本文教你如何用代码表达对自己的生日快乐之祝福或者对女孩的爱慕之情,具体如何应用大家可以发散思维,例如情人节给暗恋的女孩发一个 JS 文件过去表白,或者是清明节的时候用代码烧个香,祭奠死去的爱情之类的。
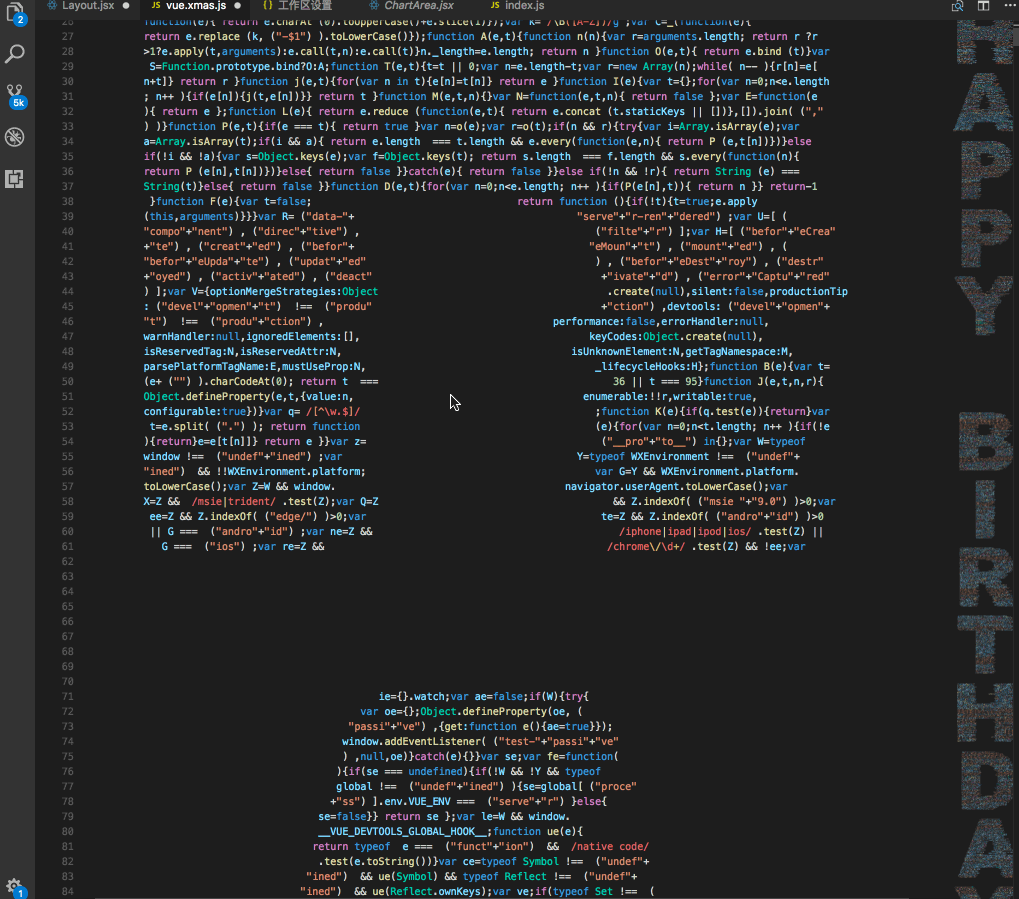
直接看效果吧。
在线地址:

这是用 Vue.js 的源码压缩出来的,最重要的一点是,压缩后的代码依然可以运行,也就是说,你可以把压缩后的代码放到线上去,你可以把整个公司的前端代码都压缩成对女神的表白(被开除了别找我),想想是不是很刺激!
要自己压缩出这样的代码其实很简单,使用 js2image 这个库就可以。
github 地址:github.com/xinyu198736…
执行以下命令安装全局命令:
$ npm install js2image -g
使用方法:
# 直接在命令行里执行此命令即可压缩,默认压缩出一个xmas.js后缀的文件。
# -s 源代码路径 必须的参数!
# -r 是否反相图像 可省
# -i 指定使用的图片的路径,默认使用 ./resource/tree.png 可省
$ js2image -s ./resource/jquery.js
# 新增支持打包一个文件夹内所有js文件,慎用!不保证打包后的js100%运行正常,请经过人工测试确认。
$ js2image -s ./resource
$ js2image -s ./resource/jquery.js -i ./resource/tree.png
如果要定制一些具体的参数,可以用 require 的方式引入使用
var Js2Image = require("./index.js");
var path = require("path");
var source = "./resource/vue.js";
var image = path.join(__dirname,"./resource/happy.png");
var out = source.replace(".js",".xmas.js");
// 定制每一行的像素像素宽度
Js2Image.writeToFile(source,image,out,{
reverse:false,
size:{
width:70
}
}).then(function(code){
});
详细的技术实现,可以看这篇文章:圣诞节,把网站所有的js代码都压缩成圣诞树吧。
玩的开心!