
1 项目介绍
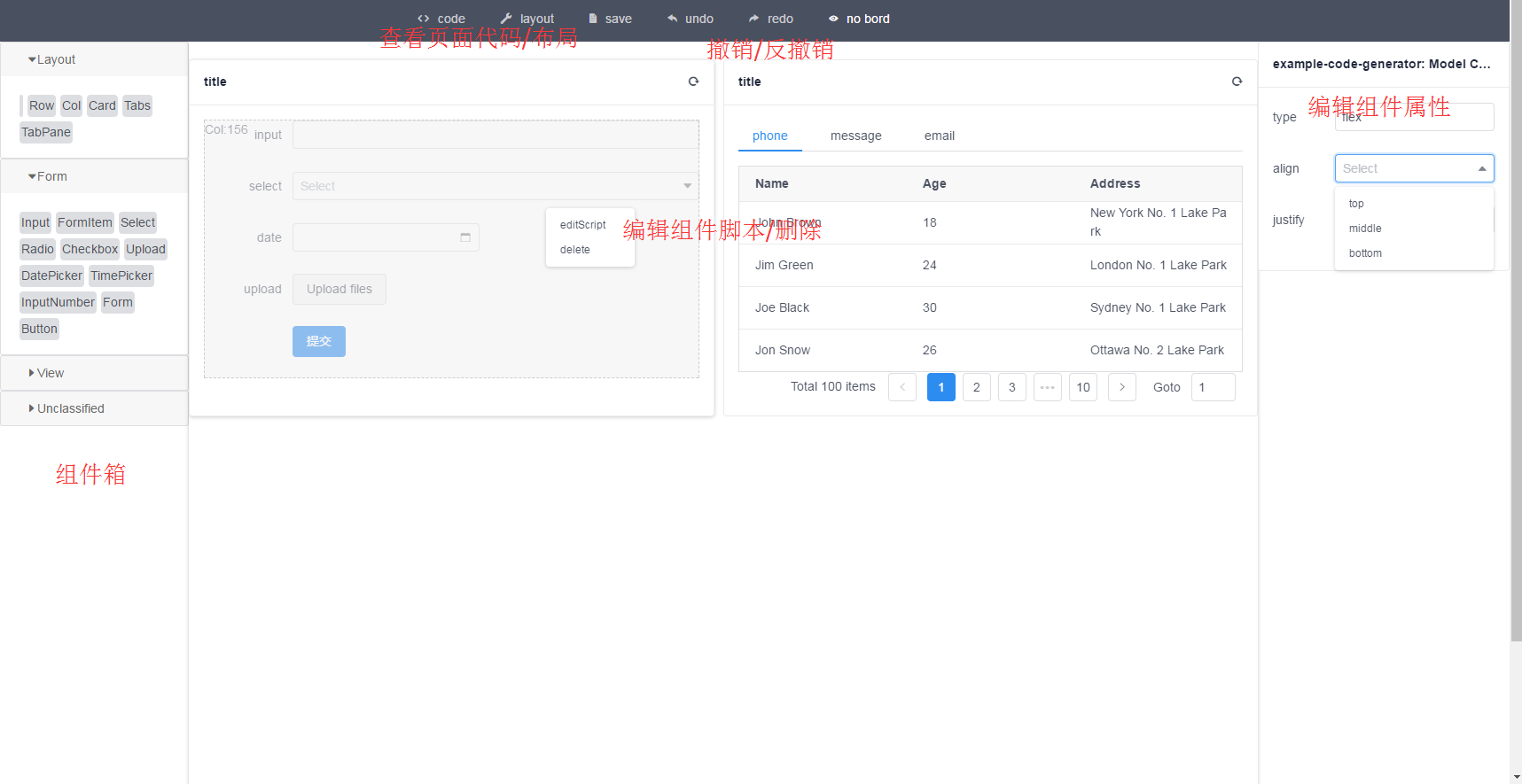
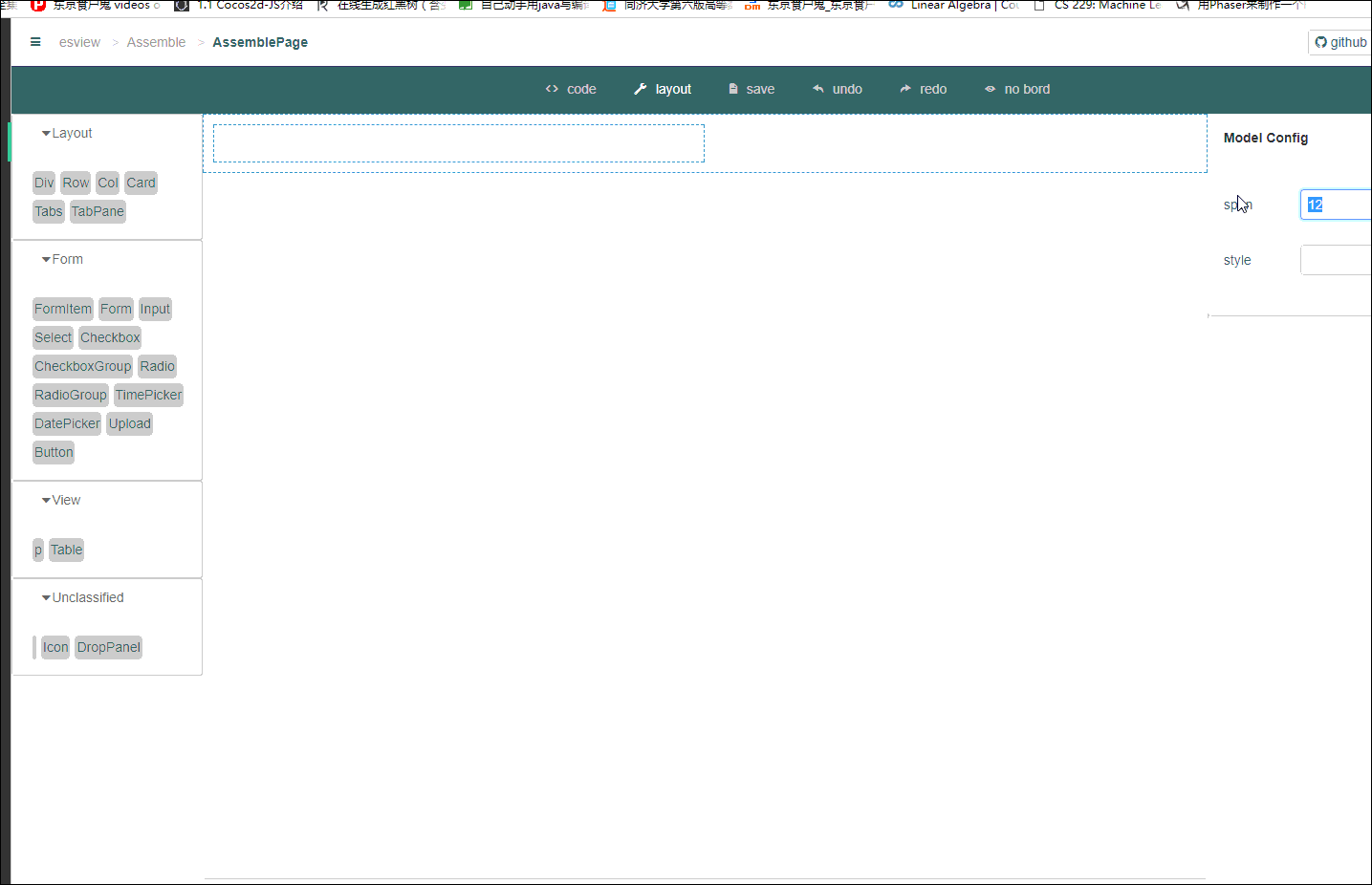
Esview是一款拖拽组件生成页面的工具,并且可以生成vue代码。
包含拖拽生成页面、页面管理、组件管理等功能。
前端采用vue和iview,生成的代码必须安装vue和iview才能使用,
后台采用java(springboot)作为持久层,保存生成的页面、创建的组件。



