Hello大家好,本章我们安装Vue脚手架所需环境 。有问题可以联系我mr_beany@163.com。另求各路大神指点,感谢
一:node.js安装包下载
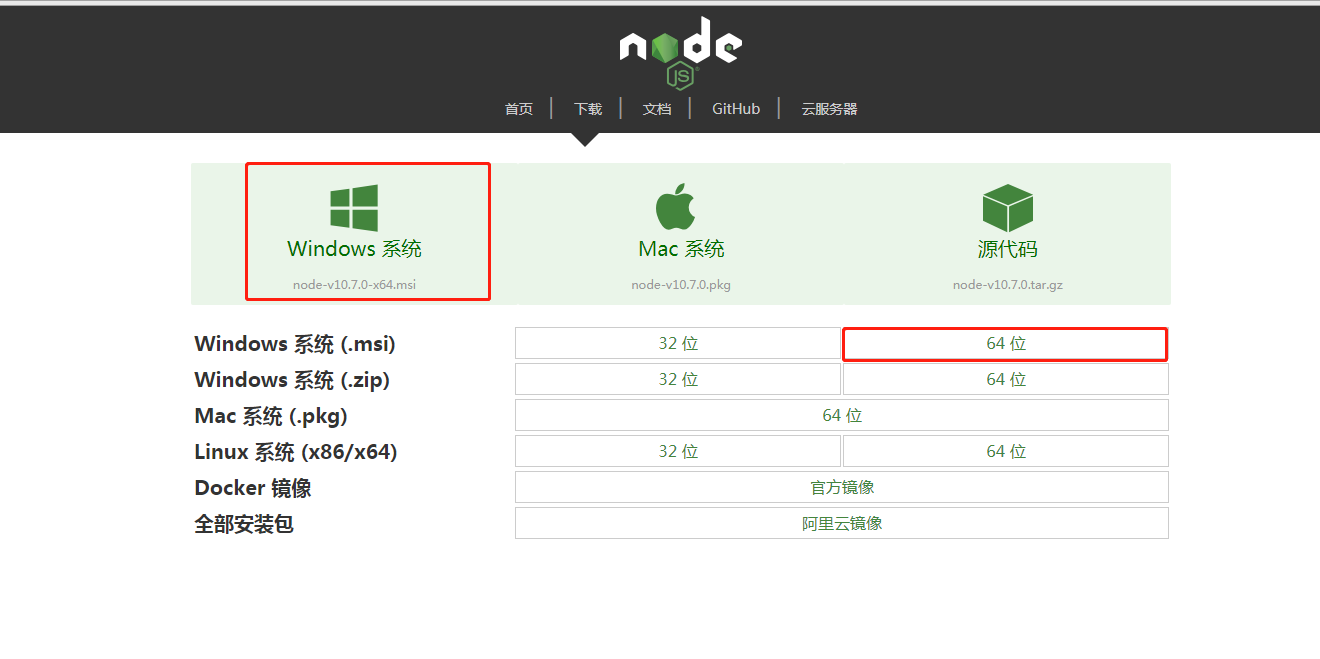
打开下载链接:http://nodejs.cn/download/

