注意下面的写的所有
$不是jQuery 中的$; 而是: Command Line API 包含一个用于执行以下常见任务的便捷函数集合:选择和检查 DOM 元素,以可读格式显示数据,停止和启动分析器,以及监控 DOM 事件。
$
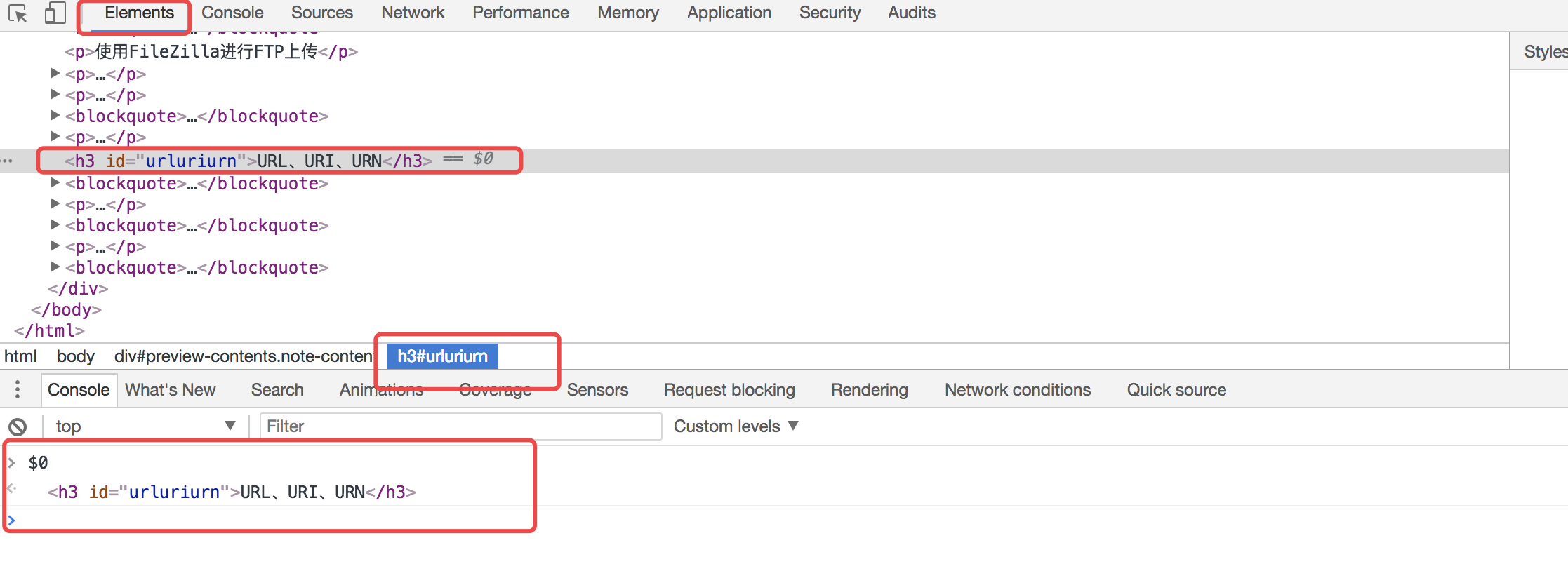
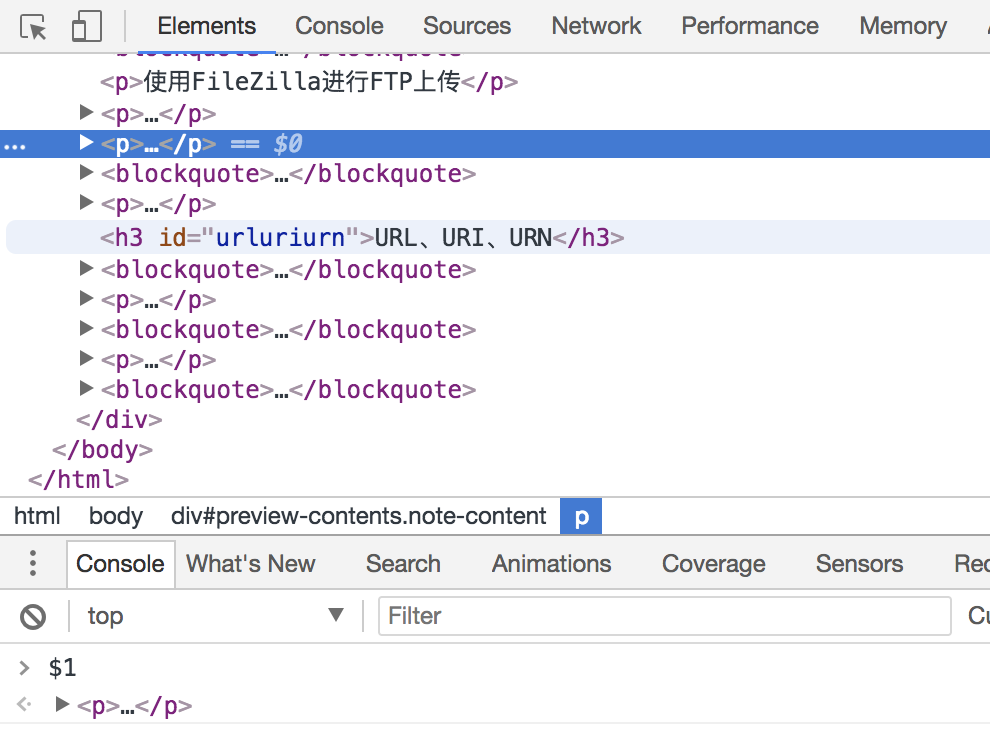
