最近在学习kotlin,项目中正好用到了图片浏览,就用kotlin放照微信的做了一个,效果如下:

大概就是这么个效果,图片从小到大的一个效果,然后滑动切换图片,点击后会返回对应图片的位置,其实比较容易,用到的是ActivityOptions,一个activity的转场动画,下面说一下怎么实现。
关于kotlin的配置就不过多说了,网上好多教程(最近kotlin好火)
布局就是一个recyclerview
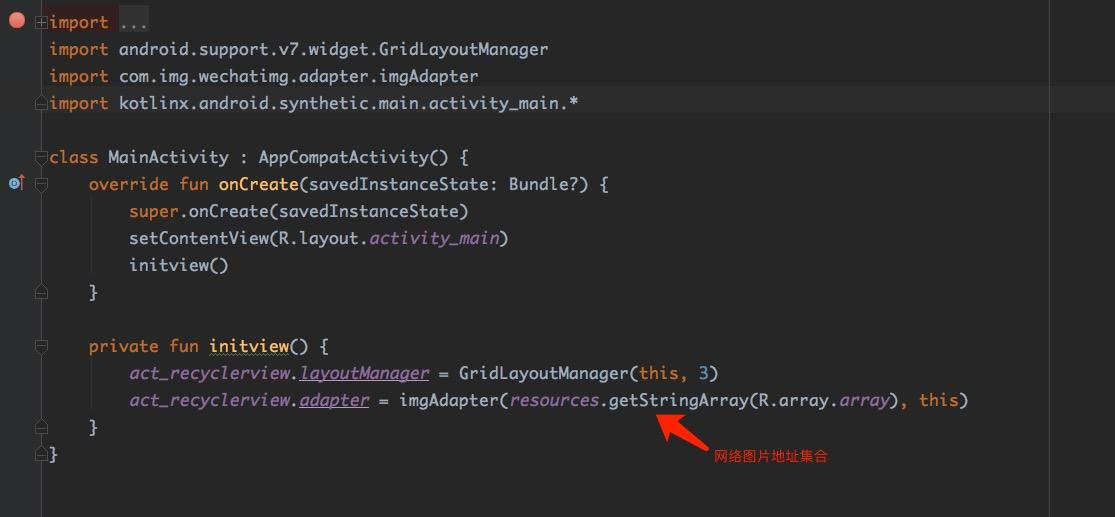
mainactivity代码:

可以看到就一个初始化布局管理器和设置适配器的代码没什么了(你说没看到初始化控件?看看这篇文章)
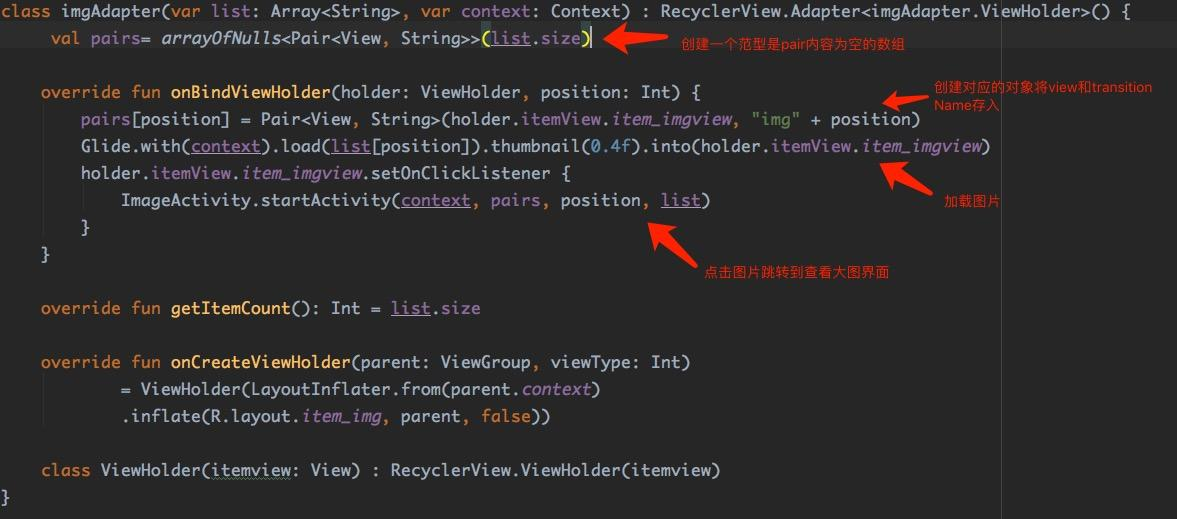
到这里之前都很好理解,关键就是adapter和点击图片跳转的代码


