原文链接---微信小程序使用字体图标
一、下载字体图标
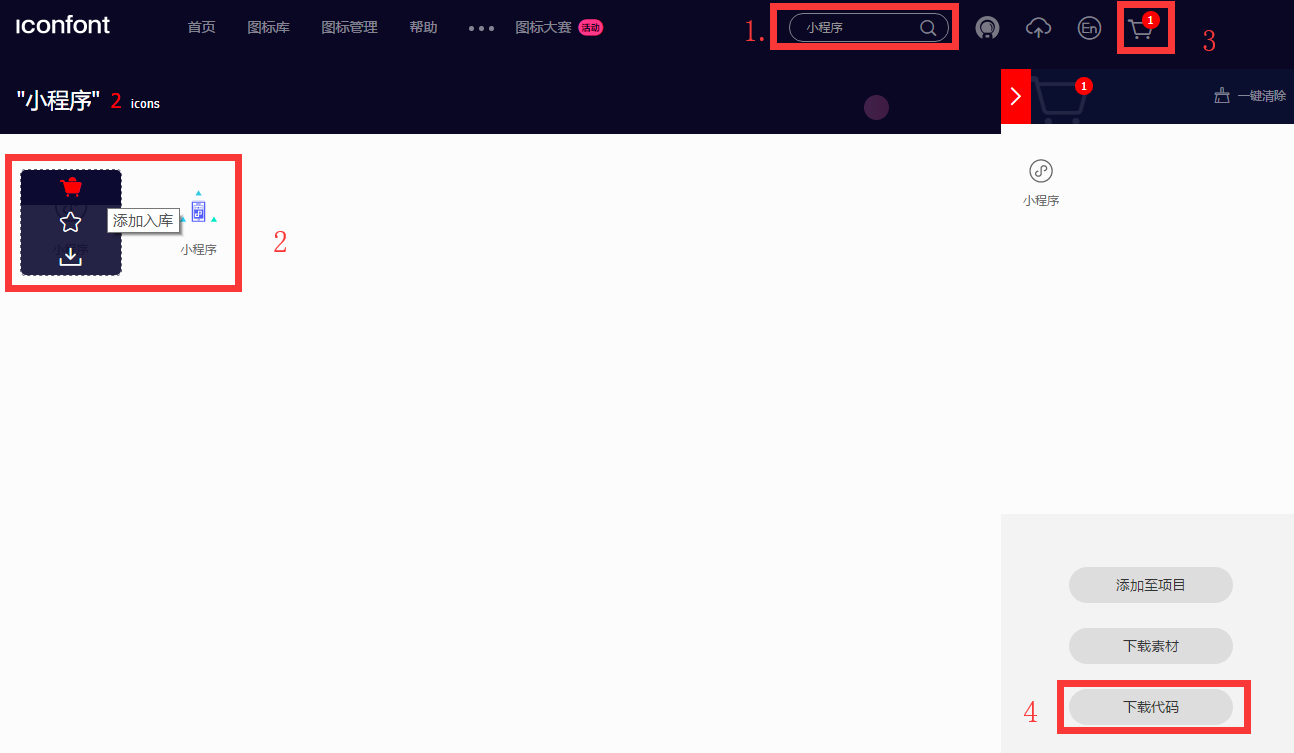
首先进入Iconfont-阿里巴巴矢量图标库 ,然后搜索自己想要的图标 下面以小程序图标为例(我比较懒就直接一张图解决,嘿嘿)
-
搜索
小程序图标 -
点击
添加入库 -