$0 - $4 $0、$1、$2、$3 和 $4 命令用作在 Elements 面板中检查的最后五个 DOM 元素或在 >Profiles 面板中选择的最后五个 JavaScript 堆对象的历史参考。$0 返回最近一次选择的元素>或 JavaScript 对象,$1 返回仅在最近一次之前选择的元素或对象,依此类推。


$(selector)
$(selector) 返回带有指定的 CSS 选择器的第一个 DOM 元素的引用。此函数等同于 document.querySelector() 函数。 以下示例在文档中返回第一个
元素的引用:

?(selector)
返回与给定 CSS 选择器匹配的元素数组。此命令等同于调用 document.querySelectorAll()。
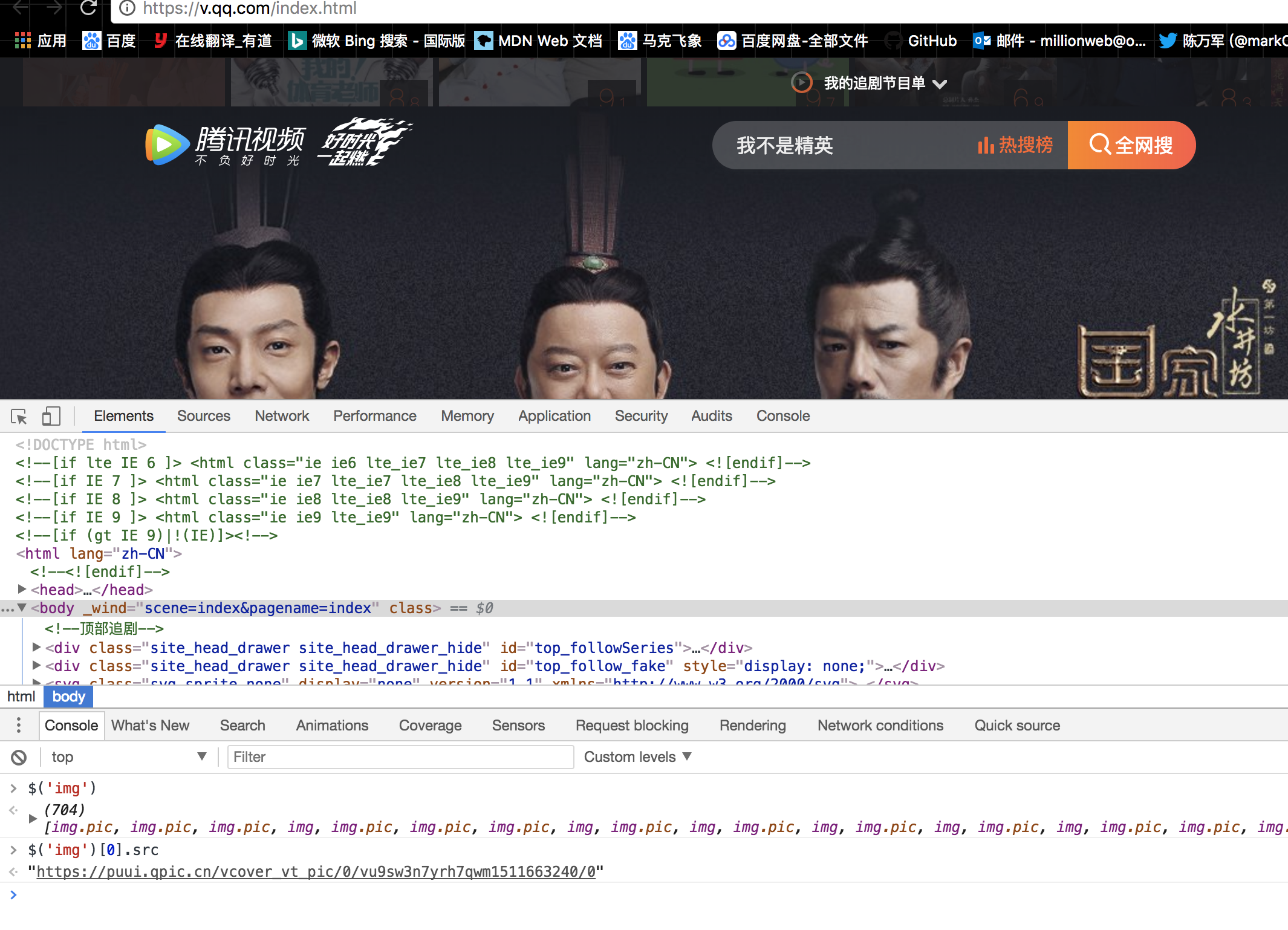
