需要满足的条件
- (未验证是否为必要条件) layout最外层用
<android.support.design.widget.CoordinatorLayout> - 背景图用图片控件(如ImageView)而不能直接对其他ViewGroup设置background(如LinearLayout)
- CoordinatorLayout和ImageView需要包含
android:fitsSystemWindows="true" - 需要用
android:background设置资源(曾经被坑过) - 该activity的style(v21)中需要添加
<item name="android:statusBarColor">@android:color/transparent </item> <item name="windowNoTitle">true</item><item name="windowActionBar">false</item>
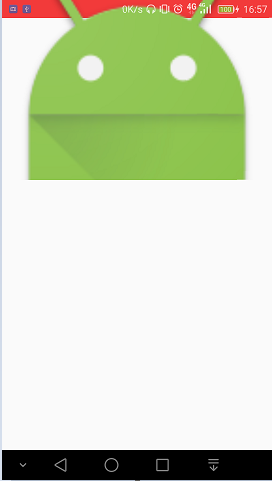
实现的效果

简易的实现
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/cl"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="top.wuhaojie.week.views.TestActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="@mipmap/ic_test"
android:fitsSystemWindows="true" />
</android.support.design.widget.CoordinatorLayout>
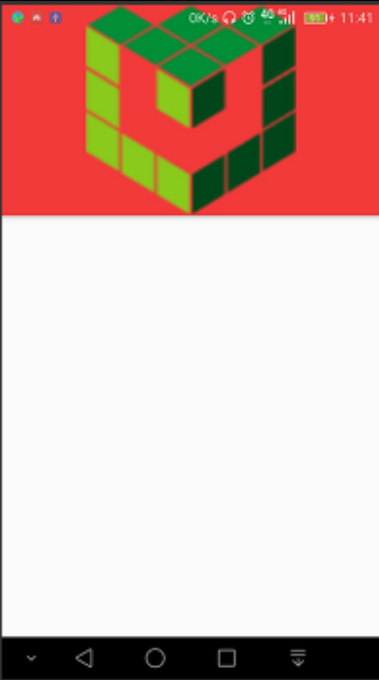
另一种实现
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/cl"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="top.wuhaojie.week.views.TestActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/AppTheme.AppBarOverlay">
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center_horizontal"
android:background="@mipmap/ic_test"
android:fitsSystemWindows="true" />
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>