点击右上角
购物车图标 -
点击
下载代码按钮

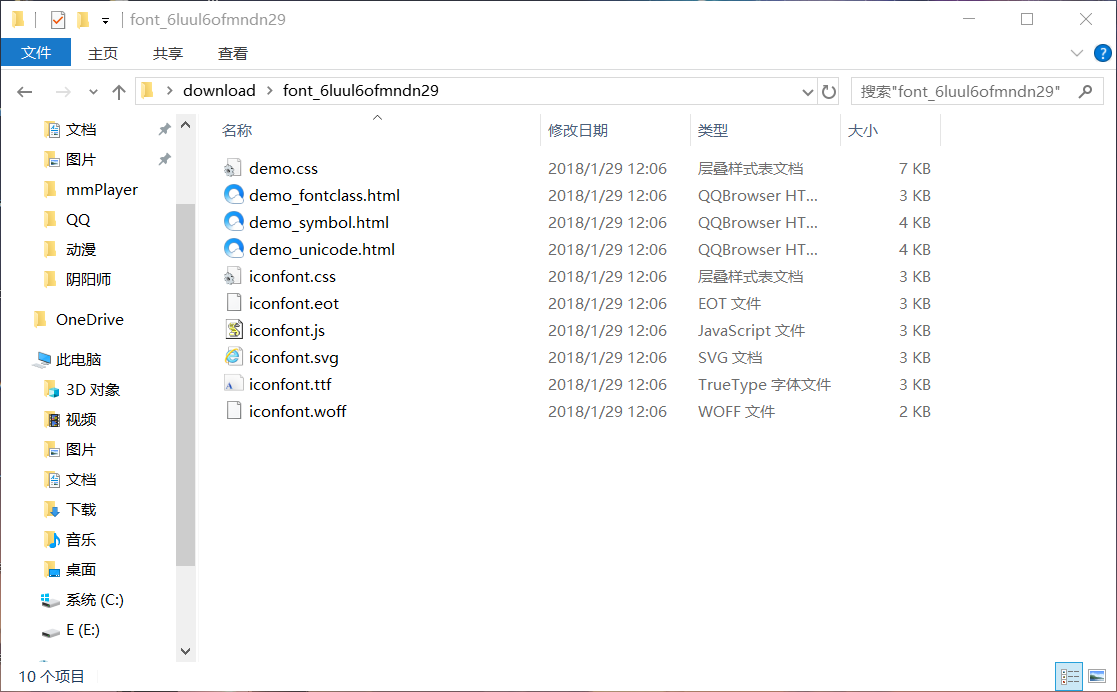
下载解压后目录如下:

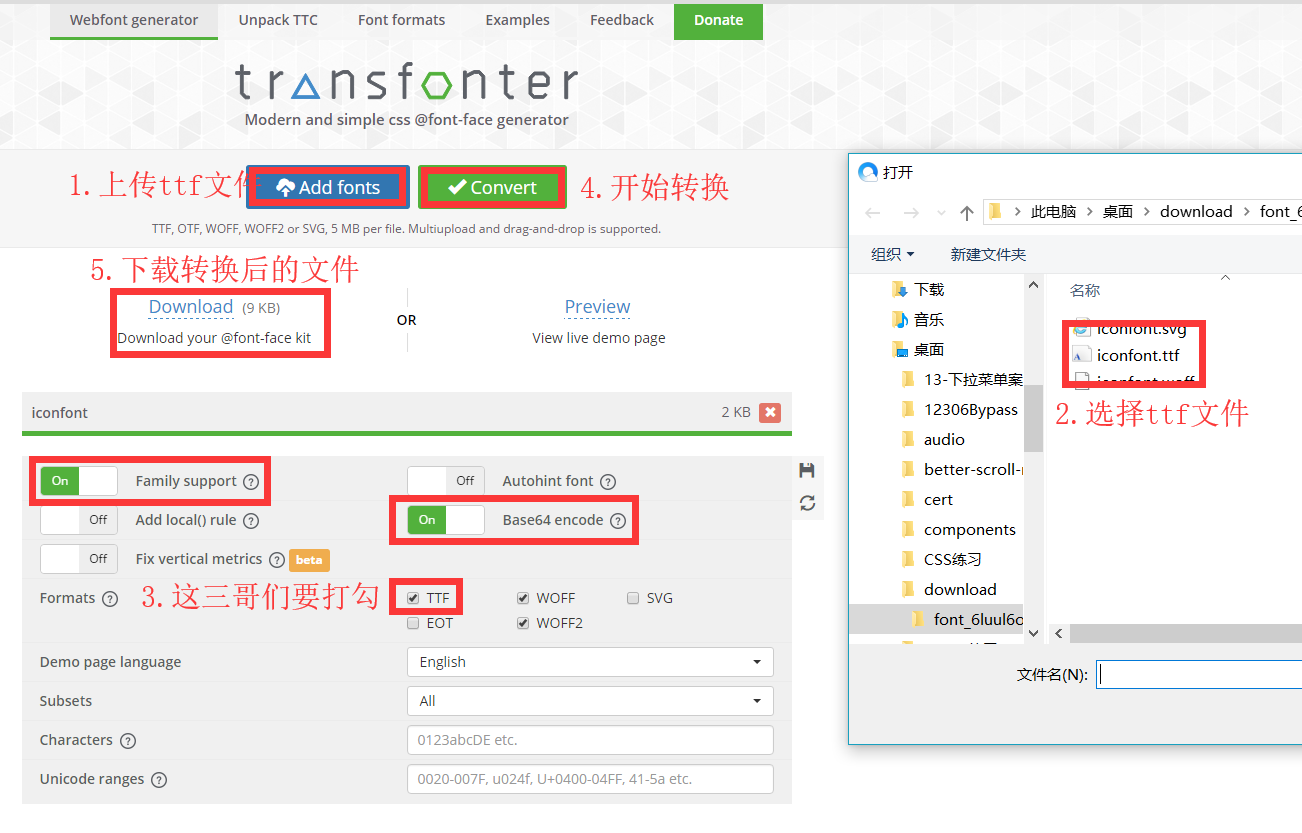
二、转换ttf文件(重点来了)
- 进入transfonter平台,具体操作步骤如下:

下载后文件目录如下,其中重点部分就是stylesheet.css

三、在小程序中使用
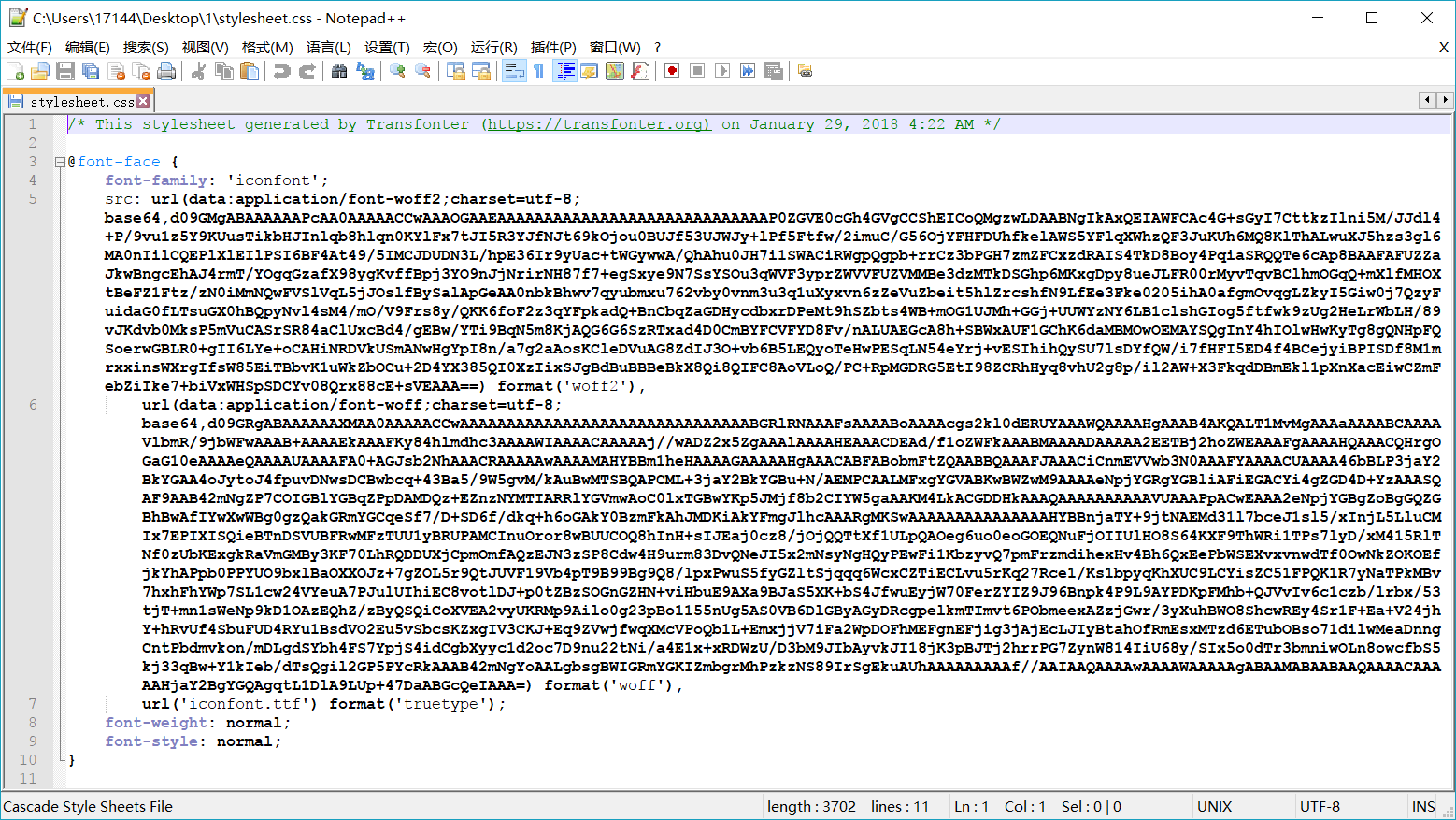
- 打开
stylesheet.css,把里面的所有内容拷贝到app.wxss

