在实际的项目开发中为了增加用户体验,设计的同学会设计空数据界面,错误提示页,网络加载页等等。通常情况下我们的处理方式是针对每个页面写好一个布局文件,然后在需要的页面通过include标签加载进来,最后在需要显示的地方控制其隐藏和显示,这种写法完全没有问题,只不过需要手动修改各个界面的布局文件,嵌套这些布局。网上也有很多的小伙伴针对这个问题进行过控件的封装,但最终也避免不了修改xml代码,那么有没有什么好的办法降低这种对布局文件的侵入性呢?
其实要解决这个问题也不难,至少在大多数情况下这个解决方式是满足要求的,为什么是在大多数情况下呢?往下看就明白了。
这个问题的解决思路就是通过WindowManger的方式去动态的添加或删除我们要显示的View。
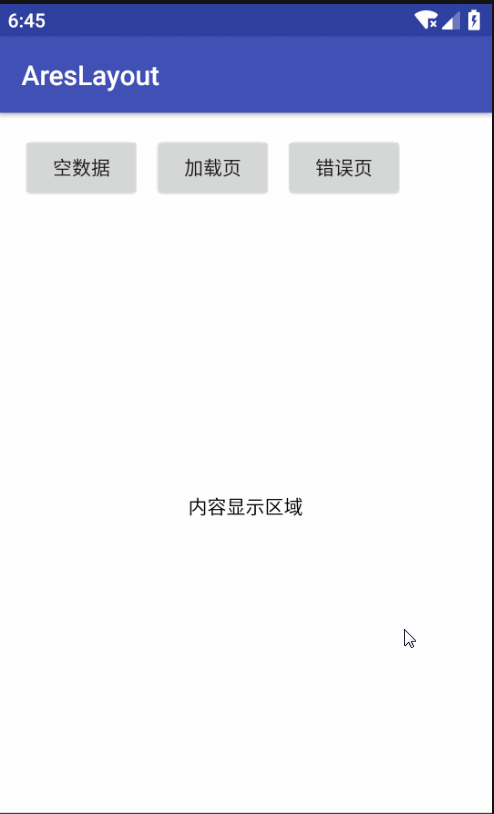
首先看一下Demo的实现效果

使用步骤:
项目中的Application 中进行初始化
AresLayout.init(this)// 缓存Application Context 引用
AresLayout.setEmptyLayout(R.layout.layout_empty) // 设置空数据界面的布局
AresLayout.setLoadingLayout(R.layout.layout_loading) // 设置加载时的布局
AresLayout.setNetworkErrorLayout(R.layout.layout_network_error) // 设置网络错误时的布局
在需要展示的地方直接调用以下3个方法即可
AresLayout.showEmptyLayout(content, windowManager)
AresLayout.showLoadingLayout(content, windowManager)
AresLayout.showNetworkErrorLayout(content, windowManager)
两个参数分别是需要覆盖的View及当前Activity的windowManager。
注意到没有,我们没有修改当前界面的xml代码,这样对代码的侵入性就大大降低了。
下面说一下思路(如果你对windowManager的原理比较了解的话相信你已经明白了)
showEmptyLayout,showLoadingLayout,showNetworkErrorLayout的原理是一样的,我们就拿加载空数据页面的showEmptyLayout说吧
首先AresLayout是一个单例模式的类 setEmptyLayout方法获取到当前布局文件的引用
/**
* 设置空数据界面的布局
*/
public fun setEmptyLayout(resId: Int) {
emptyLayout = getLayout(resId)
emptyLayout.measure(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)
}
private lateinit var emptyLayout: ViewGroup
注意emptyLayout是一个ViewGroup,而不是具体的某个其子类比如LinearLayout,因为现在不确定提供的空数据xml里的根布局的具体类型。 对应的getLayout(resId)返回的也是一个ViewGroup
private fun getLayout(resId: Int): ViewGroup {
val inflater = mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
return inflater.inflate(resId, null) as ViewGroup
}
接下来是showEmptyLayout方法
/**
* 展示空数据界面
* target的大小及位置决定了window界面在实际屏幕中的展示大小及位置
*/
fun showEmptyLayout(target: View, wm: WindowManager) {
if (currentLayout != null) {
wm.removeView(currentLayout)
}
isAresShowing = true
currentLayout = emptyLayout
wm.addView(currentLayout, setLayoutParams(target))
