weui-react简介
weui是微信官方制作的一个基础样式UI库,打造与原生微信同样的视觉和交互体验,整个UI库包括网页版和小程序版,网页版包括传统的javascript版和react版本。
个人对react的偏爱超过传统js版本,就用了react版本做为自己的核心框架。
weui-react 官网:点击这里
背景介绍
计划做一个基于图书交换平台,大家可以通过平台发布自己的闲置书籍,如有人愿意通过自己的闲置书籍进行交换,即可达成交易。
作为一个后端的开发人员,想做一些可以上线运营的项目,没有好的前端配合是很难完成的。现在越来越多的开源UI可以使用,基本上能够上手即用。
为了便于开发,把精力更多的放在业务和后端,对前端的技术栈进行了选择,基于微信的项目,我选择这样的核心框架:
基础框架:react
UI框架:weui-react
构建工具: webpack
路由工具: react-router
使用心得
具体的入门使用方法我就不介绍了,很简单,看官方文档。其实,现在的前端框架使用都是很简单的,基本都是npm install 、然后就是import 搞定,这是前端这些非常明显的进步。
升级到ES6
weui-react使用的前提是对react有一个基本认识,weui-react使用的是es6的语法,如果大家还在使用es5,依然是可以兼容的,但还是强烈建议大家还是切换到es6,这个是趋势,真的比es5的语法好很多,对于我们这种后端开发人员,es6的语法还是感觉很亲切的。