3 GITHUB | DEMO
4 文档(点我)
5 原理
如何实现拖拽:html源生api,代码在dnd.js。
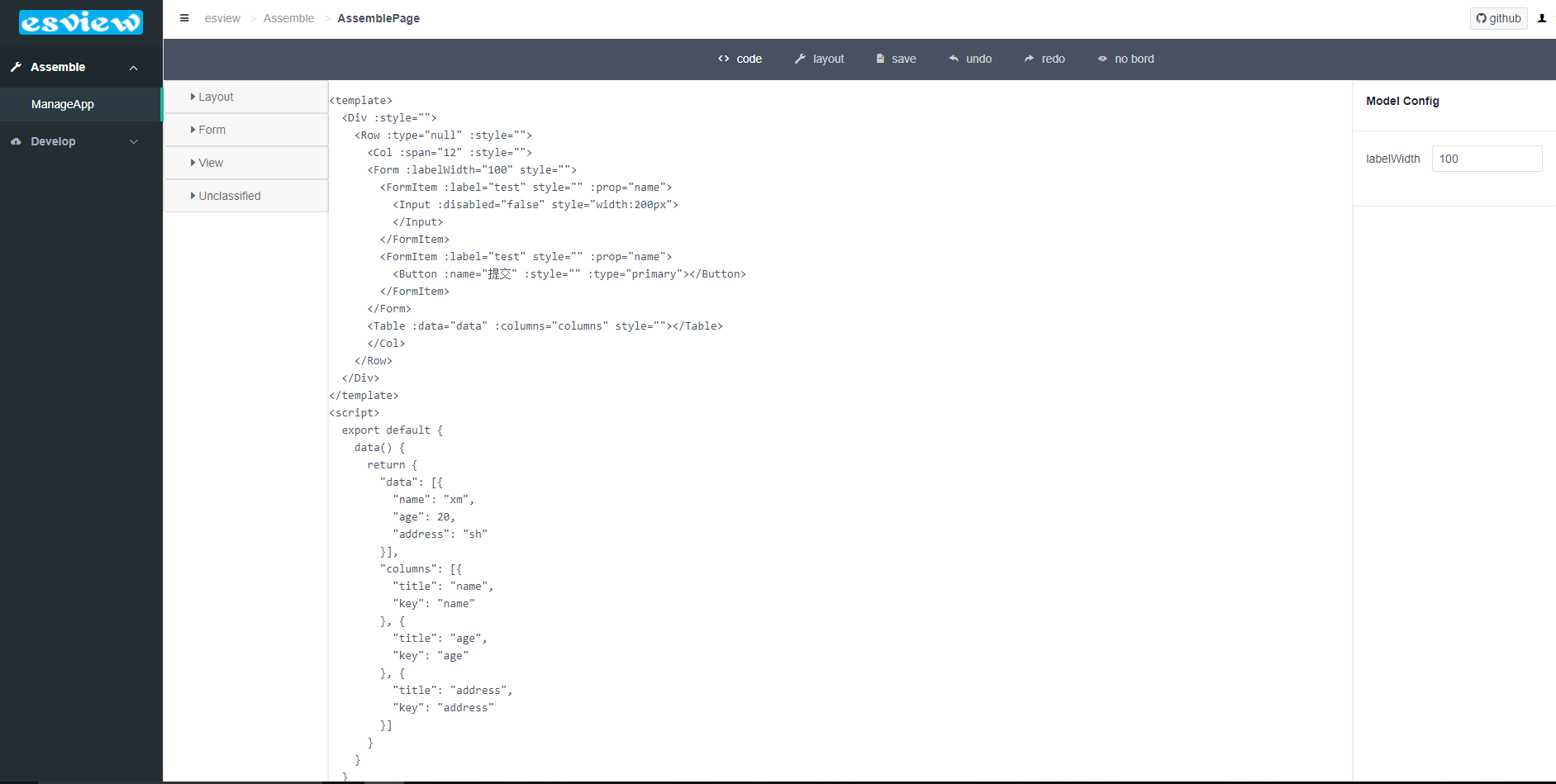
如何生成代码:拖拽生成的页面,背后是一个树形的结构,通过解析语法树生成最终的.vue代码。
组件的属性编辑影响组件样式:vue会监听这棵属性结构的所有属性,当属性被编辑过后,vue会更新整个页面。
6 安装
前端: Esview使用webpack和vue、iview,所以必须安装他们和nodejs,下载本项目后npm install,npm run dev就能启动dev 模式。
dev模式不需要安装后端。
后端: 使用Java(springboot),所以你必须先安装jdk.
数据库: mysql,数据库表文件在'server'目录下,名字叫 'soul-esview.sql'.
7 结语
Esview会持续开发更多的功能,希望大家多提意见!