移动支付时代。如何帮助七大姑八大姨卖菜?
废话开始。音乐走起。
当前浏览器不支持播放音乐或语音,请在微信或其他浏览器中播放 
 等你下课(with 杨瑞代) 周杰伦 - 等你下课
等你下课(with 杨瑞代) 周杰伦 - 等你下课 
场景1:小二的大姑家孩子的姨奶奶在小二的大学附近卖水果,生意不好做,搞优惠也没人看得见,小二经常去他家蹭饭(算亲戚吧),冬天经常看见老奶奶在寒风凛冽大雪纷飞的漆黑的过道里用那双布满老茧龟裂的双手来回搓着,张望着,似乎在等待一个王者。小二略懂开发,打算借助互联网帮老奶奶发家致富,做个年轻帅气的王者!

场景2:小三的姐姐开了个服装店,有个自己的公众号。优惠信息,衣服新品都在那里展示,但是效果并不好,因为公众号没有购买按钮,且不能像网页一样,一层一层的进去看产品信息,想了解还得加姐姐微信号等等,更重要的是公众号只能在朋友圈等一些小场合分享,流量太低太低。小姐姐也累,客户也感觉麻烦。 小姐姐芳龄26,为此大把大把的掉头发。

......
小二小三小四小五...都是热血好学青年,处于这个互联网时代,对各种技术都有着强烈的好奇心。怎么能袖手旁观呢?他们想到了小程序。微信往下一拉,附近的小程序都可以看到。哇晒,简直无国界传播。
废话结束。
小白快速搭建你的第一个小程序。
1,搭建之前你需要什么?
A,你必须有微信公众号(个人或者企业都行)。
B,然后你需要注册小程序。https://mp.weixin.qq.com/wxopen/waregister?action=step1

C,接着登陆你的公众号平台,找到AppID。开发-基本配置。

D,撸码工具。写小程序,有专门的开发工具,像sublime一样。使用很简单。
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=2018119
E,上一步装好开发者工具,就可以开始建立自己的小程序啦。
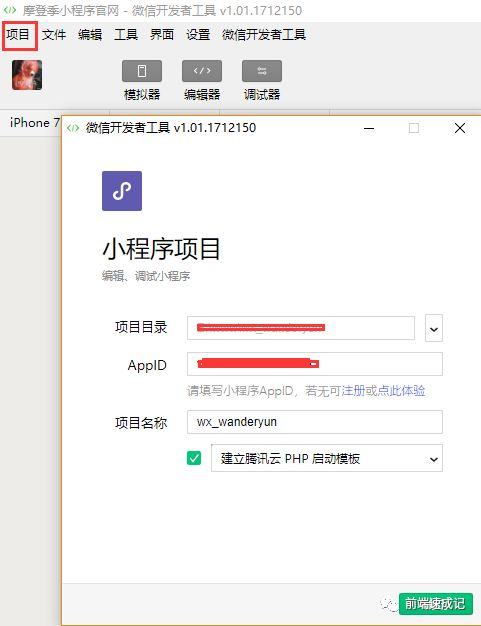
打开开发者工具,扫码登录后,点击项目-新建,填写项目目录文件夹,输入AppID,自定义项目名称,我对php相对了解一些,所以后台选择用腾讯云搭建好的php模板,如果你不需要后台也可以不用。

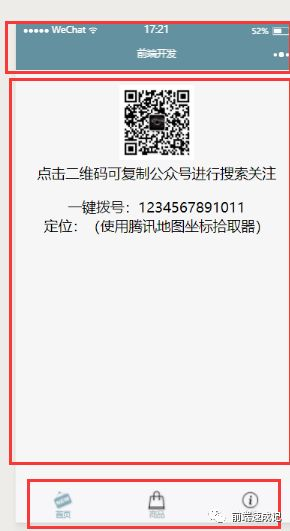
F,然后就是你的第一个小程序了,我这里有个小程序简版的源码https://pan.baidu.com/s/1dAFj2Y提取码:swe9

G,小程序语言及结构分析。
1,wxml。其实就是把html封装成了组件,像vue一样,组件化。
2,wxss。和css区别如下:
2.1新增了尺寸单位。 用css做移动端时,手机屏幕大小和分辨率不同,需要自己去做各种屏幕的换算,而WXSS底层支持rpx*自适应。单位使用详情及在线换算http://www.wanderyun.com/originality/webPxTo.html
2.2选择器的使用,不支持后代选择器。只支持以下:
Class类选择器(.intro),id选择器(#first)标签选择器(view)
标签并列选择器(view, checkbox)
::after和::before在XX之前插入XX例如:view::after view::before
3,js。其实就是js,只是:
使用 MVVM 的开发模式。Js不直接操作dom,js只处理状态。类似vue,可以在标签上加入一些wx:if 这样的属性以及使用 {{ }} 将一个变量绑定到界面上(数据绑定),但是这样还不够,需要配合一些条件语句: if/else,for等,小程序中这些控制语句都是以wx:开头。
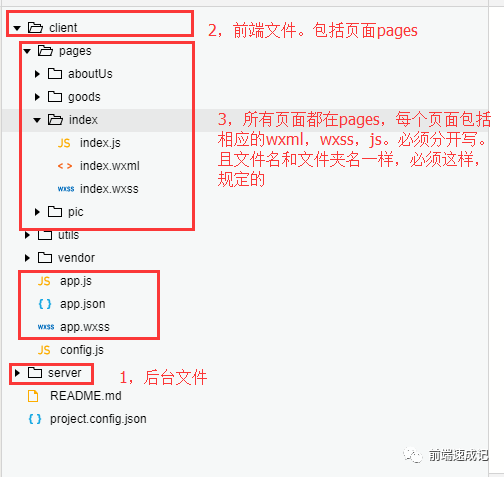
F,小程序目录结构及规则。

1,app.js,app.json和app.wxss是公共内容,公共样式和公共方法可以写在这里。
下面是app.json端口配置文件,你小程序里所有的页面路径都要写在这里,以便后期提交审核。

2,每个页面文件夹中有4个文件,wxml,wxss,js,这三个是必须的,json文件是可选的,用来放页面名称等。
到这里已经差不多了。是不是很简单呀。记得多看官方文档。写完后就可以提交审核了。
https://mp.weixin.qq.com/debug/wxadoc/dev/
注:
1,小程序包文件大小现在已经提到4M了,但是如果所有图片放在本地并不是最好的做法,可以使用网上链接。把图片放到别的服务器上。还有,小程序每次更改都要提交审核,很麻烦,所以尽量把需要改动的东西放到后台,这样就避免每次都提交审核了。
2,api中有些需要做兼容,因为基础库版本太低而不支持,记得在这里把基础库版本调高一点。点击详情。

有什么问题。找我啊,反正我不会告诉你的。