
水一篇
看完大概只需要一分钟
经常不小心在掘金打开开发者工具,映入眼帘的就是掘金的招聘广告了

哟,这里还有个箭头,点一下

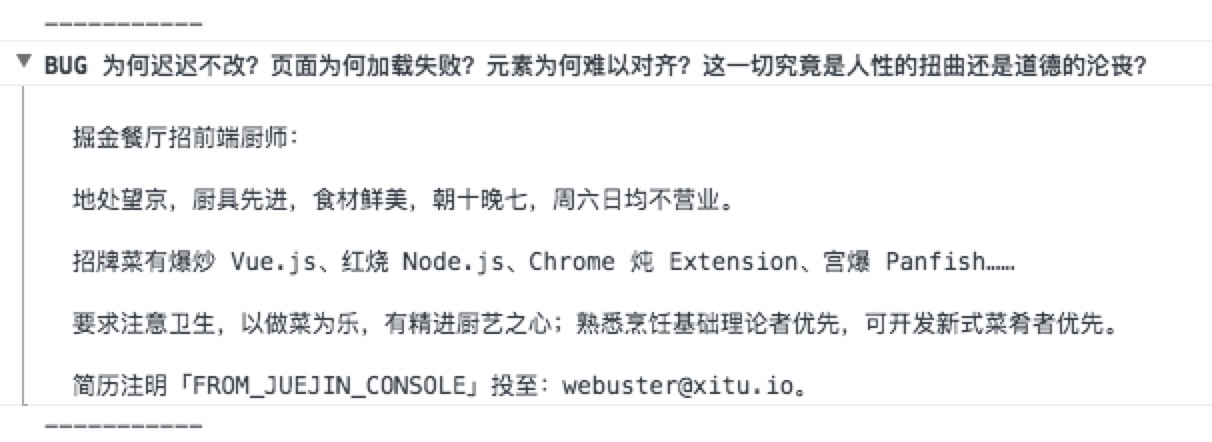
可以,看起来非常有意思
这个console怎么写的还真的不知道,不过没关系,扒他源码!
console.log("-----------")
this.outputGroup(["","掘金餐厅招前端厨师:","","地处望京,厨具先进,食材鲜美,朝十晚七,周六日均不营业。","","招牌菜有爆炒 Vue.js、红烧 Node.js、Chrome 炖 Extension、宫爆 Panfish……","","要求注意卫生,以做菜为乐,有精进厨艺之心;熟悉烹饪基础理论者优先,可开发新式菜肴者优先。","","简历注明「FROM_JUEJIN_CONSOLE」投至:webuster@xitu.io。"].join("\n"),"BUG 为何迟迟不改?页面为何加载失败?元素为何难以对齐?这一切究竟是人性的扭曲还是道德的沦丧?")
console.log("-----------")}}
{key:"outputGroup",value:function(e,t){"function"==typeof console.groupCollapsed?(console.groupCollapsed(t),console.log(e),console.groupEnd()):(console.log(t),console.log("-----------"),console.log(e),console.log("-----------"))}}])
主要就是这么一句 console.groupCollapsed(t),console.log(e),console.groupEnd()
然后去就是mdn,刷一哈api, 超链接
好像完全没看懂的样子,那么就直接来个demo
代码如下:
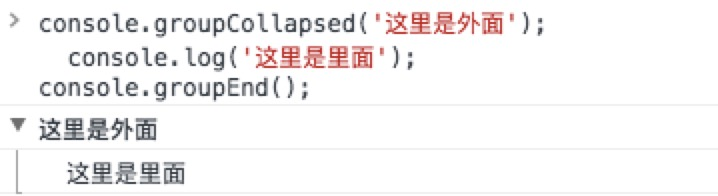
console.groupCollapsed('这里是外面');
console.log('这里是里面');
console.groupEnd();
运行如下:

大概就是这样
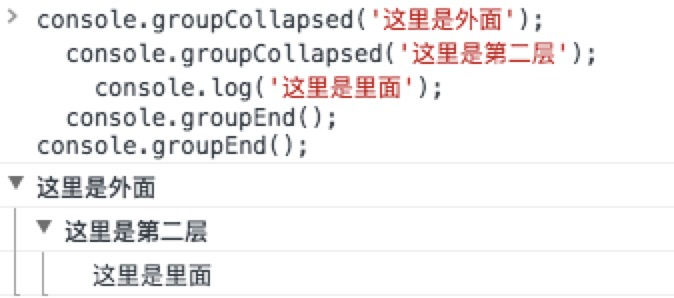
如果你愿意的话,还可以这样:

ps:层数多了的话,确实还蛮恶心的
小区别:
- console.group 默认是展开状态
- console.groupCollapsed 默认是收起状态
掘金餐厅这个后厨还可以的样子
that's all