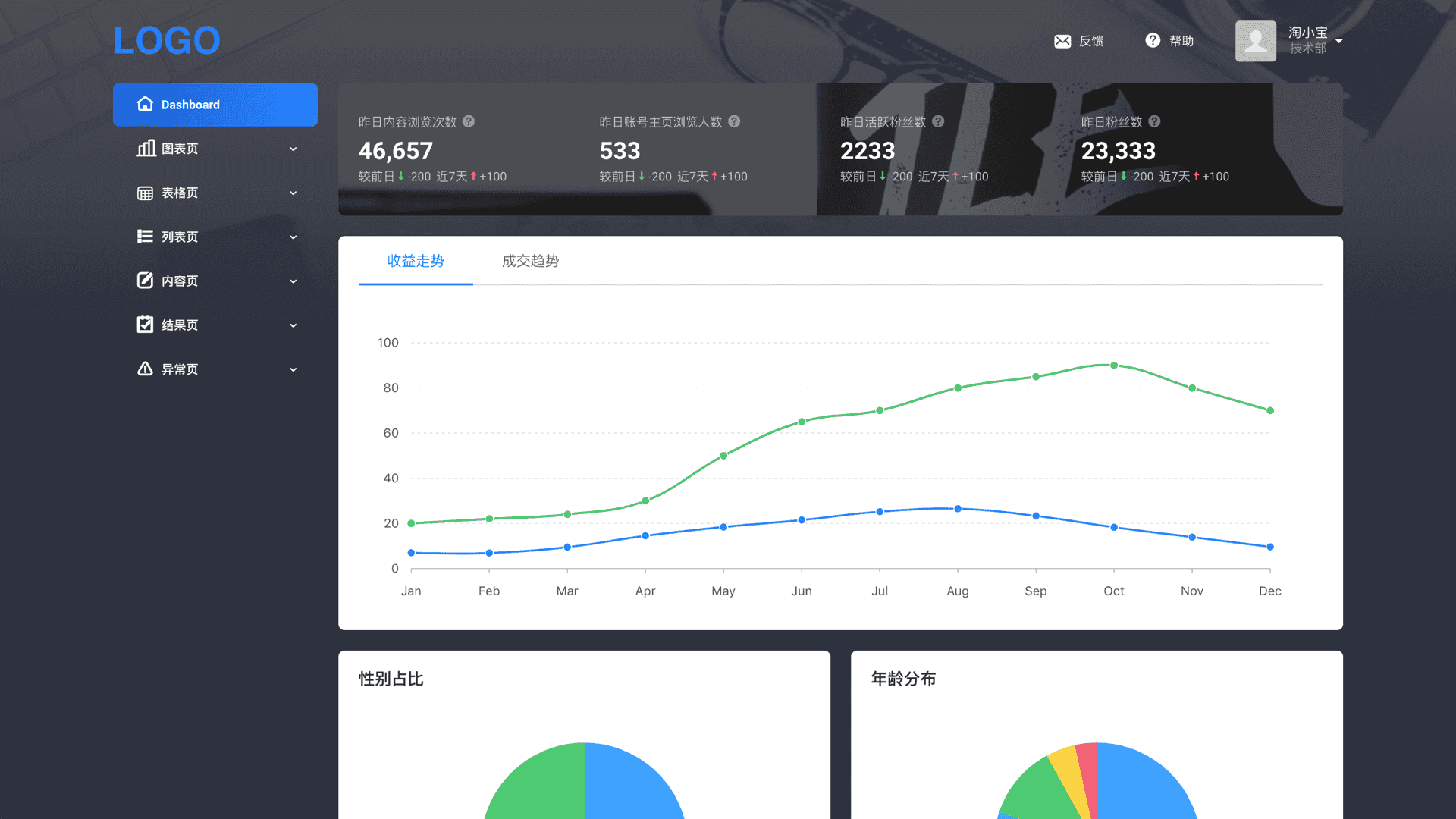
按照 Dashboard 综合页和 Block 分类进行展示
- 登录/注册
- Dashboard
- 图表页
- 图表列表
- 表格页
- 基础表格
- 展示型表格
- 表格列表
- 列表页
- 文章列表
- 卡片列表
- 图文列表
- 内容页
- 基础详情页
- 条款协议页
- 进度展示页
- 结果页
- 成功
- 失败
- 异常
- 403 无权限
- 404 找不到
- 500 服务器出错
- 内容为空
目录结构
ice-design-pro
├── build // 打包资源
├── mock // 模拟数据
├── public // 静态资源
├── src
│ ├── api // 接口定义
│ ├── components // 公共组件
│ ├── layouts // 通用布局
│ ├── pages // 页面
│ ├── store // 全局 store
│ ├── utils // 工具函数
│ ├── configureStore.js // redux 入口配置
│ ├── reducers.js // reducers 入口配置
│ ├── index.js // 应用入口
│ ├── menuConfig // 导航配置
│ ├── routerConfig // 路由配置
│ └── router.jsx // 路由配置
├── tests // 测试
├── .gitignore // git 忽略目录配置
├── .editorconfig // 代码风格配置
├── .eslintignore // eslint 忽略目录配置
├── .eslintrc // eslint 配置
├── package.json // package.json
└── README.md // 项目说明
使用
-
(推荐) GUI 工具使用: 下载 iceworks 一键初始化

-
CLI 命令使用:
$ npm start // 启动预览服务器
$ npm run build // 构建
文档
相关信息
- 官方网站:飞冰-让前端开发简单而友好
- 下载 Iceworks:alibaba.github.io/ice/icework…
- Github:github.com/alibaba/ice
- 联系 & 招聘
ice-admin[at]alibaba-inc.com - 飞冰钉钉答疑群