首先反省一下这个不是重点.
好久没写文章了,两点原因
1.最近换了一份新工具,在比较忙碌
2.个人原因比较懒散,希望自制力强一些
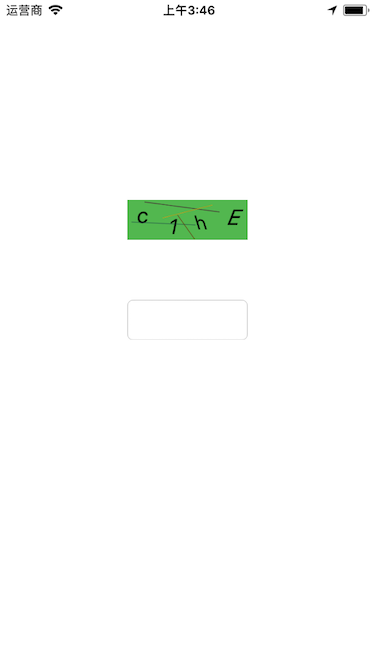
iOS 本地验证码生成工具
其实这个工具很久之前就已经跟朋友一起弄好了现在才发布到cocoapods,这个验证码工具极其简单使用drawRect绘制到View上 下面我来说一下技术点(其实没啥说的源码一幕了然)

1.生成字符串
+ (instancetype)randomCaptchaStringWithLength:(NSUInteger)length {
int i = 0;
char *str = (char*)malloc(length*sizeof(char));
do {
int path = arc4random_uniform(74) + 48;
if ((47 < path && path < 58) ||
(64 < path && path < 91) ||
(96 < path && path < 123)) {
str[i] = path;
i++;
}
} while (i < length);
NSString *retString = [NSString stringWithCString:str encoding:NSUTF8StringEncoding];
free(str);
return retString;
}代码如上利用ASCII生成指定长度的随机字符串,这里本人觉得这么写思路还可以当然弄个数组然后取值也是一个不错的办法.
2.绘制
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
//计算当前字符串长度还有视图大小,获得宽高
CGFloat itemWidth = CGRectGetWidth(rect) / self.captchaString.length;
CGFloat itemHeight = CGRectGetHeight(rect);
for (int i = 0; i < self.captchaString.length; i++) {
unichar character = [self.captchaString characterAtIndex:i];
NSString *characterString = [NSString stringWithFormat:@"%C", character];
//字号
CGFloat fontSize = arc4random_uniform(itemHeight * .3f) + itemHeight * .4f;
//字符属性
NSMutableDictionary *attributes = [NSMutableDictionary dictionaryWithObject:[UIFont systemFontOfSize:fontSize] forKey:NSFontAttributeName];
if (self.isItalic) {
//字体倾斜
int direction = arc4random_uniform(2);
CGFloat obliqueness = arc4random_uniform(5) / 10.f;
[attributes setObject:@(obliqueness * (direction ? 1 : -1)) forKey:NSObliquenessAttributeName];
}
//字符宽度
CGRect characterRect = [characterString boundingRectWithSize:CGSizeMake(itemWidth, itemHeight)
options:NSStringDrawingUsesLineFragmentOrigin
attributes:attributes
context:nil];
CGFloat characterWidth = CGRectGetWidth(characterRect);
//x轴居中,y轴随机
CGFloat x = (itemWidth - characterWidth) / 2.f + itemWidth * i;
CGFloat y = arc4random_uniform(itemHeight - fontSize);
[characterString drawAtPoint:CGPointMake(x, y) withAttributes:attributes];
}
//画干扰线
for (int i = 0; i < self.captchaString.length; i++) {
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGFloat x = arc4random_uniform(CGRectGetMidX(rect));
CGFloat y = arc4random_uniform(CGRectGetHeight(rect));
CGFloat destX = arc4random_uniform(CGRectGetMidX(rect)) + CGRectGetMidX(rect);
CGFloat destY = arc4random_uniform(CGRectGetHeight(rect));
CGContextMoveToPoint(ctx, x, y);
CGContextSetLineWidth(ctx, .5f);
CGContextSetRGBStrokeColor(ctx,
arc4random_uniform(256) / 255.f,
arc4random_uniform(256) / 255.f,
arc4random_uniform(256) / 255.f,
1.f);
CGContextAddLineToPoint(ctx, destX, destY);
CGContextStrokePath(ctx);
}
}其实源码还是很简单的主要是想把工具分享给大家,还希望能够帮助到大家
最后github地址奉上 使用方法github见
TLImageCaptchaView