前言
像素级还原是前端工程师和设计师们对页面还原度最理想的状态,今天给大家介绍一款辅助你实现像素级还原的浏览器拓展程序:PerfectPixel ,这是一款 WellDoneCode 出品的像素级还原度检查工具,完全免费,有不影响体验的广告,其原理很简单:直接将设计图插入页面,在开发过程中始终会有一个标准参考值辅助你像素级还原页面。我认为其适用人群有:
-
前端工程师,使用这款插件可以帮助你快速找到排查样式问题,完成像素级还原度的界面编写;
-
设计师 & 测试 & 产品,拥有“像素眼”的你们,这款扩展程序可以帮你们更精确地检查页面还原度;
-
后端工程师,这个扩展程序可以帮助你在没有前端工程师协助的条件下快速完成高还原度的静态界面调整。
安装
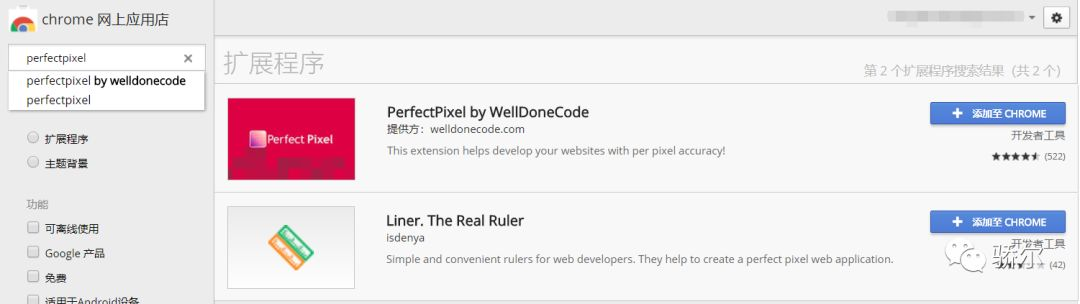
以 Chrome 为例,在 Chrome 应用商店搜索 PerfectPixel 然后添加至 Chrome 即可。

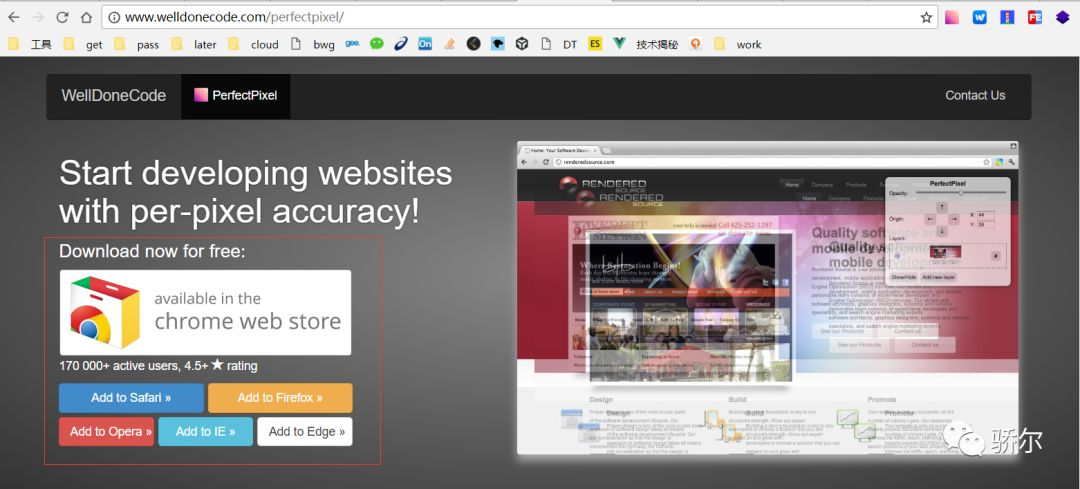
其余浏览器安装方式访问官网首页(http://www.welldonecode.com/perfectpixel/)就可以看到了,主流浏览器都有相应支持。