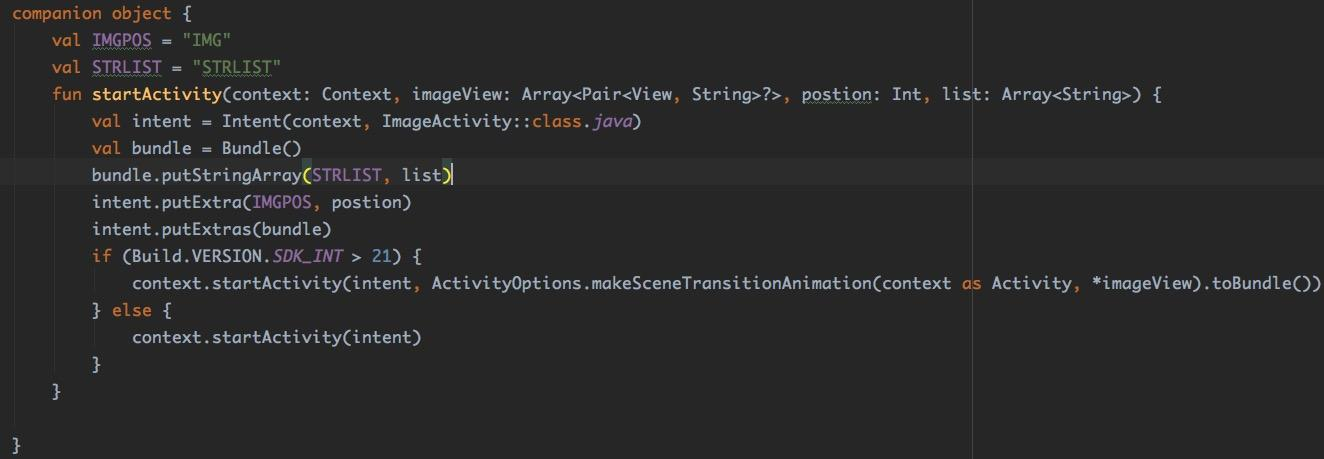
在API 21以后,我们可以使用内置的Activity切换动画。但是这样也就意味着只能兼容5.0之后的系统,ActivityOptions是一个静态类,它提供了为数不多的几种方法,我们正是用其中的makeSceneTransitionAnimation(Activity activity,Pair… sharedElements)来完成了这个效果,有兴趣的小伙伴移步至这里,
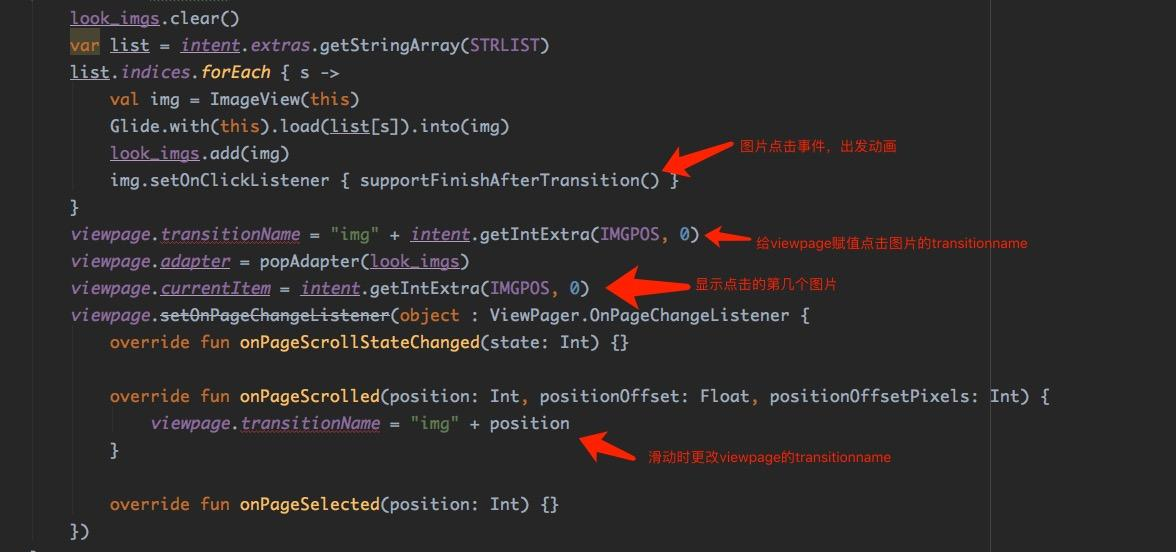
先来说下传递的两个参数,第一个activity不用说,第二个pair<View,String>,View是你开始动画的view对象,string是他的动画名要和结束动画的view名一致才可以,到这里应该可以理解,我们在创建适配器的时候给每个imageview起了一个transitionname当我们跳转至查看大图界面给当前的viewpage赋值相同的名称便能完成动画,然后在我们滑动时更改viewpage的transitionname为对应图片的transitionname这样在点击图片的时候就会显示对应图片的下标。

如果要实现图片的放大缩小可以把imageview换成photoview