距离 1.0 正式版发布又过了两个月,飞冰迎来了 2.0 大版本的更新。
飞冰 2.0 是什么?
详细的飞冰背景和介绍等,请参照 1.0 正式版发布的介绍,这里不再赘述:zhuanlan.zhihu.com/p/34265596。
我们当时在 1.0 版本的 slogan 是『海量可复用物料,通过 GUI 工具极速构建中后台应用』,主要目标为中后台应用来提供工具等。但我们发现飞冰并非仅能局限在中后台业务领域,我们对于工程工具的研发以及物料开发工具等,其实可以支持各类前端领域的需求。所以我们 2.0 的 slogan 修改为:
让前端开发简单而友好
这句 slogan 也很好的表达了飞冰是什么:
- 飞冰通过 Iceworks GUI 工具、完善的开发文档、丰富的组件等,无需安装配置任何前端开发环境(比如安装 node 等)、无需编写构建脚本等,即可拥有前端开发最佳实践。开发过程十分简单。
- 通过海量的物料,可以快速复用专注于编写业务逻辑提升开发效率,又可以查看代码进行学习。再加上飞冰官方群里的淘宝前端工程师、热心同学的实时答疑,让前端开发变得友好。
飞冰 2.0 带来了什么?
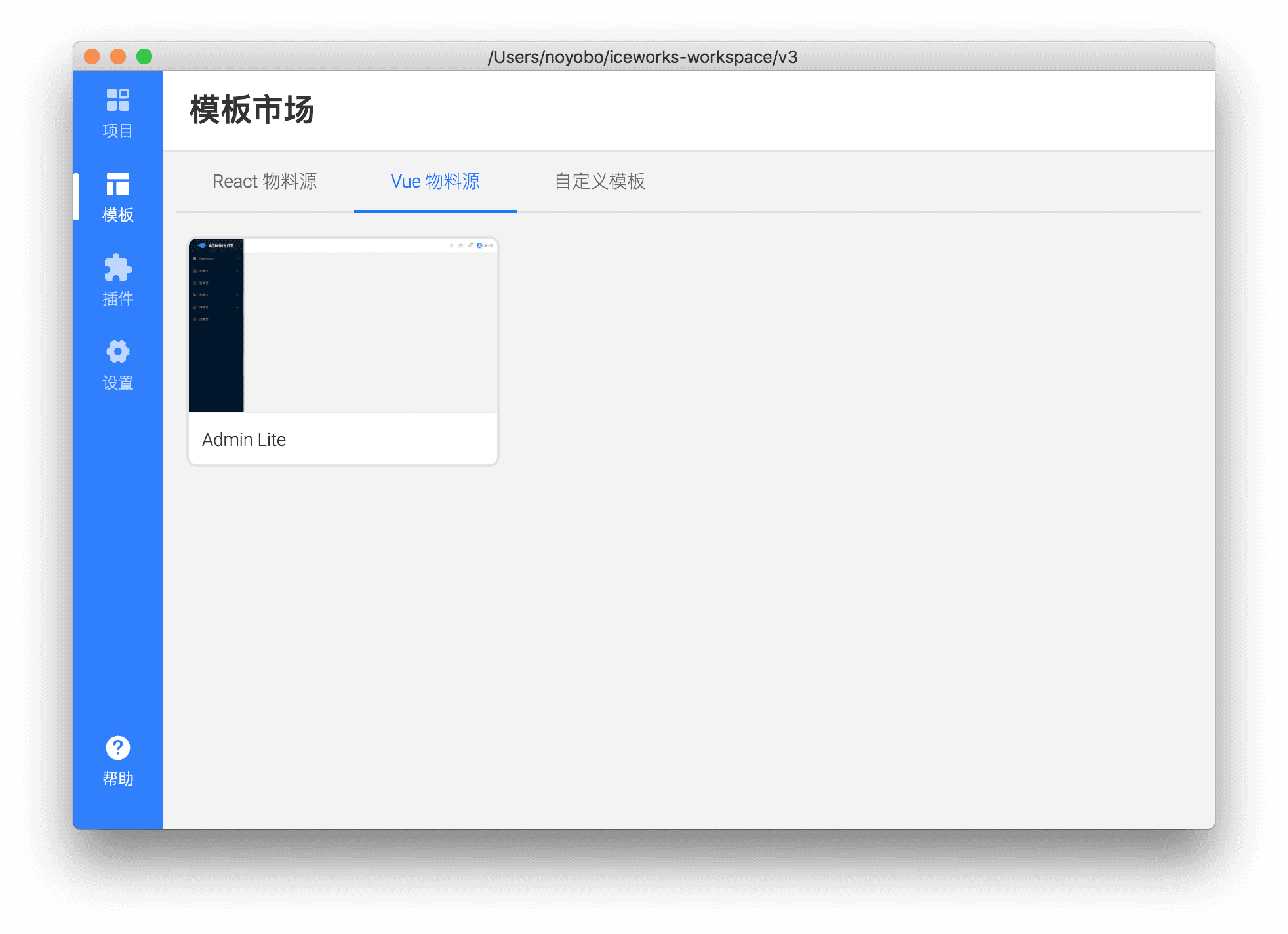
支持 Vue 项目开发
千呼万唤始出来。由于阿里系偏向 React 技术栈,所以我们正式版物料等都是基于 React 来开发的。
但有相当一部分开发者是更喜欢或者擅长 Vue 来开发前端项目的。为了满足用户需求,我们花了相当大的精力将 Vue 使用链路打通并完善。