大家可自行选择自己的操作系统
二:开始安装
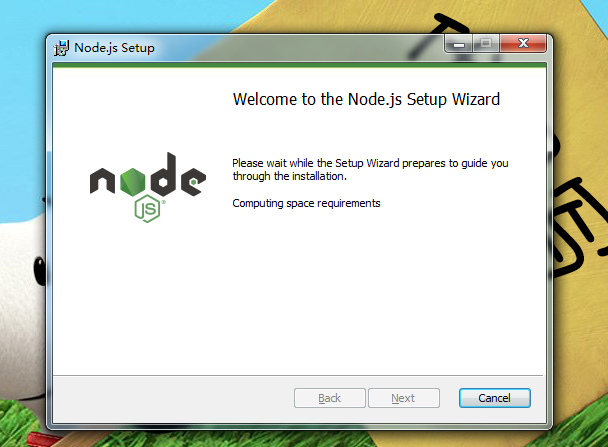
找到我们刚下载的安装包,双击

这里根据提示,我们需要等一会

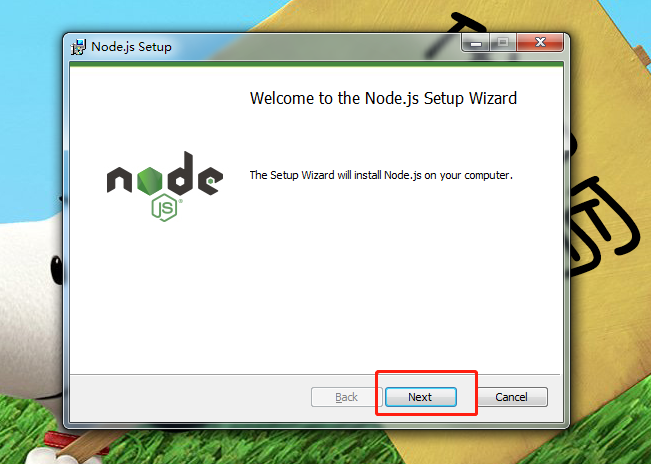
点击Next

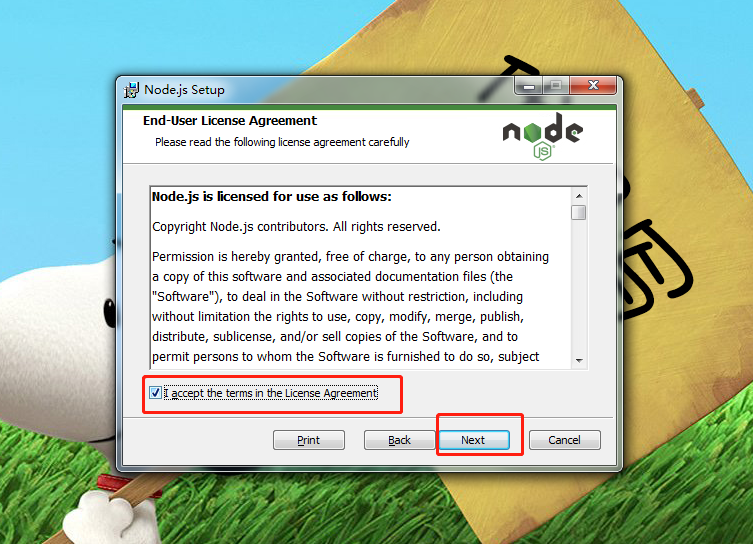
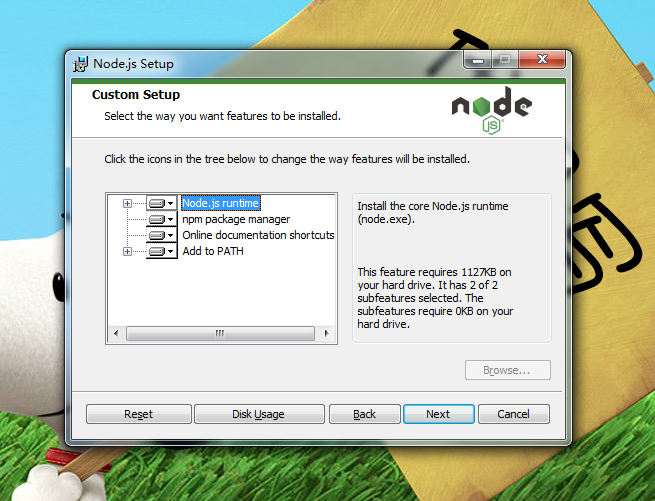
选中选择框,点击Next

