最近看啦react路由的各种实现,原先不止如何入手写这片文章,现在想将他们对比来写更好理解一点,也方便大家如何选择适合自己的方式,最后会结合express && jwt && mongledb 写一个简单应用,文章比较长,请大家耐心看 ``
react-router
- Prompt 跳转弹框
- withRouter 将非路由渲染组件,变成路由渲染组件
- render 匹配渲染
- children 无论匹配与否都渲染
组件复用两大策略
- 高阶组件
- 函数组委子组件
Redux
随着 JavaScript 单页应用开发日趋复杂,管理不断变化的 state 非常困难,Redux的出现就是为了解决state里的数据问题,在React中,数据在组件中是单向流动的,数据从一个方向父组件流向子组件(通过props),由于这个特征,两个非父子关系的组件(或者称作兄弟组件)之间的通信就比较麻烦
Redux设计思想
- Redux是将整个应用状态存储到到一个地方,称为store
- 里面保存一棵状态树(state tree)
- 组件可以派发(dispatch)行为(action)给store,而不是直接通- 知其它组件
- 其它组件可以通过订阅store中的状态(state)来刷新自己的视图.
redux-router是接受store的组件,通过context api传递给所有子组件,优点类似于路由,将store和dispatch分别映射成props属性对象,返回组件
Redux-thunk Redux-logger Redux-promise 都属于Redux的中间件redux中的compose将其整合,这三者原理如下
store/index.js
thunk
thunk1(payload) {
/**
* 把这个函数发给仓库的时候
* 1. 需要帮我执行这个函数
* 2. 需要传递进来dispatch和getState方法
*/
return function (dispatch,getState) {
setTimeout(() => {
dispatch({type: ADD1,payload});
},1000);
}
},
function thunk1({dispatch,getState}) {
return function (next) {
return function (action) {
//如果发过来的action是一个函数,则让他执行
if (typeof action == 'function') {
action(dispatch,getState);
//如果说不是一个函数,那么直接传给老的store.dispatch
} else {
next(action);
}
}
}
}
promise
promise1(payload) {
//返回一个promise
return new Promise(function(resolve,reject){
setTimeout(()=> {
resolve({type: ADD1,payload});
},1000);
});
},
function promise1({dispatch,getState}) {
return function (next) {
return function (action) {
if (action.then && typeof action.then == 'function') {
action.then(dispatch);
} else if (action.payload&& action.payload.then && typeof action.payload.then == 'function') {
action.payload.then(payload => {
dispatch({...action,payload});
},payload => {
dispatch({...action,payload});
});
} else {
next(action);
}
}
}
}
payloadPromise
payloadPromise1(payload) {
return {
type: ADD1,
payload:new Promise(function(resolve,reject){
setTimeout(()=> {
if (Math.random()>.5) {
resolve(payload);
} else {
reject(-payload);
}
},1000);
})
}
}
重点
let store=createStore(reducers,{},applyMiddleware(promise,thunk,logger));
//let store=applyMiddleware(promise,thunk,logger)(createStore)(reducers);
Redux-saga imuuntable dva
Redux-saga是redux的中间件,作用是提供redux的额外功能,reducer的操作都是同步的并且纯粹的,reducer都是纯函数,返回的结果直依赖于他的参数,并且产生的结果不会产生副作用,但在世纪开发过程中我们处理异步请求,这些不纯粹的操作(比如改变外部状态),在函数编程式被成为副作用,他是一个接手事件,并可能触发新事件的管理者,为你的应用管理复杂的流程。
imuuntable
imuuntable是个类库,Immutable Data 就是一旦创建,就不能再被更改的数据。对 Immutable 对象的任何修改或添加删除操作都会返回一个新的 Immutable 对象
Immutable 实现的原理是 Persistent Data Structure(持久化数据结构),也就是使用旧数据创建新数据时,要保证旧数据同时可用且不变 同时为了避免 deepCopy 把所有节点都复制一遍带来的性能损耗。
imuutabel主要用于优化,如果state没有变化就不进新房刷新,那怎么做到的呢?主要是用啦PureComponent,PureComponent的实现原理其实是shouldComponentUpdate函数,因为setState内部实现也是靠shouldComponentUpdate(newState)来决定是否渲染
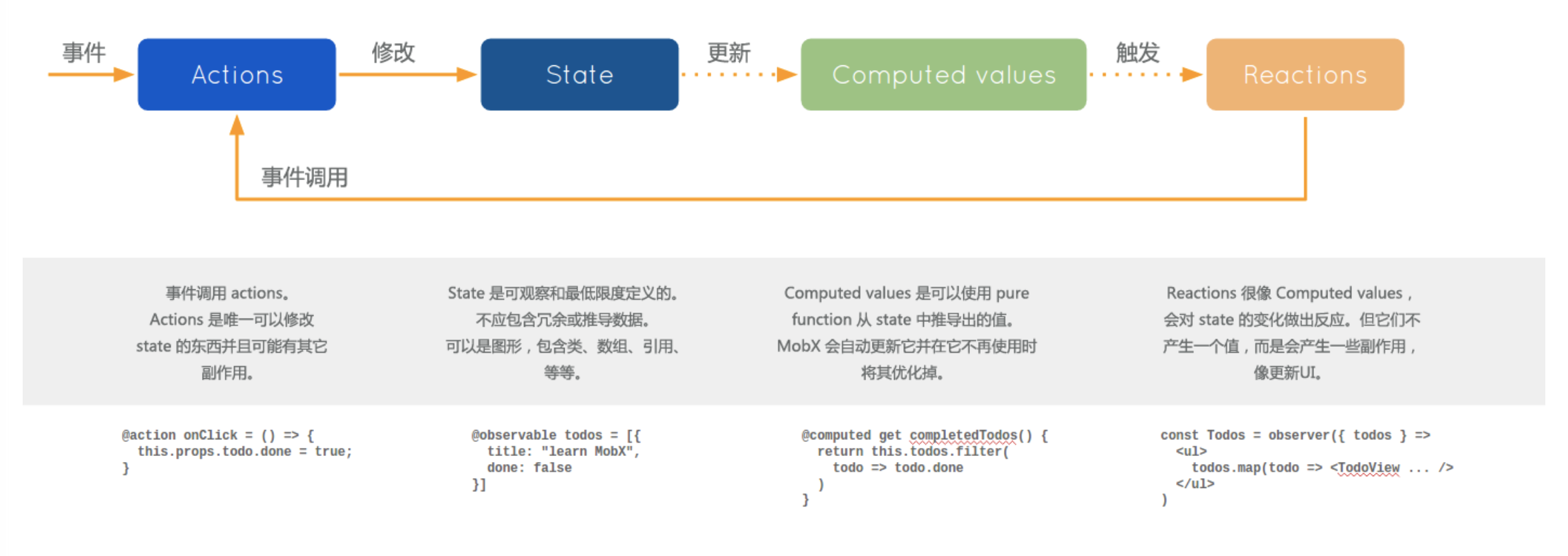
mobx
状态变化引起的副作用应该被自动触发
- 应用逻辑只需要修改状态数据即可,mobx回自动渲染UI,无需人工干预
- 数据变化只会渲染对应的组件
- MobX提供机制来存储和更新应用状态供 React 使用
- eact 通过提供机制把应用状态转换为可渲染组件树并对其进行渲染