
【Android学习笔记】设置App启动页
浅浅青丘 2018-04-17 18:15:00 浏览7 评论0摘要: 先将启动页放到项目资源中,图片一般是1080*1920的jpg。 新建一个activity,如图: 创建成功之后,打开刚刚创建的activity,来进行代码的编写: public class BZLaunchActivity extends AppCompatActivity { pri...
先将启动页放到项目资源中,图片一般是1080*1920的jpg。
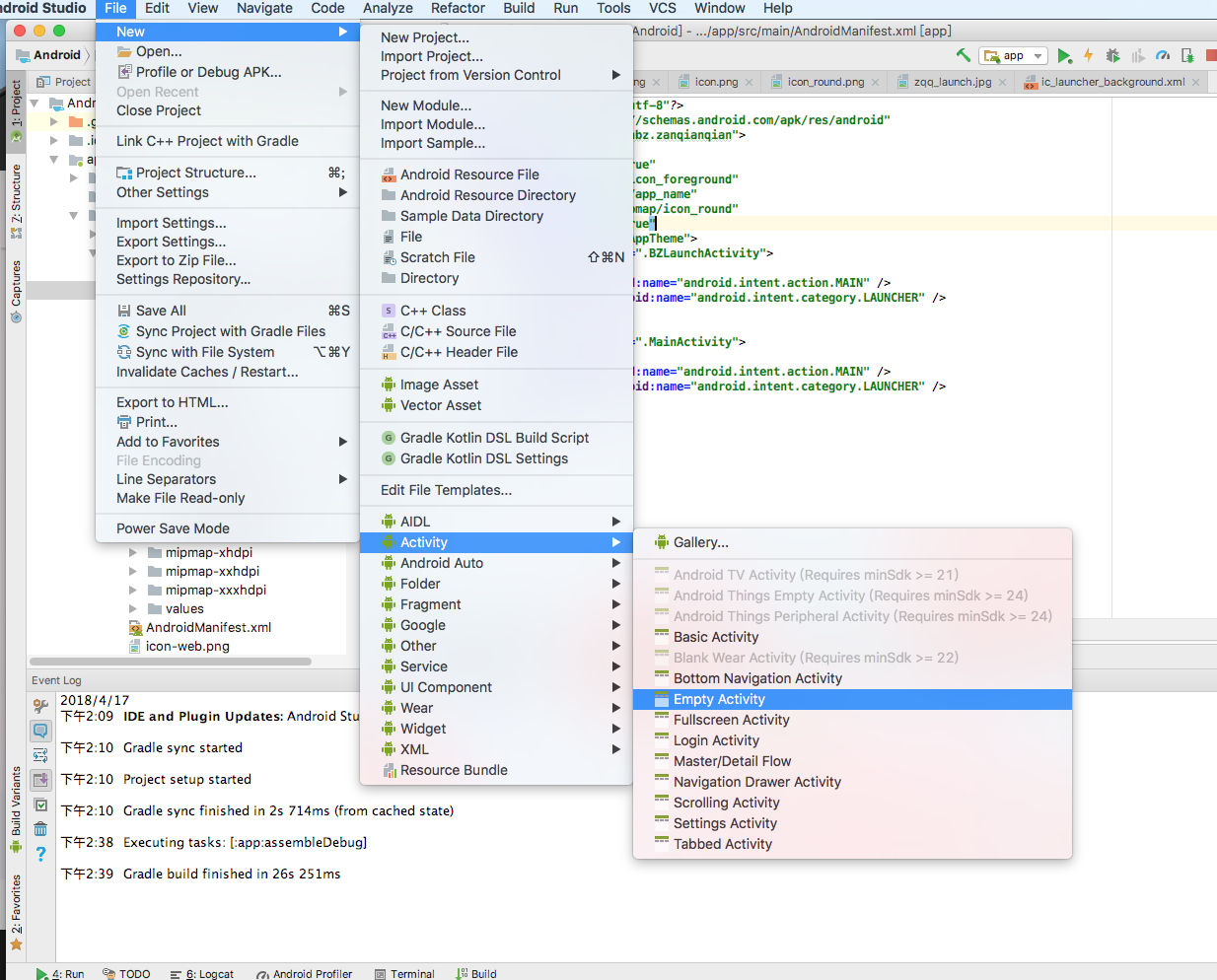
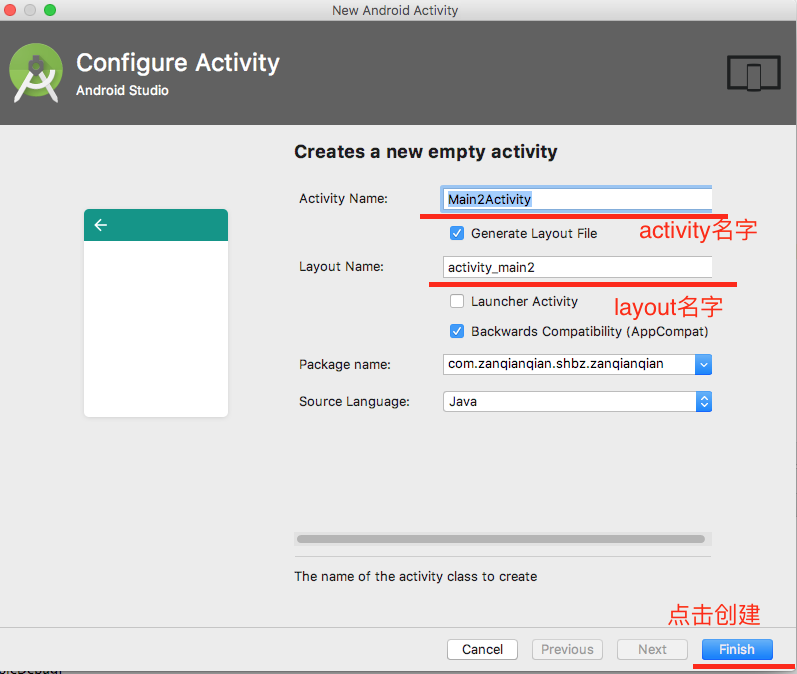
新建一个activity,如图:

创建成功之后,打开刚刚创建的activity,来进行代码的编写:
public class BZLaunchActivity extends AppCompatActivity {
private final int SPLASH_DISPLAY_LENGHT = 2000;//两秒后进入系统,时间可自行调整
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bzlaunch);
//在BZLaunchActivity停留2秒然后进入BZLaunchActivity
new android.os.Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent mainIntent = new Intent(BZLaunchActivity.this,MainActivity.class);
BZLaunchActivity.this.startActivity(mainIntent);
BZLaunchActivity.this.finish();
}
},SPLASH_DISPLAY_LENGHT);
}
}
