背景
chrome为了提升用户体验,根据电脑分辨率等条件给浏览器设置了默认的最小字号min px,小于这个字号的字体将仍然使用min px显示
查看chrome浏览器最小字号
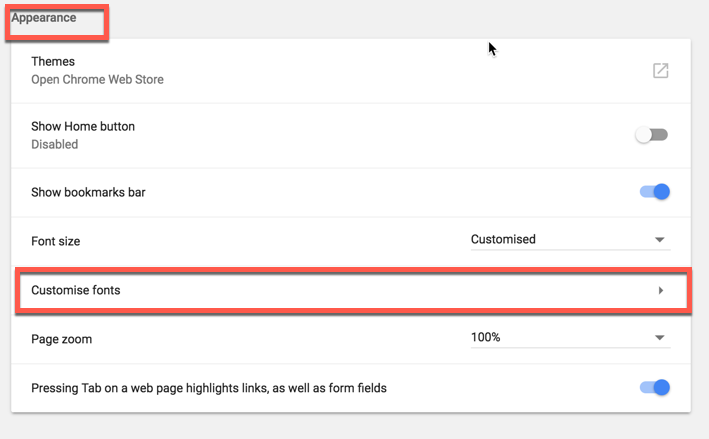
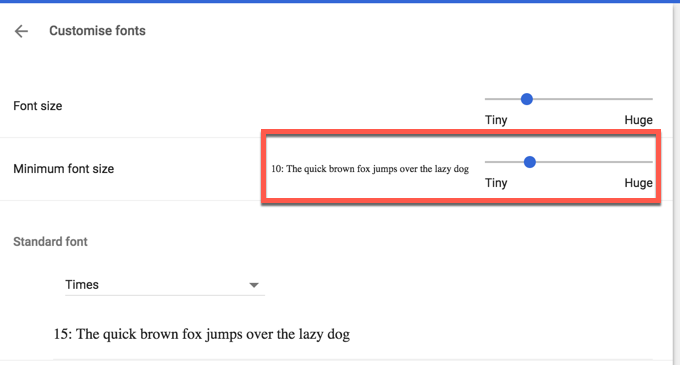
浏览器-->设置(settings)-->高级设置(advanced)-->显示(Appearence)-->Customise fonts-->Minimum font size


我这里最小字体是10px,因此5px的字体在我的浏览器中仍然会显示为10px
解决方案
<div class="small-name">
用户名
</div>
css部分
.small-name {
font-size: 5px;
}
将css部分修改为
.small-name {
-webkit-transform-origin-x: 0;
transform-origin-x: 0;
-webkit-transform: scale(0.5);
transform: scale(0.5);
font-size: 10px;
}
这个时候所有chrome浏览器都会按照10px的一半,也就是5px来显示。
小问题
按上面的方案解决之后,会发现是整个div都缩小了一半,怎么样使得只有字体缩小呢?
.small-name {
width: 200%;
-webkit-transform-origin-x: 0;
transform-origin-x: 0;
-webkit-transform: scale(0.5);
transform: scale(0.5);
font-size: 10px;
}
将宽度设置为原来的两倍,搞定~