使用 - 还原度检查
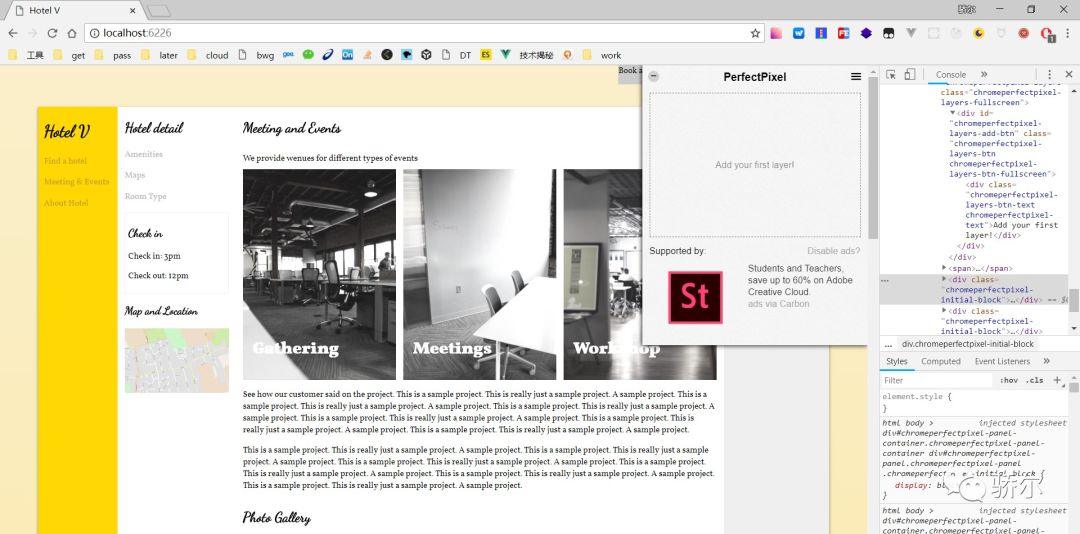
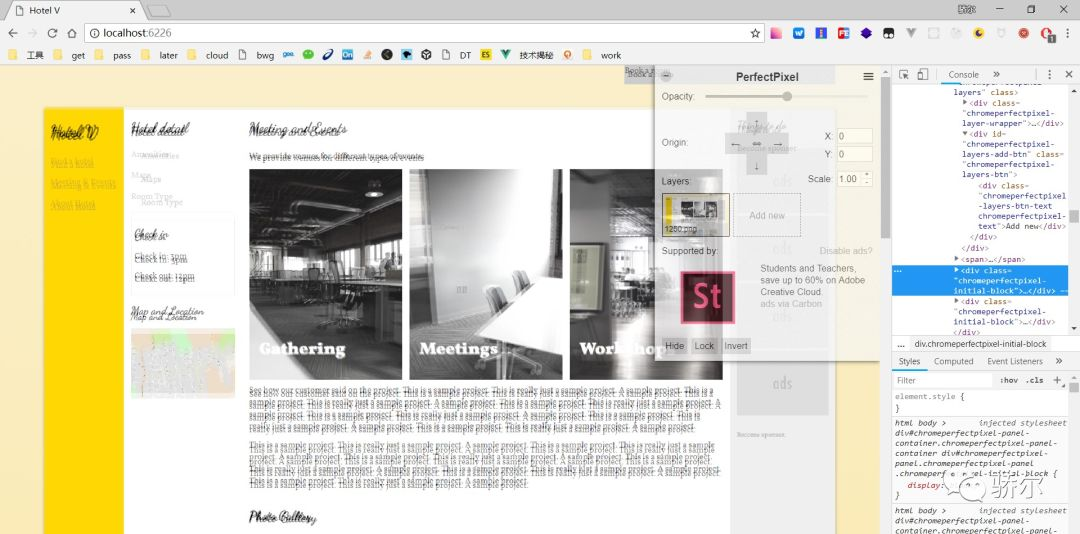
安装完成后,在要使用的网页中点击拓展程序图标即可打开主界面,上方是最小化及详细设置(热键等)按钮,中间为选择设计图区域。

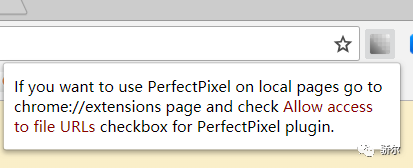
这里可能会遇到一个问题,如果你打开的是本地 file 协议的页面,程序图标会变灰且点击后弹出提示框。

解决办法是右键程序图标选择管理拓展程序并打开允许访问文件网址选项。

点击 Add your first layer 并选取设计图后程序会将设计图插入当前页面中并转到功能页面,对于多个页面或者有多种状态的页面,我们可以上传多张设计稿,之后可以快速切换多张设计图。