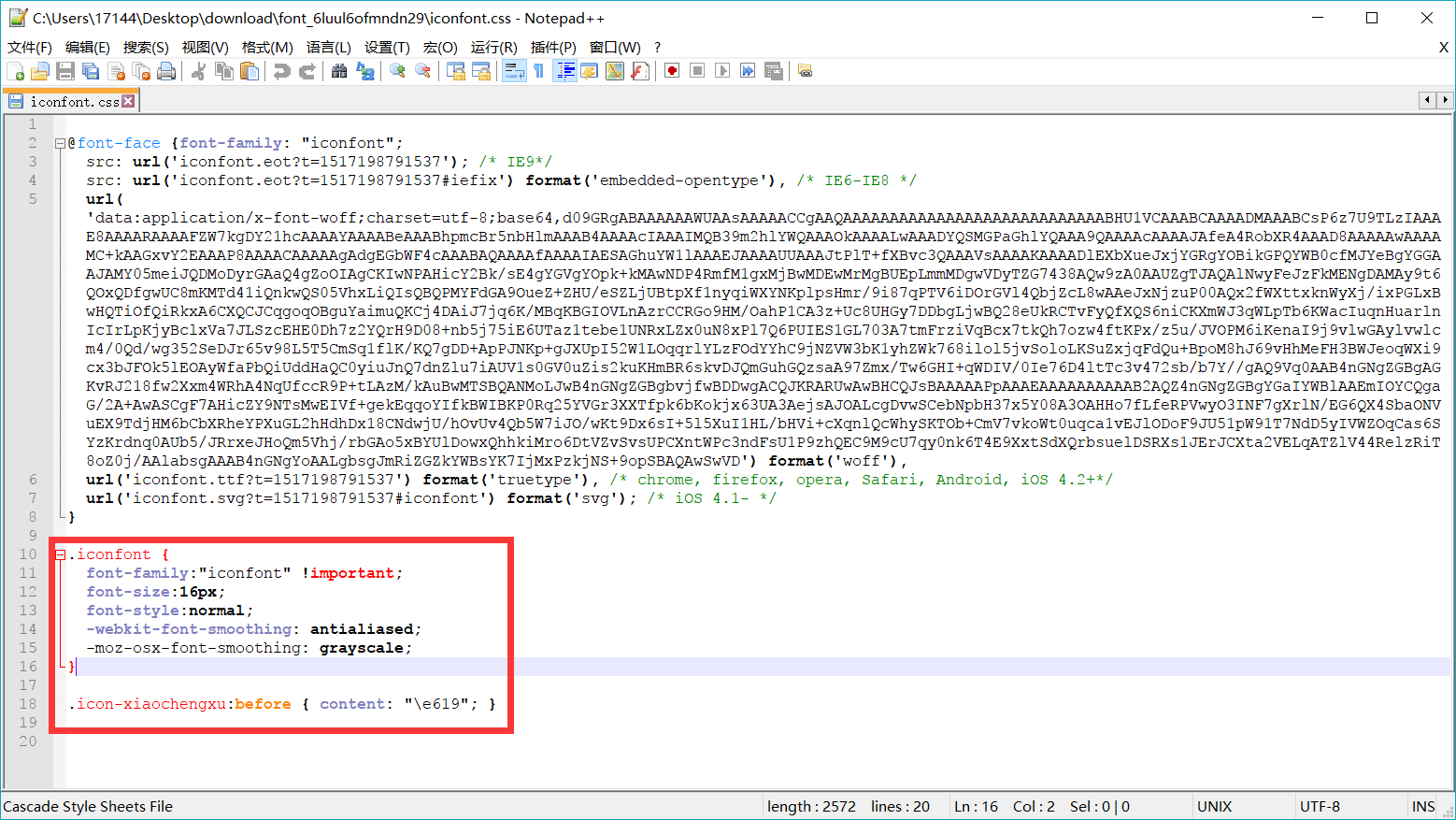
- 打开先前在Iconfont-阿里巴巴矢量图标库 下载的文件,找到
iconfont.css并打开复制如下代码(上面的都不用管,我们只需要带有伪类选择器:before的所有CSS)到app.wxss

注:我这里都是拷贝到app.wxss,你们别都学我直接拷贝