💖 🚀 🚀 🚀 🚀 ............ 😘
bundle-compare-analyzer是一个简单的分析各个版本代码打包文件大小的可视化工具。


webpack, gulp,browserify等工具 把我们所有的文件都打包成多个bundle JS 文件, 我们经常需要优化打包文件体积。
bundle-compare-analyzer可以在每次将代码文件打包时,生成一个版本。便于对比,分析各个版本打包文件的大小。
特点
- 保留每次
webpack,gulp,browserify等工具生成 bundle 文件的信息. - 直观的分析
webpack,gulp,browserify等工具生成 bundle 文件的大小.
安装
npm install -g bundle-compare-analyzer支持node4.0以上版本
使用
bundle-compare-analyzer有三个命令:
add <bundlePath/bundleFile>: 打包完成后,根据指定的打包目录或确定的一个文件生成一个版本.compare: 对比分析各个版本.remove: 删除版本.
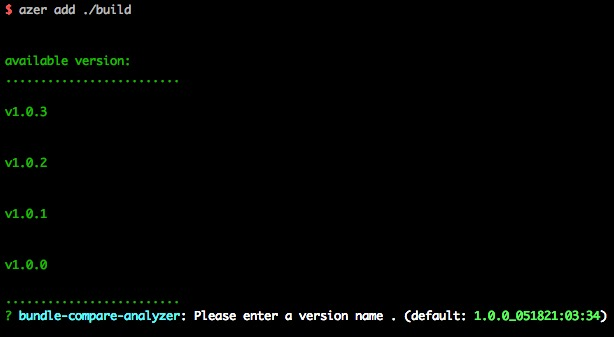
生成版本
azer add ./build // 打包路径
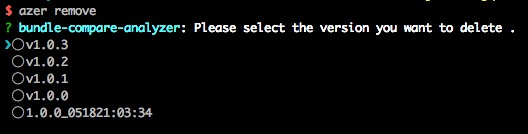
删除版本
azer remove
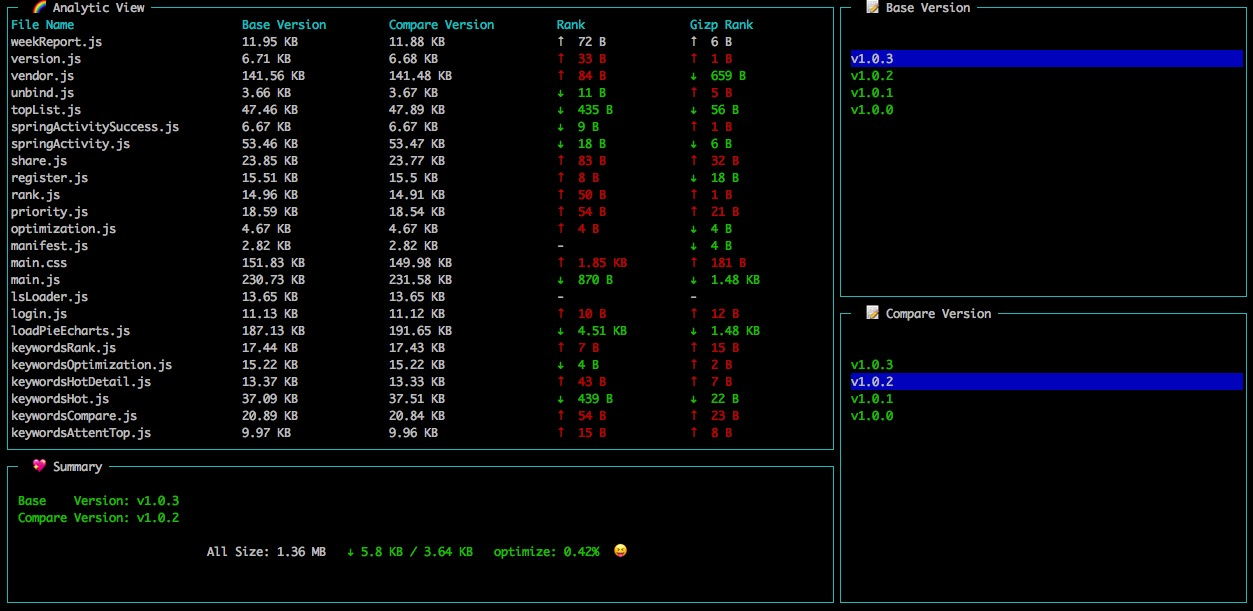
分析版本
azer compare注意
- 推荐使用
[name].[chunkhash].js为输出的文件名称
How to Contribute
Anyone and everyone is welcome to contribute to this project. The best way to start is by checking our open issues, submit a new issues or feature request, participate in discussions, upvote or downvote the issues you like or dislike.