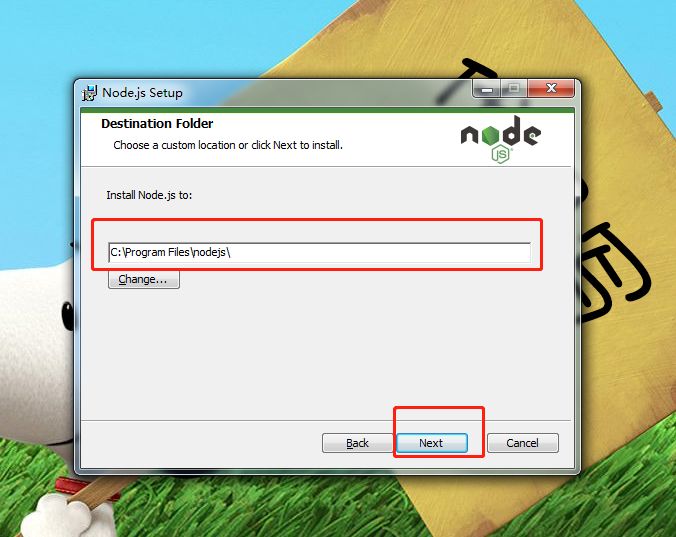
选择要安装的目录,点击Next

直接Next

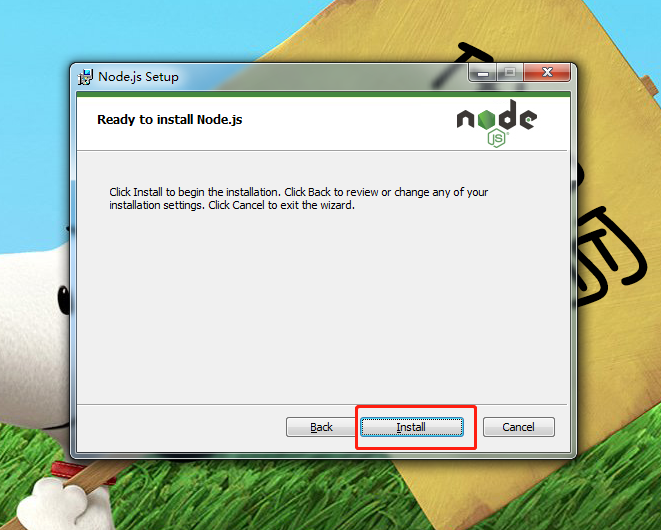
点击Install 开始安装
安装成功之后点击Finish即可
三:测试
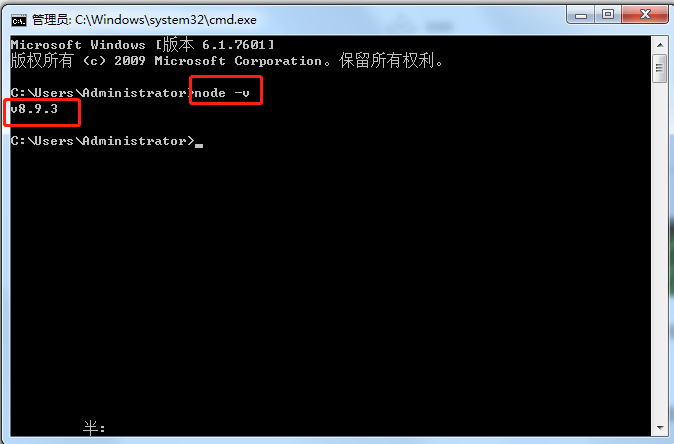
打开cmd窗口
输入node -v

输入npm -v

出现版本号即为成功 ps:忽略我的版本号
大家记住这个npm命令,一会还会用到它
四:安装cnpm
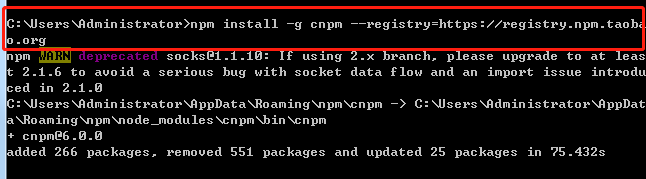
输入npm install -g cnpm --registry=https://registry.npm.taobao.org

五:安装vue-cli脚手架
输入 cnpm install vue-cli -g,安装完成后,输入vue -V(这里是大写的V),如下图,如果出现相应版本,则说明安装成功

项目地址
写文章不易,如对您有帮助,请帮忙点下star
结尾
安装Vue脚手架所需环境已完成,后续功能接下来陆续更新,有问题可以联系我mr_beany@163.com。另求各路大神指点,感谢大家。