图一 chrome devtools - Network

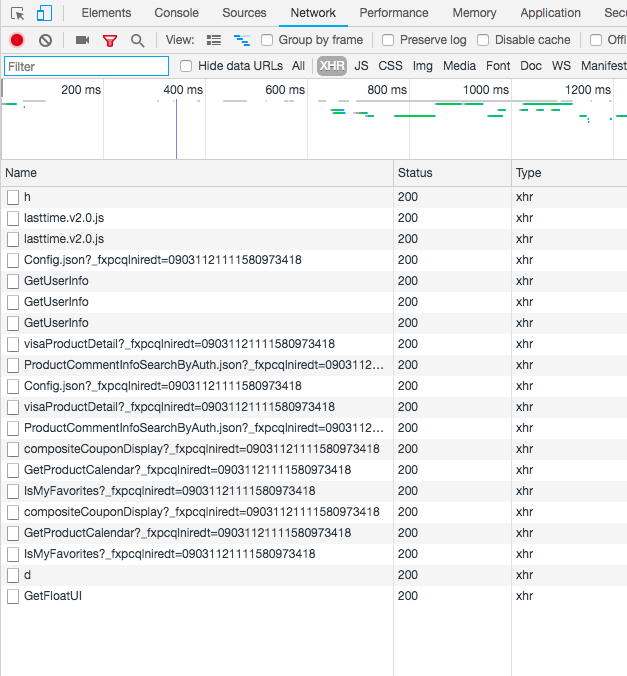
平时在调试前端页面时,与后端的交互基本都通过 ajax,所以调试起来会经常用到 Network 里面的 XHR,有时候因为请求接口会比较多,如果可以仅仅过滤出我们想看的那一个接口,那么调试起来会便利很多
福利来了
Chrome 开发者工具 Network 登场

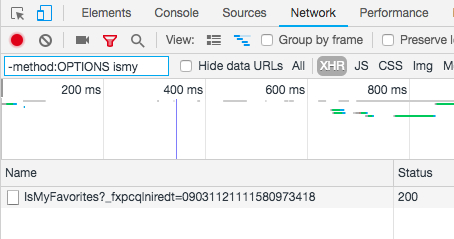
如果此时我只想看 IsMyFavorites 这个接口呢 可以是使用这样语法 -method:OPTIONS ismy -method:OPTIONS 表示请求的方法为 OPTIONS 的接口不显示,这是因为跨域调用接口时,会额外发送一个 OPTIONS 接口

可以自行尝试对比筛选 -mehtod:OPTIONS ismy ismy 两个的区别 :)
ps 此功能需要高版本 chrome,是时候升级你的 chrome 了