Sublime Text:一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件,插件在手,界面可以很华丽,代码可以很优雅,操作可以更简便,如果你是个喜欢折腾(喜新厌旧)的人,它绝对值得你拥有,花式玩转代码
[TOC]
最讨厌废话,直接上步骤 !!!!!!!! 伸手党福利
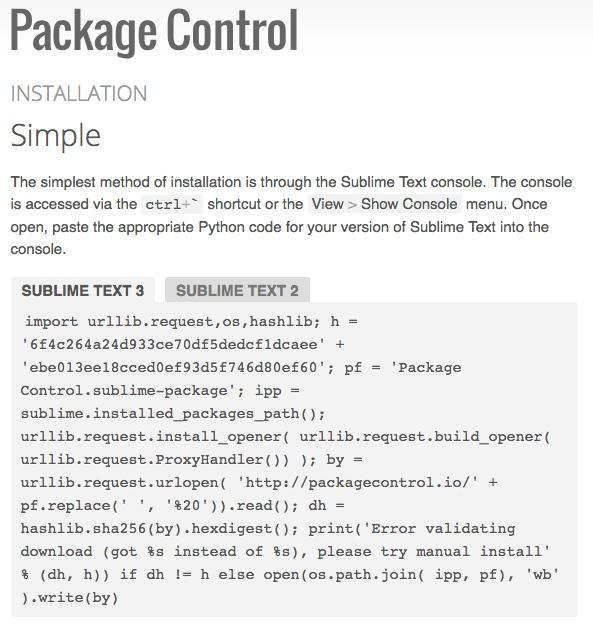
1. 安装包管理器
-
在其中找到 SUBLIME TEXT 3 复制下面的一段代码

-
打开sublime 快捷键 使用Ctrl+`快捷键或者通过View->Show Console菜单打开命令行,粘贴上面代码,运行,等待安装完成
2. 安装小程序插件
- 首先感谢作者,希望大家使用的时候给作者点个小心心
- 插件地址 github.com/springlong/…
- 下载插件并且解压到以下地址
- Windows的安装目录,可以从Sublime的菜单中依次选择:Preferences > Browse Packages 到达。
- Mac的安装目录,可以从Sublime的菜单中依次选择:Sublime Text > Preferences > Browse Packages 到达。
- 提高代码不全效率,打开用户配置 (Preferences > Settings),在打开的Preferences.sublime-settings用户配置文件中加入下面的代码:
"auto_complete_triggers":
[
{
"characters": "abcdefghijklmnopqrstuvwxyz< :.",
"selector": "text.wxml"
}
]
- 剩下的不用操心了,好好写你的代码,增加你的效率,快点做出点成绩给领导看,你会牛逼的相信我,虽然我还没有牛逼,但我相信,我们是有潜力的
3. 插件福利
利用我们安装的包管理器,安装一些让我们欣喜若狂的插件,怎么安装你自己去百度吧,毕竟我懒
- HTML/CSS/JS Prettify 一个非常漂亮的代码格式化插件,写完代码,点击右键,直接格式化好
- 也可以自动格式化
Preference -> Package Setting -> HTML/CSS/JS Prettify -> Plugin options default打开找到 “format_on_save” 修改为 true 接下来你保存一下代码试试,完美不
- 也可以自动格式化
- Emmet(原名 Zen Coding)前端必备,我也一样不想给你解释,写前端代码的人都知道,你不知道算了,用不上
- DocBlocker 插件在自动补全注释时输出自定义作者和当前时间等信息www.cnblogs.com/huangtailan…
未完待续!不过现在你已经可以很快的扔掉微信开发工具那个累赘了吧,用 sublime 享受编写代码的乐趣吧!