首先,我们官方会推出官方 Vue 物料,受限于精力目前仅包含一套模板和几个模块可以搭建出一个简单的站点,还在持续扩展。

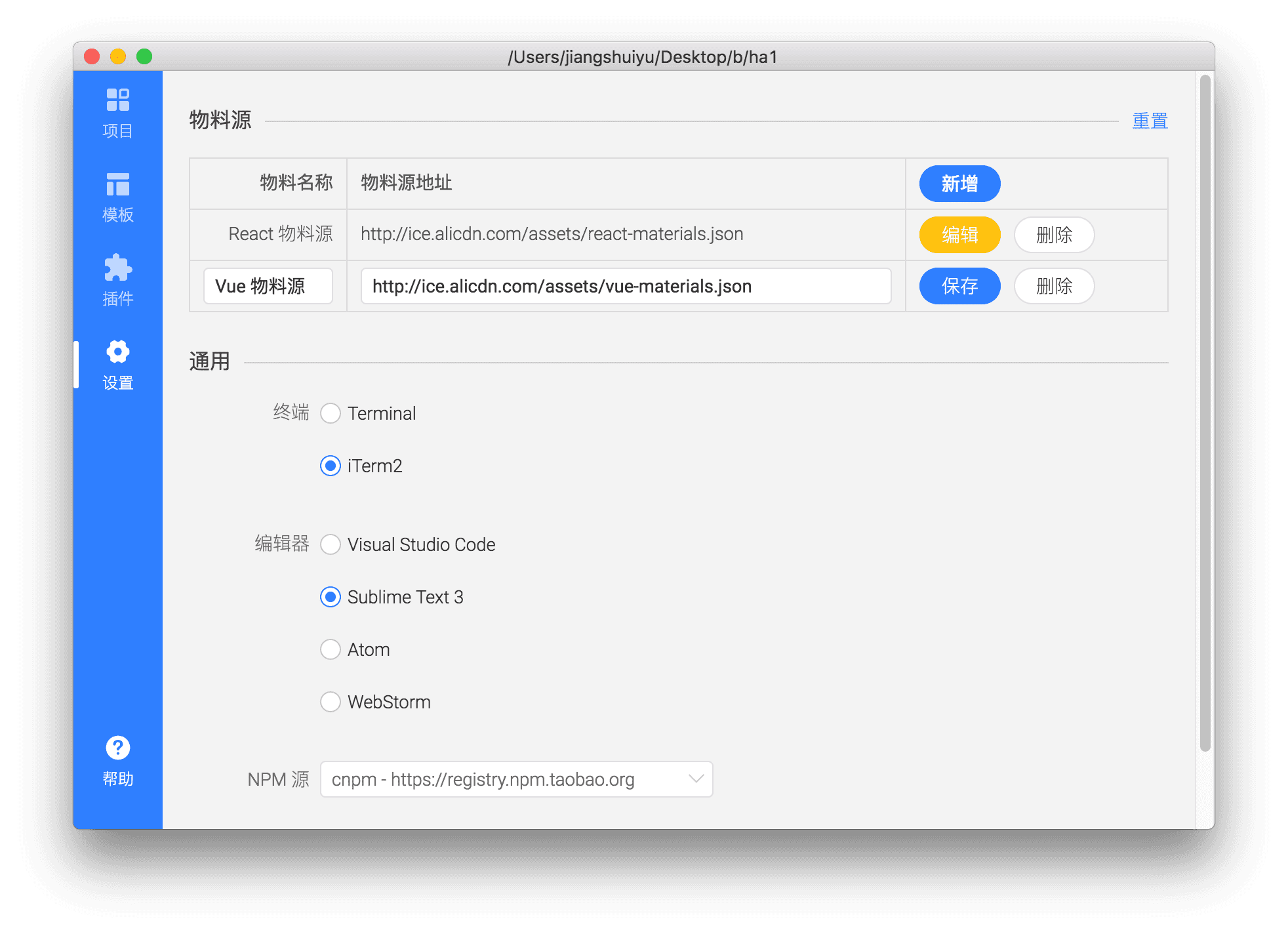
其次,Iceworks 已经进行全面升级,支持自定义物料源、Vue 项目识别等功能和相关逻辑处理。

我们的物料开发工具 ice-devtools 也已经公测完成并上线,目前你可以开发自己的物料源或者对官方物料源进行共建和 PR。
对于 Vue 物料源,受限于团队精力等,我们推出了 Vue 物料支持计划,希望可以通过社区共建的方式快速补充 Vue 物料数量、提升质量。 你开发的 Vue 区块将不仅仅被自己使用,还会被更多的飞冰使用者复用。欢迎有 Vue 开发经验的热心同学一起共建!