然后去xml配置文件里画界面,配置文件在res/layout与创建时layout同名的的xml文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BZLaunchActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
//让图片全屏显示
android:scaleType="fitXY"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
//启动页图片
app:srcCompat="@mipmap/zqq_launch" />
</android.support.constraint.ConstraintLayout>如果android:scaleType="fitXY"不设置,可能出现启动页图片不全屏的情况。
最后要去AndroidManifest.xml文件中修改一下启动页的activity的位置,未修改之前,MainActivity是在前面的,这个时候运行App,发现并没有启动页,我们需要把启动页的activity调到MainActivity的前面,也就是:
<activity android:name=".BZLaunchActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>好了,完成上面这些,再运行App,就会看到启动页了。

用云栖社区APP,舒服~
【云栖快讯】云栖社区技术交流群汇总,阿里巴巴技术专家及云栖社区专家等你加入互动,老铁,了解一下? 详情请点击 评论 (0) 点赞 (0) 收藏 (0)相关文章
- Android开发学习笔记:浅谈WebView
- 开源项目综合案例
- android 开发从入门到精通
- android 开发从入门到精通
- Android开发学习笔记:浅谈Tab选项卡
- Android开发学习笔记:浅谈显示Intent和隐式I…
- Android开发学习笔记:Service的简介和启动方…
- Android菜鸟的成长笔记(7)——什么是Activi…
- Android开发学习笔记:Notification和N…
- 系统级各类MENU菜单学习笔记