}
这个方法中我们把上一步设置好的emptyLayout赋值给了currentLayout,这样做的目的是在多个界面之间切换时我们只操作currentLayout即可。 最终通过
wm.addView(currentLayout, setLayoutParams(target))
这行代码,把布局显示在了当前的Activity上,那么是如何控制布局的显示大小及位置的呢,看一下setLayoutParams(target)方法
private fun setLayoutParams(target: View): WindowManager.LayoutParams {
val wlp = WindowManager.LayoutParams()
wlp.format = PixelFormat.TRANSPARENT
wlp.flags = (WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL
or WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
or WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM)
var location = IntArray(2)
target.getLocationOnScreen(location)
wlp.x = location[0]
wlp.y = location[1]
wlp.height = target.height
wlp.width = target.width
wlp.type = WindowManager.LayoutParams.FIRST_SUB_WINDOW
wlp.gravity = Gravity.LEFT or Gravity.TOP
return wlp
}
setLayoutParams()方法需要传入一个View,这个View在屏幕中的位置和大小就是空数据界面的位置和大小,在列表展示类的页面中,这个View可以是RecyclerView,在其他类型的情况下,传入对应位置的View即可,比如Demo中的content,其实是一个TextView。
var location = IntArray(2)
target.getLocationOnScreen(location)
获取View在屏幕中的位置
wlp.x = location[0]
wlp.y = location[1]
wlp.height = target.height
wlp.width = target.width
设置WindowManager.LayoutParams() 在屏幕中显示的位置和大小
注意这两行代码
wlp.type = WindowManager.LayoutParams.FIRST_SUB_WINDOW
wlp.gravity = Gravity.LEFT or Gravity.TOP
type 的值是FIRST_SUB_WINDOW,意思是Window是面板窗口,显示于宿主窗口上层。(type还有很多值,其他的暂时没有尝试过)
设置Gravity.LEFT or Gravity.TOP是为了解决View的margin问题。这样一来,我们的emptyLayout就完全能够和传入的View重合了,也就达到了我们的最终目的。
当不需要显示或者界面退出时只需要移除当前Window上的View即可
fun onDestroy(wm: WindowManager) {
isAresShowing = false
currentLayout?.let {
wm.removeView(currentLayout)
currentLayout = null
}
}
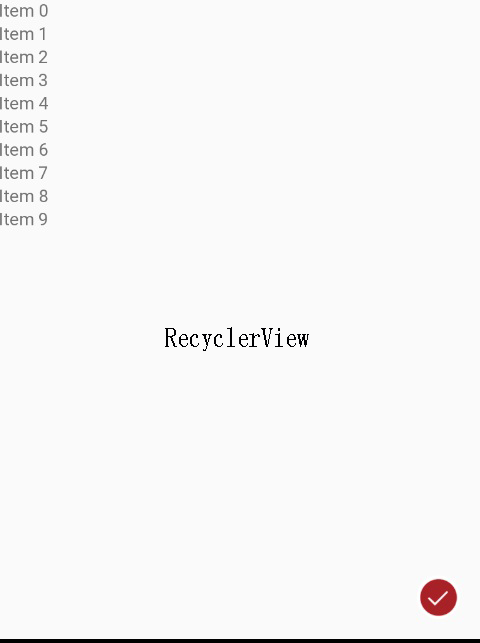
为什么说这种方式使用绝大多数情况呢? 因为下面这个界面就不行

页面中的右下角有一个Button,如果RecyclerView 部分为空数据页面,那么这个Button会被空数据页面遮盖,也就是说,空数据页面是显示在最上层的,即使你给这个button设置 bringToFront()也是无效的,因为这两个组件虽说归根到底都是通过windowmanager添加的,但却不在同一个view上。
这个问题暂时还没有好的思路解决,如果你有更好的解决办法,欢迎留言!
最后奉上demo地址: