基于 simditor 的 django 富文本编辑器
istommao/django-simditorsimditor 是 Tower 的编辑器
项目地址: mycolorway/simditor DEMO地址:Simditor
之前一直使用django-ckeditor,发现这块编辑器后我有了一个大胆的想法 <img src="https://pic4.zhimg.com/v2-16d285db7ae8537395949a088d37cc67_b.png" data-rawwidth="25" data-rawheight="30" class="content_image" width="25">

... 额 你乎的markdown真麻烦
于是学习了django-ckeditor 的代码 然后 结合 simditor 做了一个django-simditor
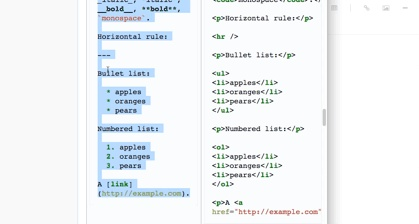
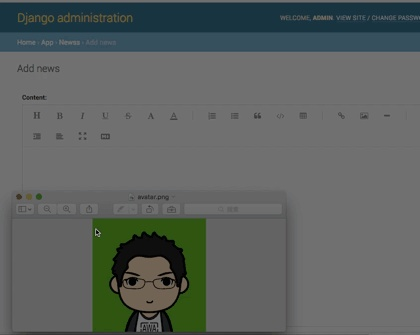
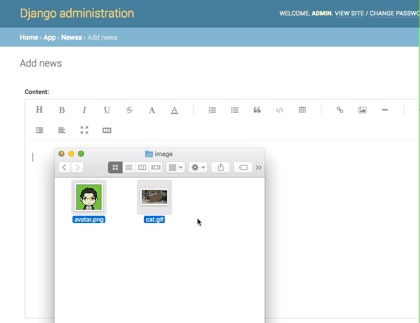
有markdown 模式,拖拽上传图片,感觉挺方便的,以后可以用于博客后台, 想想还是不错的
<img src="https://pic2.zhimg.com/v2-8d006b55de51247c09c717d4eec6d8f1_b.gif" data-rawwidth="420" data-rawheight="335" data-thumbnail="https://pic2.zhimg.com/v2-8d006b55de51247c09c717d4eec6d8f1_b.jpg" class="content_image" width="420">
 <img src="https://pic3.zhimg.com/v2-7f6ac2cd0fa351028f058b6cdff0388e_b.gif" data-rawwidth="420" data-rawheight="323" data-thumbnail="https://pic3.zhimg.com/v2-7f6ac2cd0fa351028f058b6cdff0388e_b.jpg" class="content_image" width="420">
<img src="https://pic3.zhimg.com/v2-7f6ac2cd0fa351028f058b6cdff0388e_b.gif" data-rawwidth="420" data-rawheight="323" data-thumbnail="https://pic3.zhimg.com/v2-7f6ac2cd0fa351028f058b6cdff0388e_b.jpg" class="content_image" width="420">
 <img src="https://pic3.zhimg.com/v2-99aa1ca3850a4c064055060bf4cfc13e_b.gif" data-rawwidth="419" data-rawheight="224" data-thumbnail="https://pic3.zhimg.com/v2-99aa1ca3850a4c064055060bf4cfc13e_b.jpg" class="content_image" width="419">
<img src="https://pic3.zhimg.com/v2-99aa1ca3850a4c064055060bf4cfc13e_b.gif" data-rawwidth="419" data-rawheight="224" data-thumbnail="https://pic3.zhimg.com/v2-99aa1ca3850a4c064055060bf4cfc13e_b.jpg" class="content_image" width="419">