- 自定义事件和系统自带事件
Node类的on方法定义的事件只能通过emit方法手动触发
// node.on只能通过手动触发事件
/*
1: 事件名
2: 触发事件调用的方法
3: 方法体内this的指向
4: 是否支持事件冒泡
*/
this.node.on('keydown', (evt: cc.Event.EventCustom) => {
// evt.detail获取传递过来的数据
console.log(`name=${evt.detail.name} : age=${evt.detail.age}`)
}, this, false)
// 触发keydown事件,并传递数据
this.node.emit('keydown', {name: '张三', age: '18'})
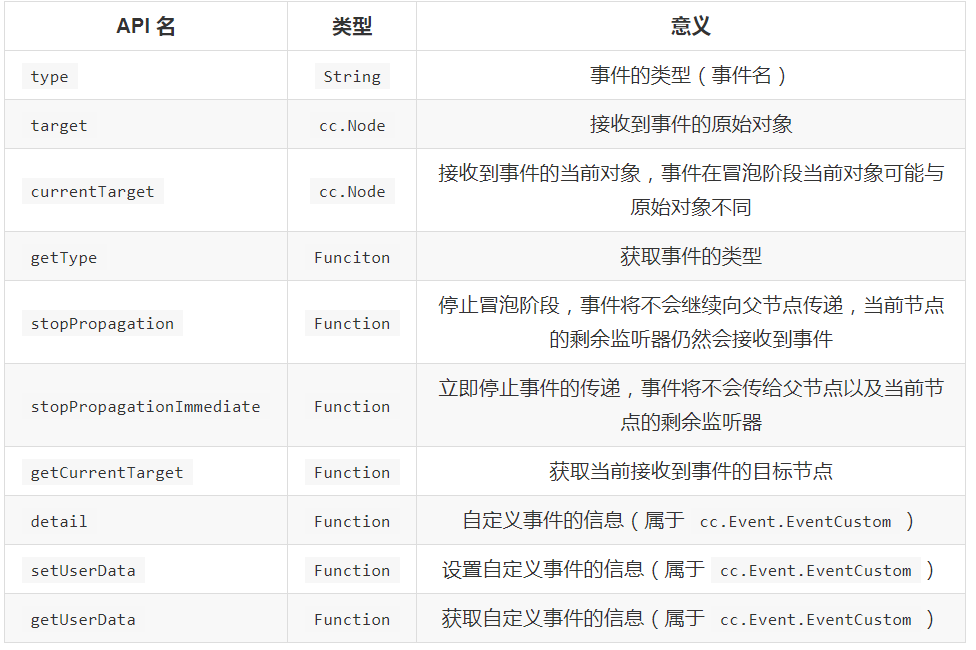
回掉函数参数类型: cc.Event

cc.systemEvent.on监听的事件是系统定义好的,通过获取用户输入来触发事件
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, (evt: cc.Event.EventCustom) => {
// 获取按键code
switch (evt.keyCode) {
case cc.KEY.w:
// 改变当前节点Sprite的贴图
this.getComponent(cc.Sprite).spriteFrame = this.self_img[0]
if (this.isMove) {
this.isMove = false
// 取消重复执行方法
this.unschedule(this.moveTop)
}
break
}
})
- 系统自带的鼠标操作相关事件

cc.Event.EventMouse
- 触摸事件类型和事件对象

cc.Event.EventTouch
- 玩家输入事件
cc.SystemEvent.EventType.KEY_DOWN (键盘按下)
cc.SystemEvent.EventType.KEY_UP (键盘释放)
cc.SystemEvent.EventType.DEVICEMOTION (设备重力传感)
事件类型: cc.Event.EventCustom