(毕竟这里就一个图标),也可以用@import引入
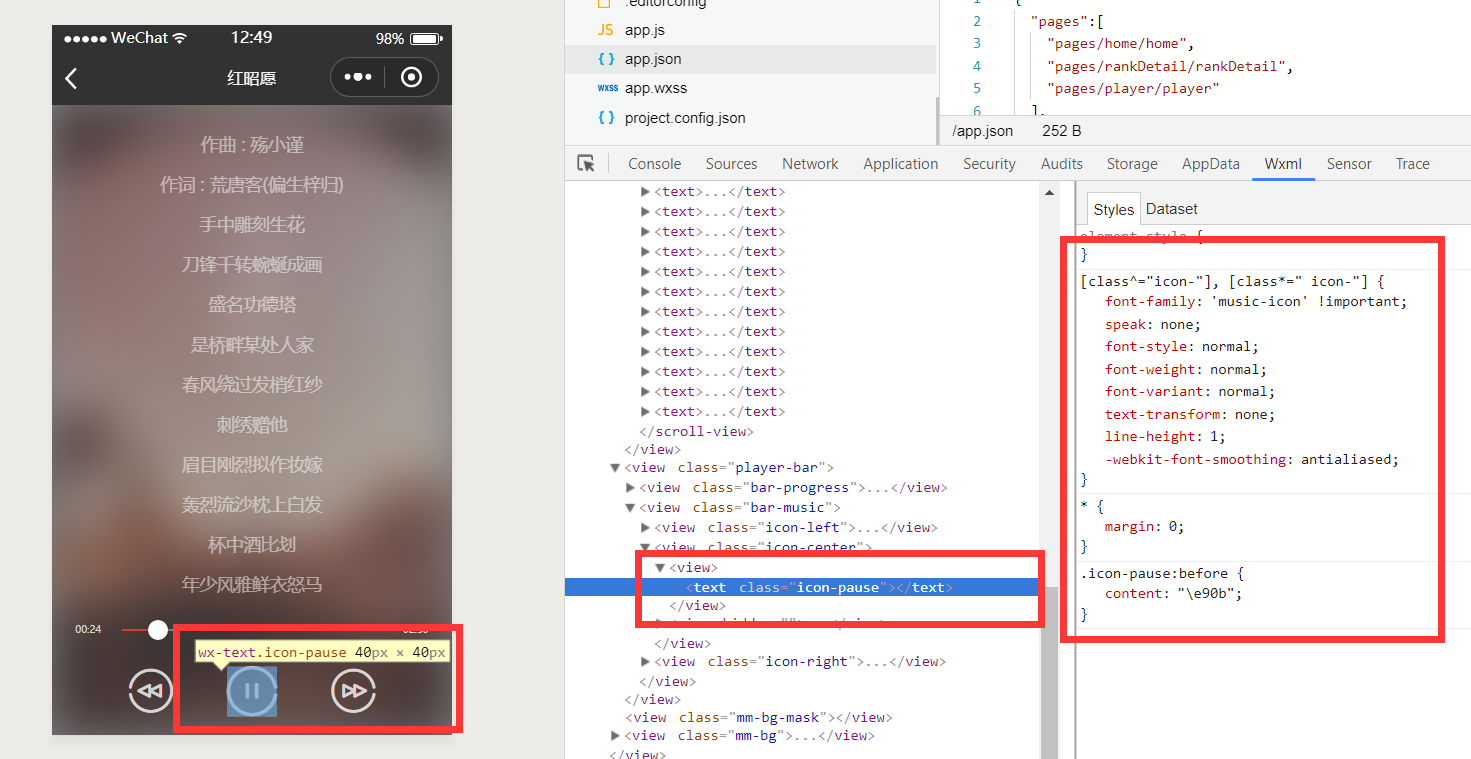
- 在
index.wxml中使用,推荐使用text标签然后添加相应的class类名 使用方式就跟在html中用字体图标一样:通过font-size改变大小,color改变颜色