React 物料源升级
我们新增了若干垂直领域模板,并启用了新路由协议规范,将所有模板里的 react-router 升级到了 v4 最新版。

如果你是在此前创建的项目,可以参照 路由升级文档 进行手动升级。
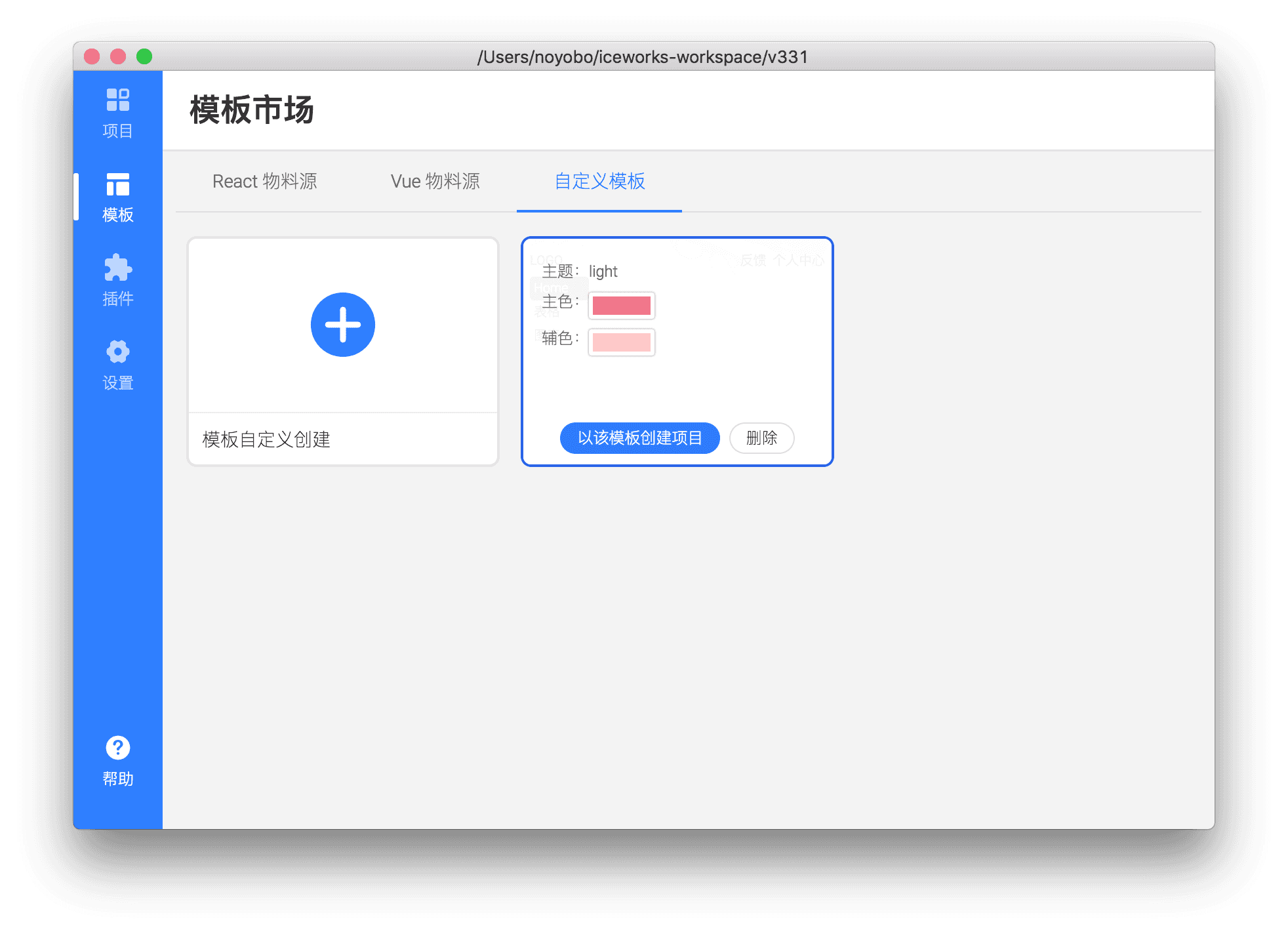
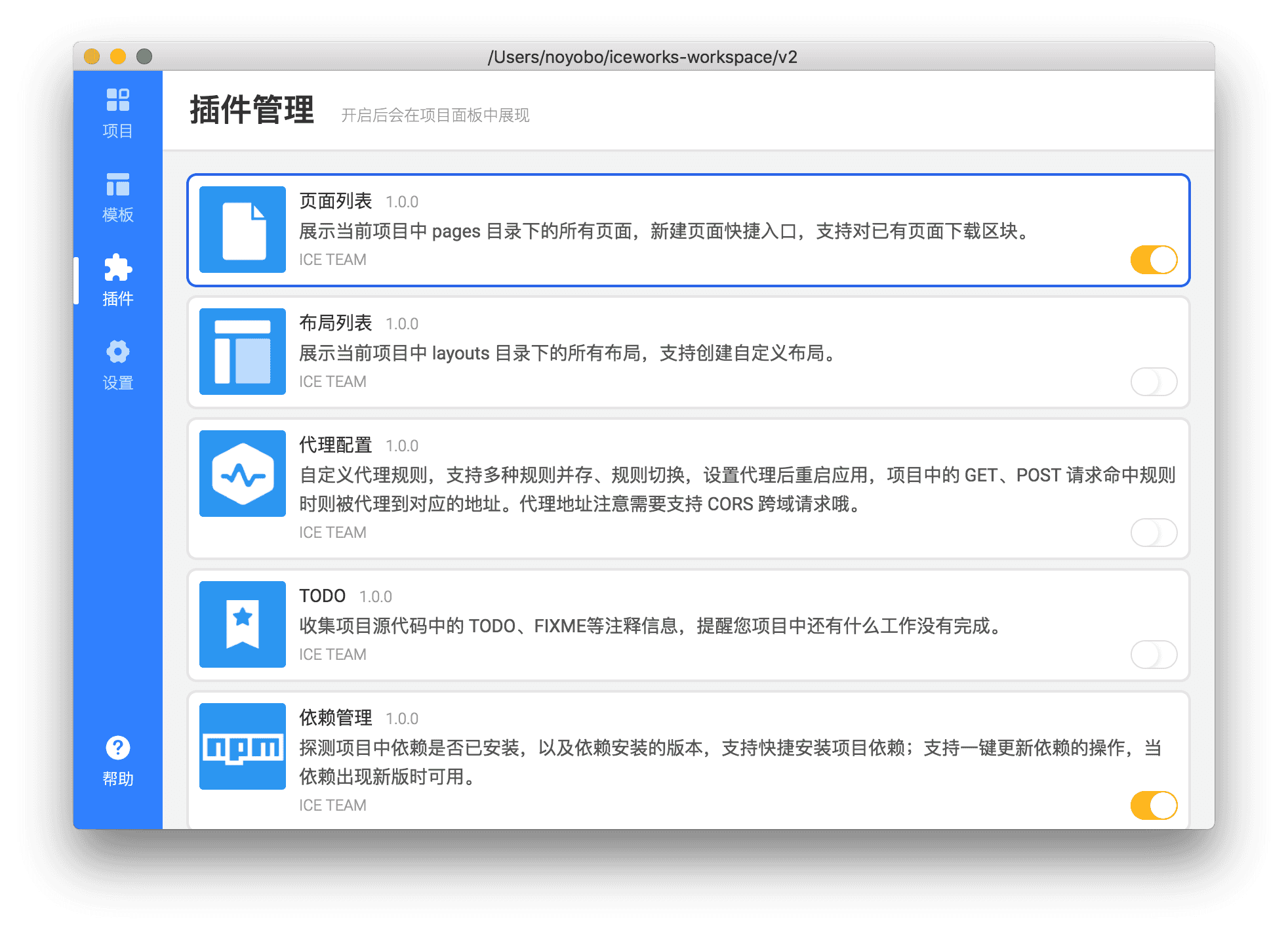
Iceworks 支持自定义模板创建功能和插件管理面板等
通过模板属性的配置,定制个性化模板(目前暂时支持皮肤的定制),同时会保存配置选项方便再次编辑。

新增的插件面板,也可以让你自定义项目面板要显示的信息。后续我们还会开放插件开发文档。

回顾这两个月来,我们一直保持每周一个版本若干功能的迭代速度进行优化和升级。这里十分感谢为飞冰提建议、问题的朋友,包括但不限于评论过、Github 提过 issue 或讨论以及我们两个钉钉群里接近 1500 位活跃的使用者。
我们也将继续保持这样的速度,积极响应用户的需求和反馈,让前端开发变得简单而友好。希望大家可以继续关注多多支持!
=====
扩展信息
- 官方网站:飞冰 - 赋能中后台建设
- 下载 Iceworks:alibaba.github.io/ice/icework…
- Github:github.com/alibaba/ice…
- 飞冰群二维码:点击查看二维码