如果设计图宽度和页面宽度不同,我们需要调整设计图的缩放比例,比如 750px 的设计稿前端会按照 375px 开发,我们就需要调整缩放比例为 0.5 ,我们也可以鼠标直接拖动设计图或者通过功能区微调按钮来调整设计稿位置,也可以调整设计图透明度。
完成这些后,不出意外的话,由于页面和设计稿之间的偏差,你会看到你的页面会变得和上图的页面一样出现重影,重影越乱,一定程度上意味着你页面的还原度越差。
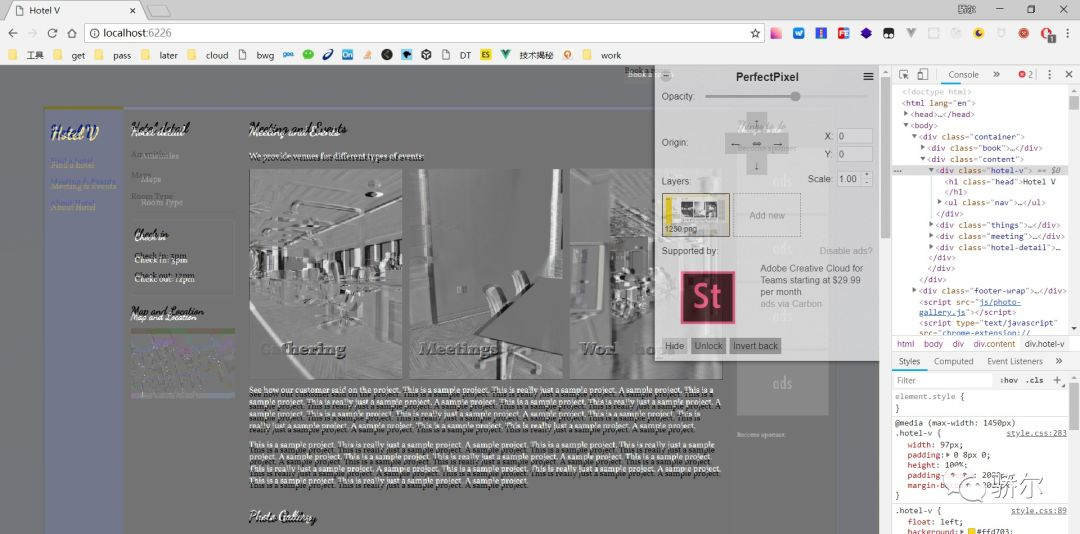
为了更直观的看清还原度问题,我们可以点击左下角 Invert 按钮启用关键功能:反色,然后页面就会变成下图这样。

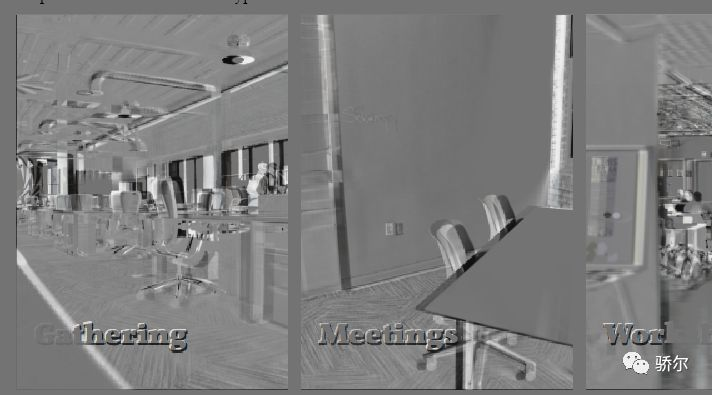
由于颜色互补,如果页面是完美还原设计稿那你将会看到一片灰色,但如果页面还原度问题越大,灰色将会越不纯粹,同时也会将问题直观的暴露出来,除去字体因为不同平台渲染产生的差异外,其他不纯粹区域都可以反应出一些问题:
-
左侧那一大片区域并不是灰色,说明那一块整体背景颜色与设计稿有偏差。
-
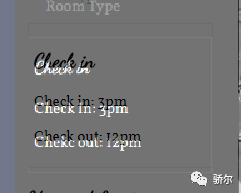
中间有一部分文字重影相差较大,可以帮助我们发现文字书写错误。

-
边框上下重影不同,说明这块区域大小设置有问题。

-
图片重影很大,说明图片比例设置有问题。

使用 - 还原度修正
找到问题后,我们如何快速解决这些问题?这时我们点击左下角中的 Lock 按钮,设计图将会被锁定,鼠标操作会直接穿透设计图到页面上,我们可以直接选取有问题的区域,然后和平时开发一样在开发者工具中调整样式直到重影减少到最小,然后将刚才改动的样式替换至你的代码中即可完成还原度修正,以中间区域为例,下图分别为修正前及修正后页面呈现的样子。


怎么样,整个过程都是在很直观的方式下快速完成,如果你心动了,那就马上用起来吧。
希望这款工具,可以提高你的工作效率和质量,帮助各位让自己的产品向完美再迈一步🙌🏻!