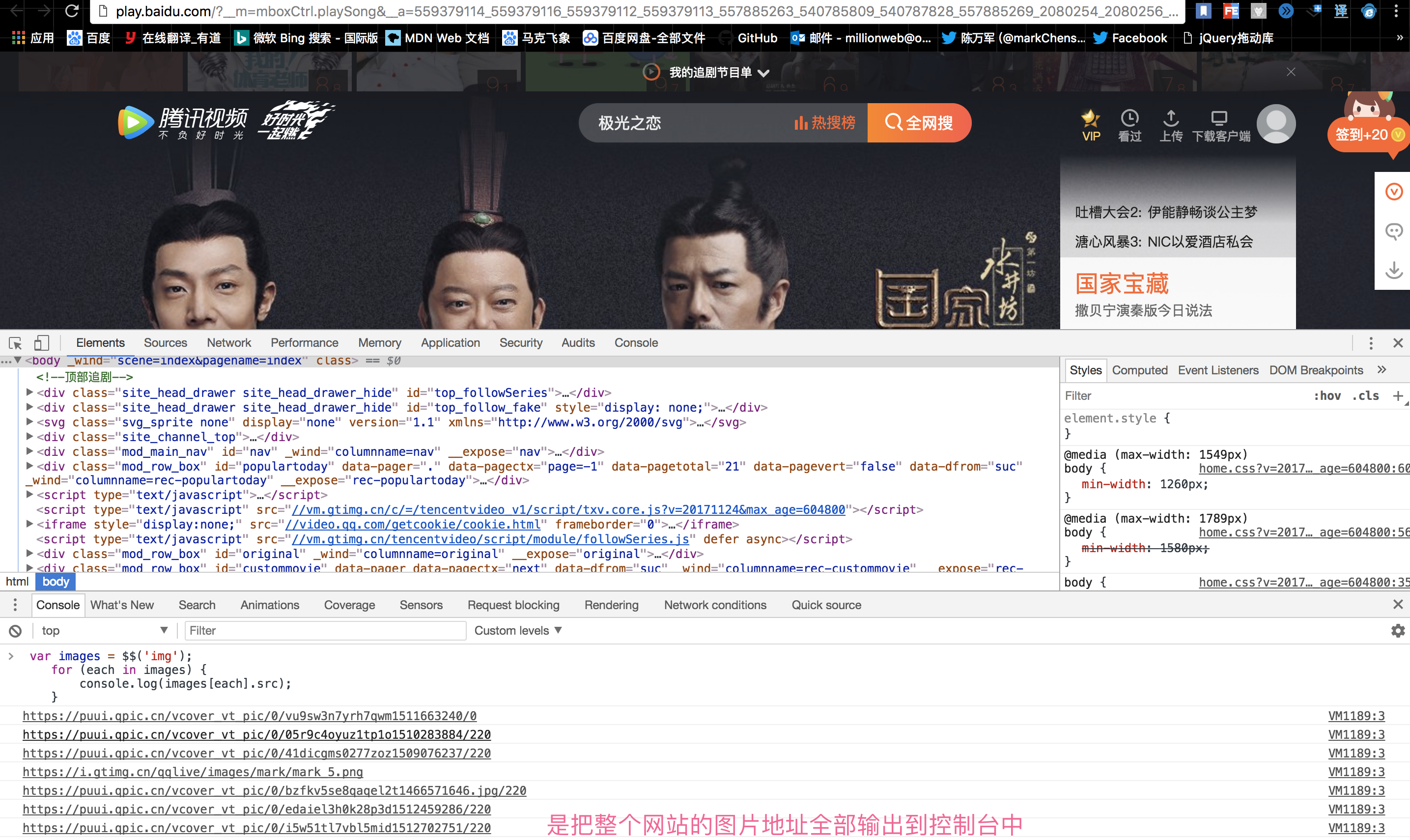
?('img');
for (each in images) {
console.log(images[each].src);
}

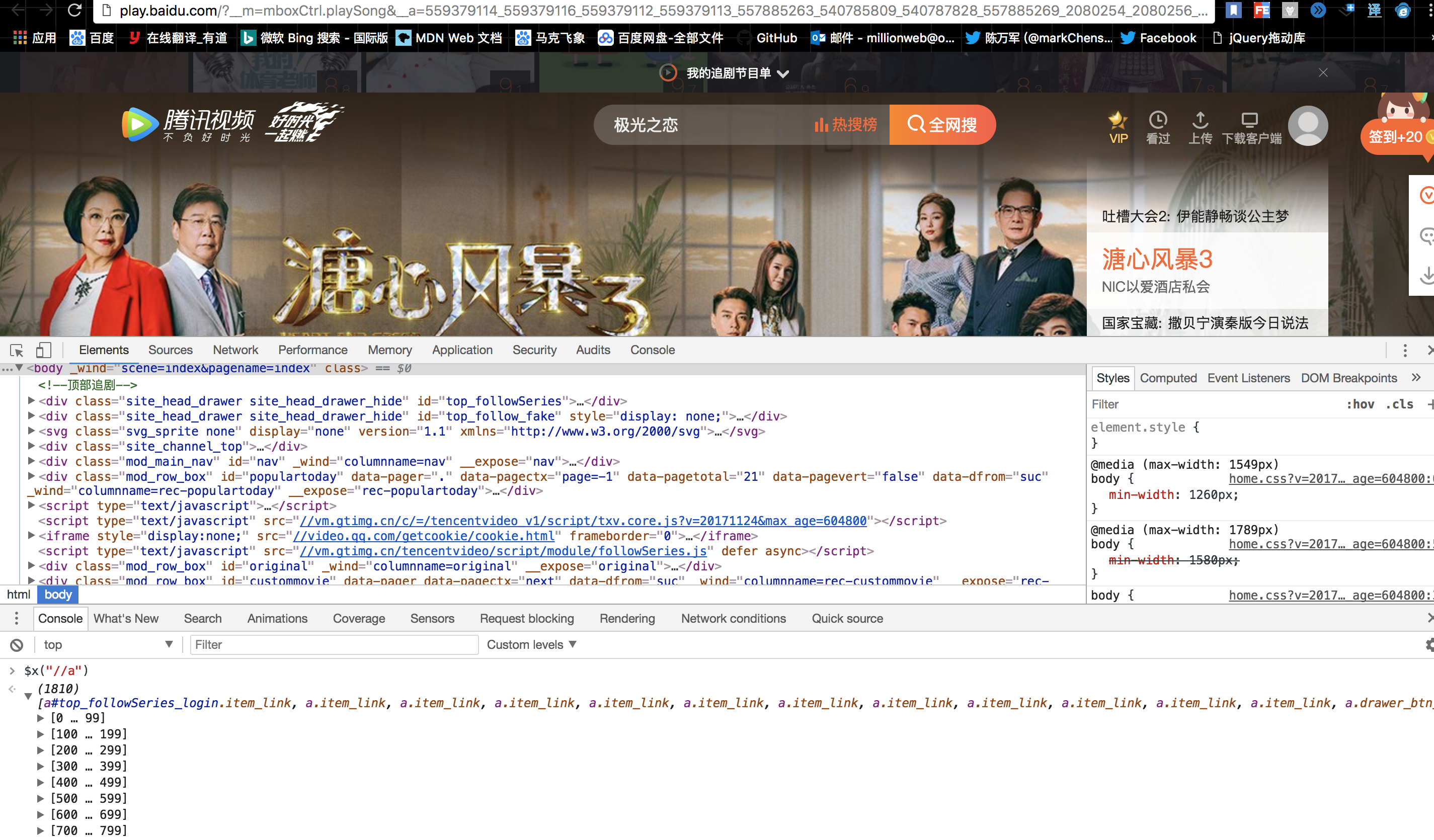
$x("//p")
返回一个与给定 XPath 表达式匹配的 DOM 元素数组