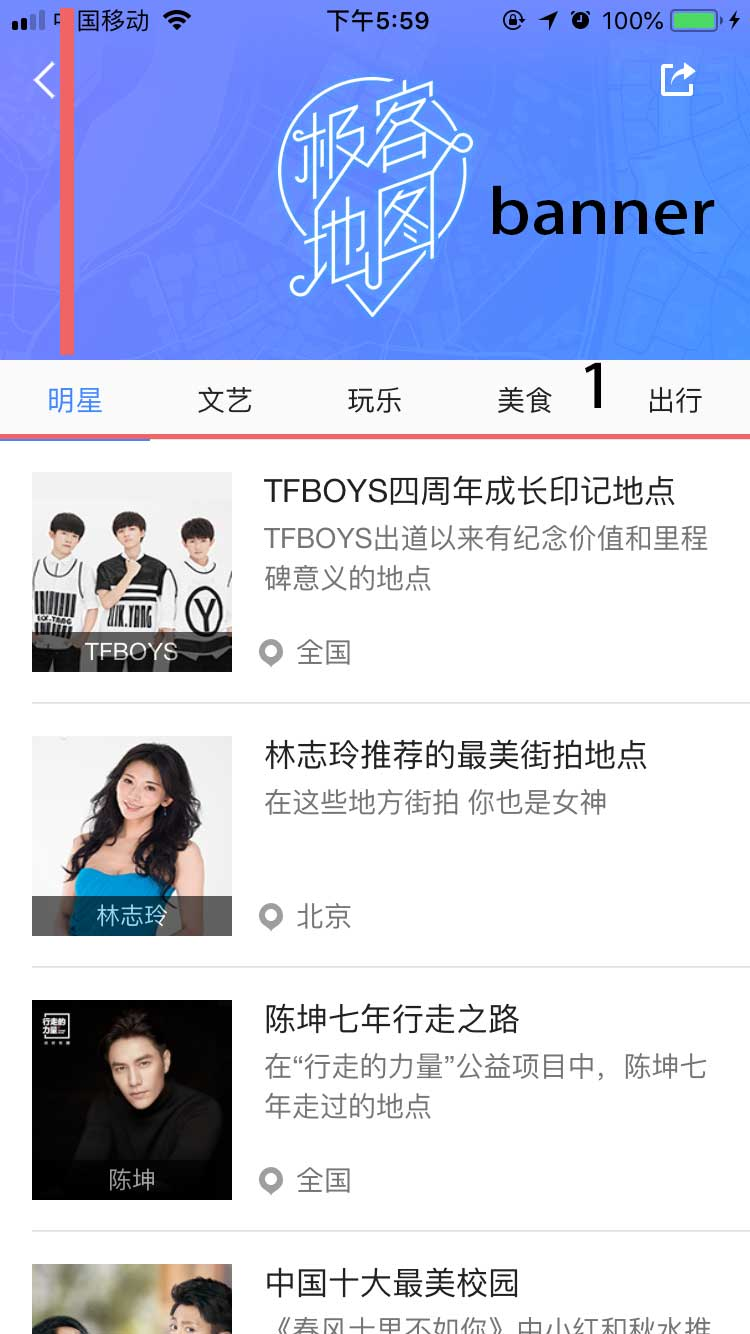
最近在做一个项目,顶部titlebar,下方轮动banner(也就是普通的轮播图),底部通用的分类文章内容,滑动超过一定距离分类吸顶效果,类似于高德地图,搜索输入‘极客地图’效果;
滑动吸顶附带上拉加载更多效果,
- 使用vue组件构成整体页面,顶部titlebar,中间轮播banner,底部iscroll滑动部分,滑动到吸顶的时候初始化底部iscroll,继而导致页面监听滑动失效;
- 跳到二级页面回退iscroll失效,因为页面附带滑动下载更多,原生js实现问题比较多,继而想在iscroll的基础上进一步实现,如何有效的避免iscroll带来的诸多问题;
实现方式:
第一版
- iscroll区域灰色选区域图标1,超过某些px元素图标1定位在某区域,整体banner固定不变,只是切换图标1位置;
- 当元素低于某px之后图标1回归原位,效果生涩,页面原生scroll失效;
第二版
- 整体页面iscroll,banner定位上层脱离iscroll容器区域,底部div套在banner底层占位置,scroll滑动的时候,最外层banner像层布改在滑动上方,效果差;
第三版
- 滑动banner跟随页面滑动,超过区域显示图标1,并且隐藏iscroll容器内图标1真伪
解决方案
- 首先整个页面当作iscroll容器,banner嵌套在iscroll容器内,监听scroll的scroll事件,this.y超过滑动区域显示吸顶元素,隐藏iscroll容器内红色标注部分,显示iscroll容器外的元素,因为iscroll区域内使用fixed定位不起作用

iscroll带来的问题
- iscroll区域块之内的所有原生滑动被禁止;
- 页面监听scroll事件失去作用;
- 点击click报错,可以使用tab解决该问题,但是tap点击比较灵敏,会触发页面想不到的事件,
综上所述,出现了better-scroll插件来实现iscroll一些效果,该问题通过视觉效果隐藏banner,造成一种滑动区域在banner下面部分效果滑动;