Nuxt.js 发送请求
安装相关插件
Nuxt.js有专门用来请求数据的方法asyncData,同时也自带axios及跨域代理插件proxy,只需要npm安装一下,并在配置文件中添加即可;
npm i -D @nuxtjs/axios @nuxtjs/proxy
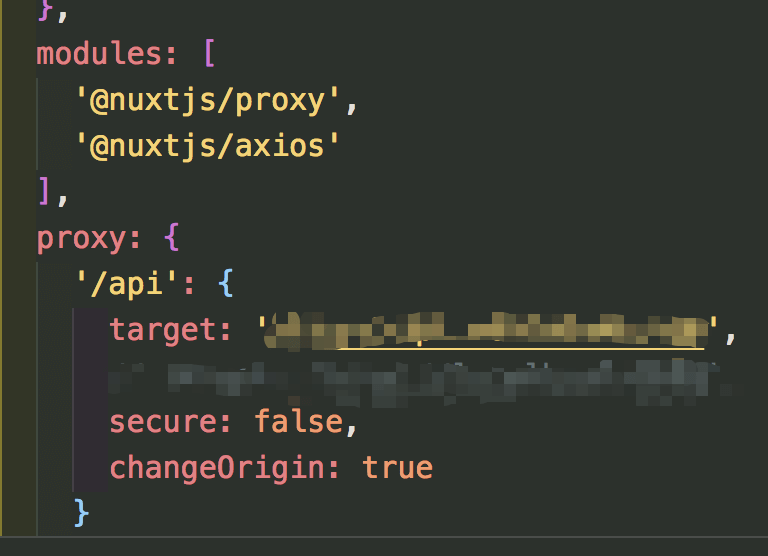
插件引入及代理设置

asyncData 方法
虽然官方有教程,但是有些地方在实际应用时说明的不清楚,所以实践过程中也查阅了大量资料;
export default {
async asyncData({app, params}) {
const res = await app.$axios.get(url)
try {
console.log(res)
} catch (err) {
console.log(err)
}
}
}
之前我们已经引入了
Nuxt.js内部的axios,这里在使用asyncData方法时会需要this来调用,但是,由于asyncData方法是在组件初始化前加载的,所以无法使用this来指向实例对象;为此,可以再params参数之前添加一个参数app来指向实例对象,这样就可以通过app.$axios来调用axios了
fetch 方法
export default {
fetch ({ app, store, params }) {
return app.$axios.get(url).then((res) => {
store.commit('getTagList', res.data.tag)
})
}
}
与
asyncData方法类似,同样需要 添加一个参数app来调用axios