多看官方示例,文档基本没什么意义
weui的官方文档,相比开放平台的文档,还是有不少差距的,单是好在weui本身就是一个很简答的框架,使用起来也没有太大的问题,主要还是通过示例去了解使用方法,具体的文档说明,基本可以忽略。
使用wepack提升工作效率
使用时,强烈建议以webpack作为构建工具,虽然入门需要点时间,但是熟悉后真的是事半功倍。
react-router
单页面开发的时候,都会有很难点,就是页面间的路由,react还是推荐使用react-router,新旧版本的使用还是有些差别,建议直接用最新版本,虽然资料少了点,但是英文文档还是挺清晰的。这里可能要多换点时间调试。
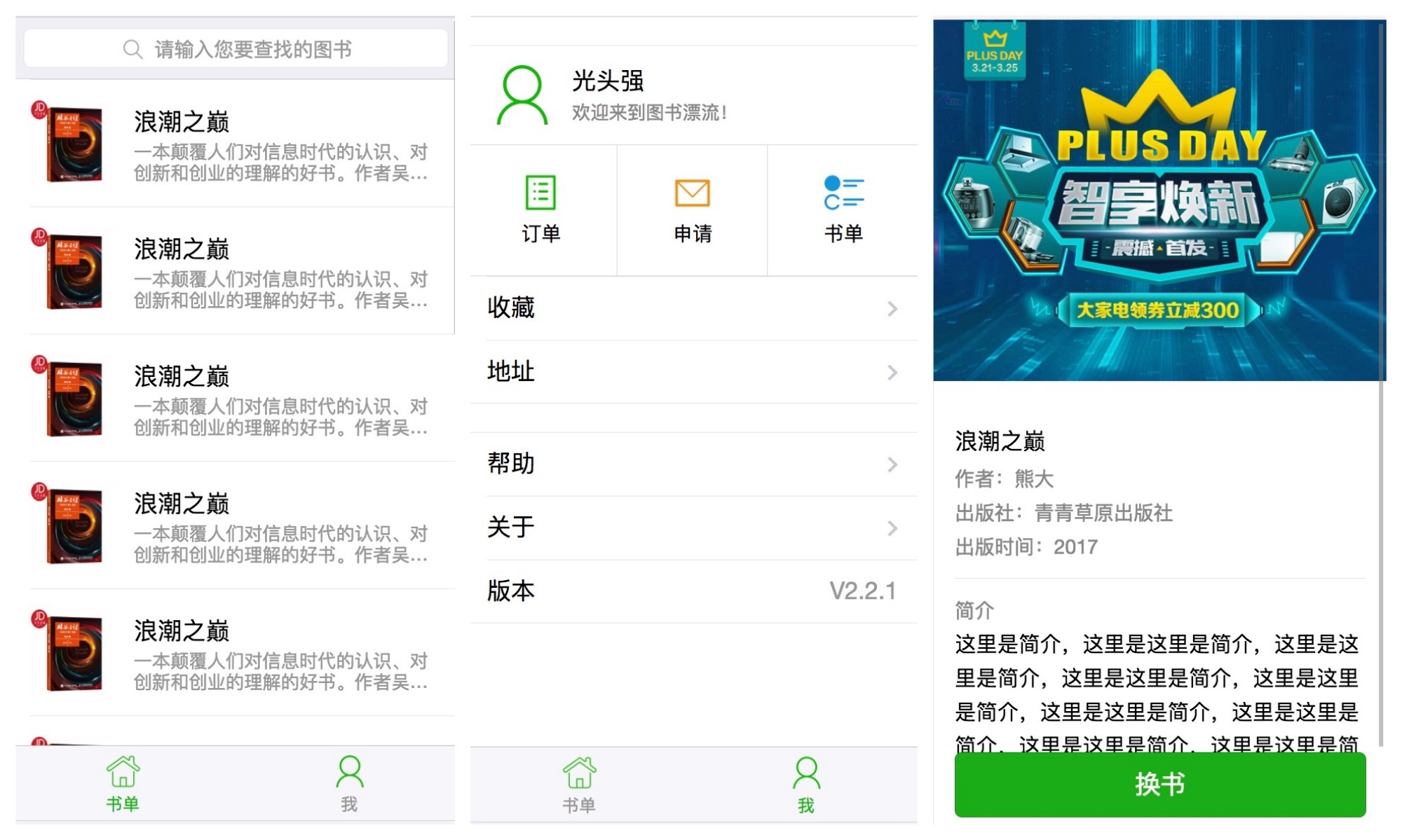
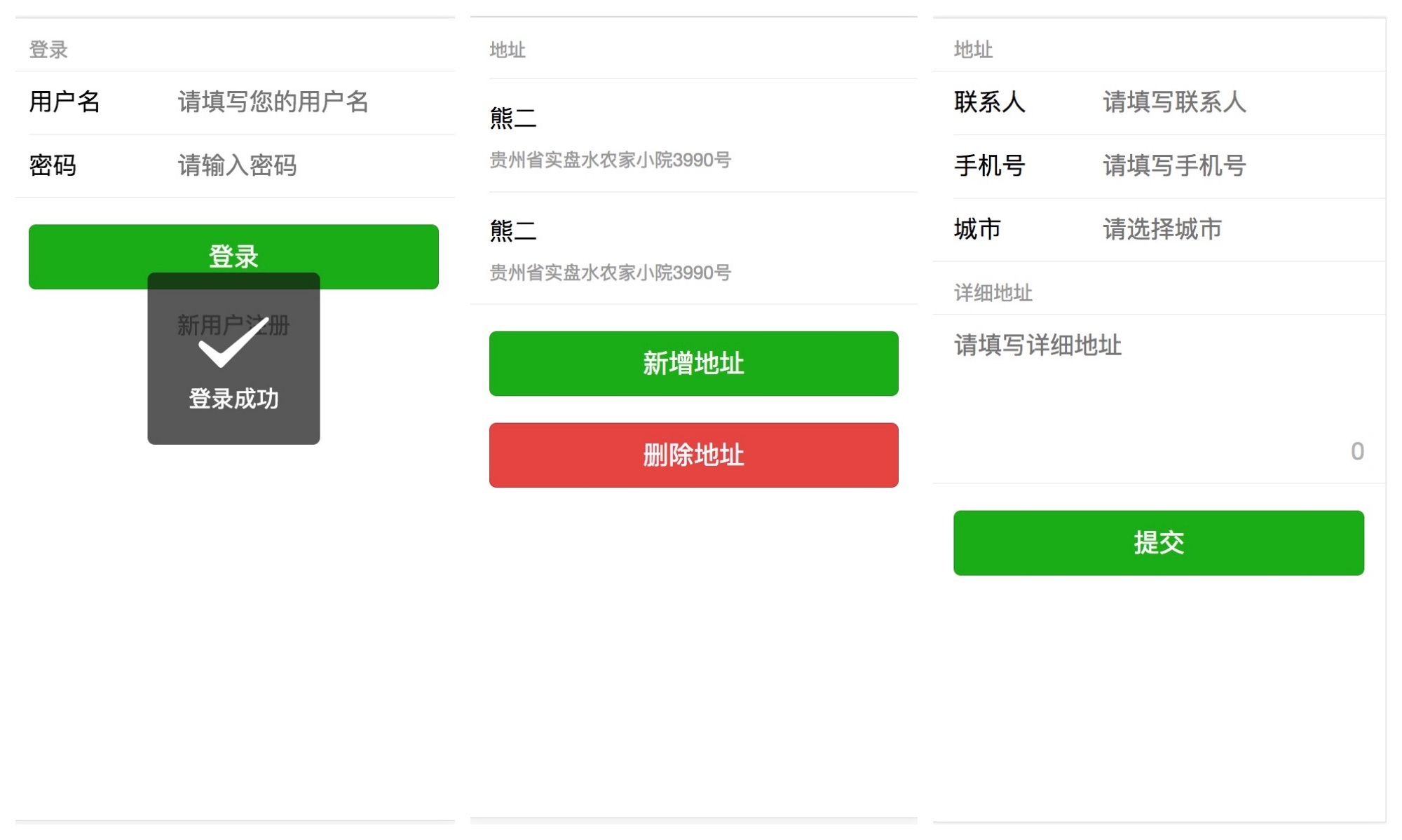
界面预览


最后
代码地址:https://github.com/itmifen/bookdrift
现在还在做后端接口的开发,逐渐会完成前后端的代码,前后端的代码都会全部开源。欢迎fork。
欢迎大家关注我的公众号交流、学习、第一时间获取最新的文章。
微信号:itmifen
