首先要做到是你的github已经创建了github的个人网站,不会的话请百度、Google等。 今天主要内容是
webpack-simple简单模板打包后上传至github预览:
我们还用vue-cil的webpack-simple模板,当写完打包的时候 生成的打包文件在dist文件夹下
但是只生成了build.js和build.js.map两个文件


打包后
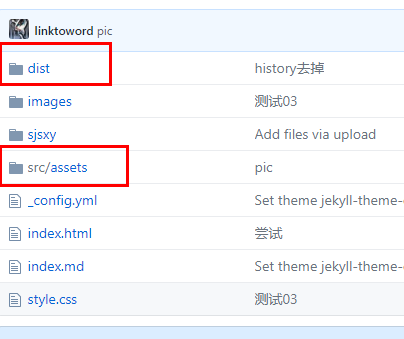
你需要将


上传至github个人主页仓库 刚开始输入网址进入内容样式都会加载但是引用的图片一个没有


首先要做到是你的github已经创建了github的个人网站,不会的话请百度、Google等。 今天主要内容是
我们还用vue-cil的webpack-simple模板,当写完打包的时候 生成的打包文件在dist文件夹下
但是只生成了build.js和build.js.map两个文件


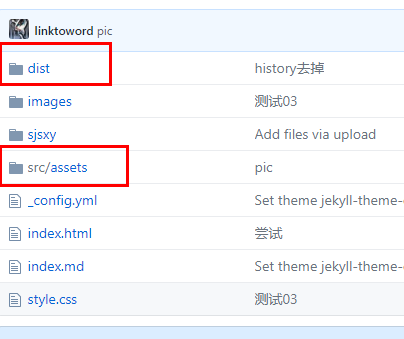
你需要将


上传至github个人主页仓库 刚开始输入网址进入内容样式都会加载但是引用的图片一个没有