
尝试从便利贴中里我调查的数据中找到感觉的我和我的Gator衬衫
挑战:找一份自己喜欢的应用,并且每天使用,通过彻底的重构它,看看自己作为一个设计师能有多大的创造力。
我选择 Instagram是因为我从2011年——在它发行后的一年便成为它的忠实用户了。
起初,我开始使用它是因为它的滤镜。但是在过去的6年中,我已经看到了它伴随着App出现的各种各式的改变和创新。我现在仍然忠实使用Instagram是为了表达自己的思想并且和当今潮流保持联系。
你可以说我是一个资深Ins用户。
补充说明:我不为Instagram工作,并且这个案例中所有的观点都是完全代表我自己的。 跟那些在Instagram工作的设计师不一样,我手头并没有影响它们当前设计的充足用户数据。所以,这个案例研究是不全面的,我这么做当然也不是在建议Instagram放弃它们当前的设计并采用我的设计。

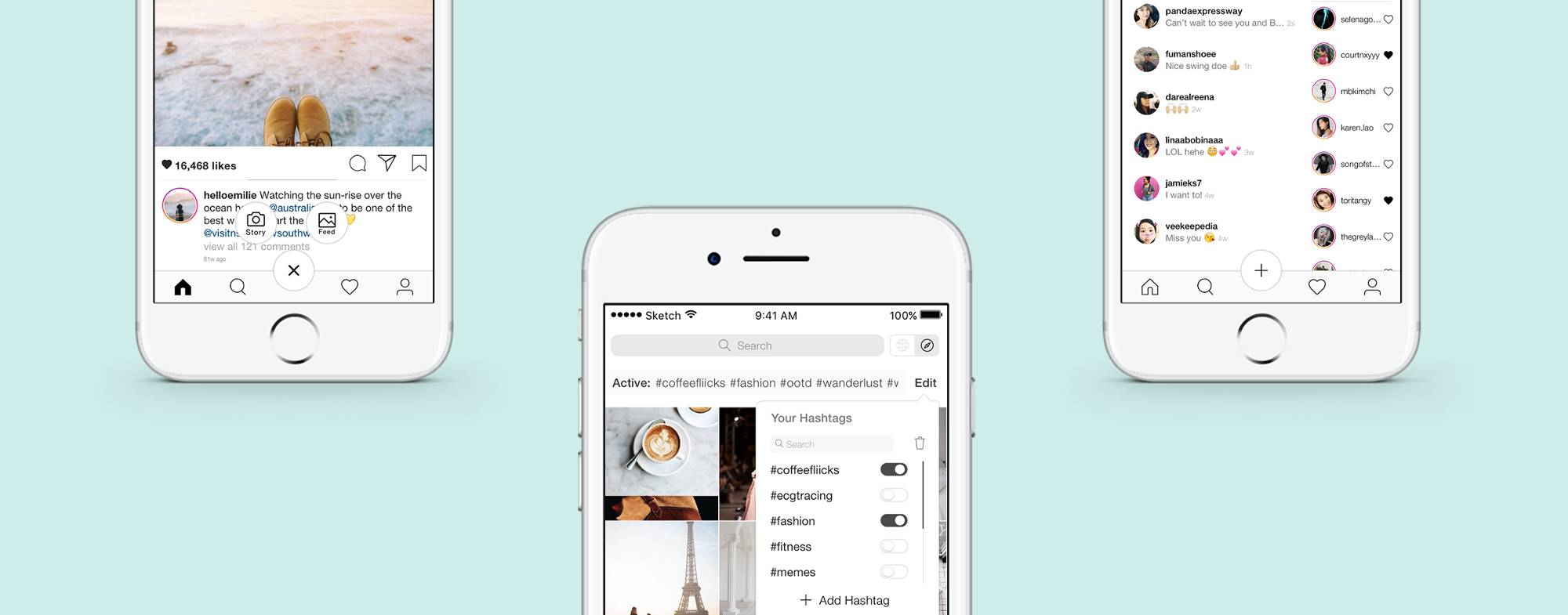
一些我的重设计中的截图
我在着手做这件事中的个人目标
我对于重设计的目标:
-
当探索和在线时促进一个更加沉浸和流畅的体验
-
设计一个平易近人和直观的用户界面
-
通过用户同理心来设计(HCD以用户为中心的设计)
我对于自身发展的目标
-
学习如何执行和分析用户研究,制造流程图和线框图,用Sketch做设计图,用Principle制作动画,用Invision做原型
-
从始至终基于我的设计原则完成我的第一个设计项目
在构建这个重设计过程中我承担的角色
-
用户研究员
-
数据分析员
-
UI/UX 设计师
-
产品设计师
为了简洁我在这篇文章之外留下了我的草图和线框图,但是还是欢迎你访问这里(https://www.kimthuytu.com/instagram-ios-redesign/#sketches)。
了解Instagram这个公司
Instagram是一个通过视觉讲故事的应用,它为用户提供了一个组织和分享生活中美和有创意时刻的平台。自它第一次出现在2010,Instagram的用户基数已经增长到200,000,000。它让来自全世界的人们保持联系并且分享他们各自的生活。
为了保持它的成长速度,Instagram不断的创新来推动它们的使命“分享世界的时刻”。
我的用户研究和数据
在我开展我的重设计项目之前,为了更深的理解我设计的对象,我和40个Instagram用户开展了访谈:
-
一个典型的Instagram的用户是怎样的?
-
它们使用Instagram的原因是什么?
-
是什么让他们一直坚持访问的?
我通过电话或者视频亲自开展与他们的交谈。


以读者统计为目标
在我交谈过的40个Instagram用户中,有10个男性和30个女性。男性用户的年龄分布在22到27岁,女性用户年龄分布在19-25岁。65%的调查者都是大学生或者是计划追求更高教育的高中毕业生。
我感觉这是一个很符合当前Instagram用户基数的有代表性的样本。因为90%的Instagram用户都是在35岁以下的。还有,在美国55%的18-29岁的人群都是Instagram用户。
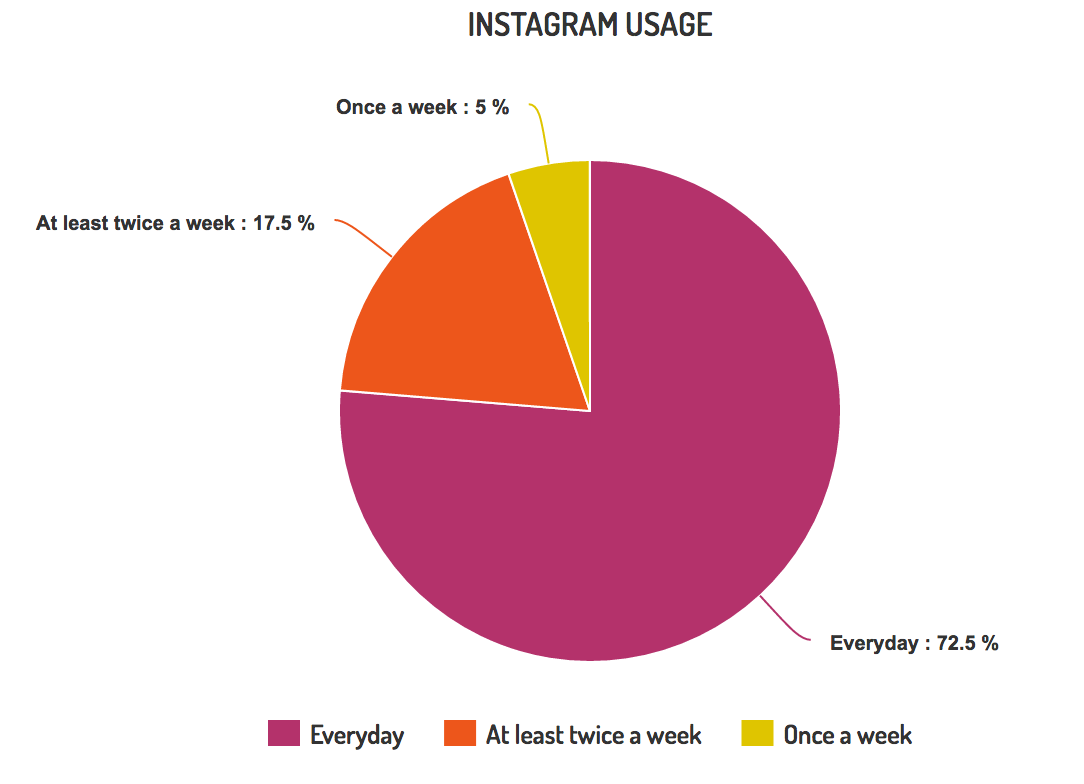
让这个调查更有趣的是,我交谈过的67.5%的用户都把Instagram排在他们最常使用的应用的前三名。另外,72.5%的人群样本每天都会使用Instagram。
有趣的事仍在继续
我要求我交谈的40个Instagram用户使用3个形容词描述Instagram。你对Instagram有什么建议?它让你感觉怎么样?
我总共收集到64个形容词。
前三名形容词分别是:创新,有趣和简单
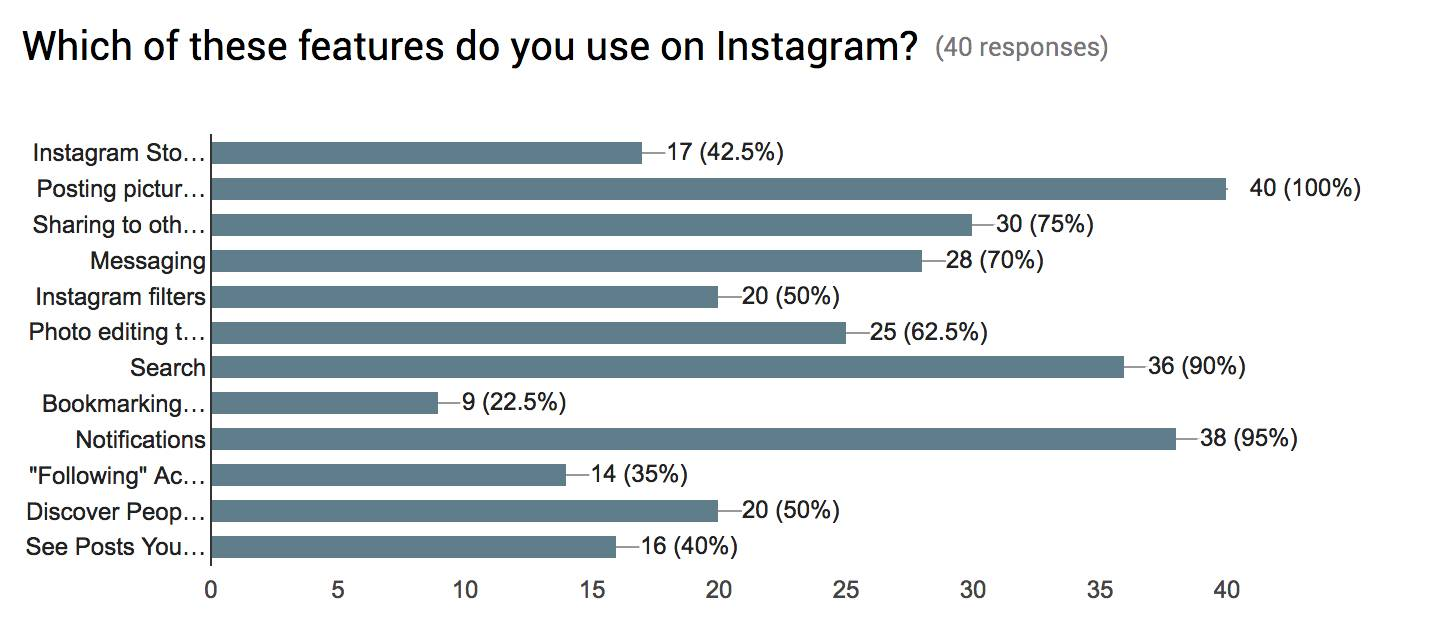
我也问了他们喜欢Instagram的什么特点。下面是他们前三个理由:
-
它是基于图片的
-
它很容易使用
-
它帮助他们保持联系
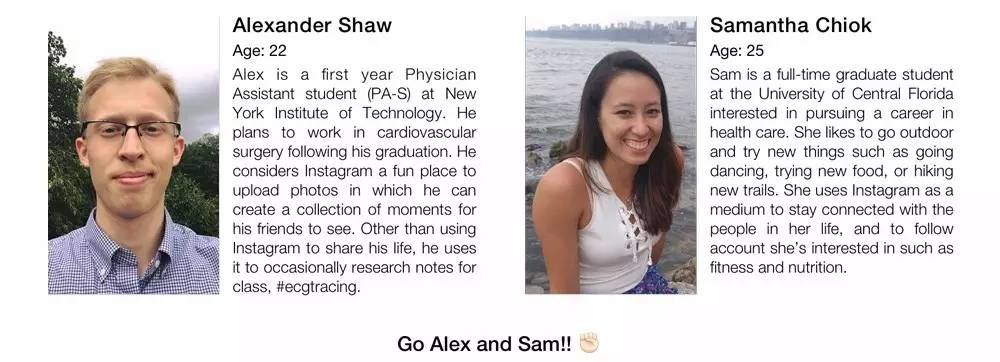
一个典型Instagram用户的性格

我交谈过的40个人的平均分析集
谁和你更相似一点?你是不是像Alex一样,用Instagram来分享他的生活并且总是用搜索功能来找一些很酷的事情?或者你是否像Sam一样,用Instagram来和朋友和她的兴趣保持联系?或者你都像?
不管是哪个方面,我都会在脑海里为像你,Sam和Alex的用户设计。
现在你对你为谁设计有一个更深的理解了,我们可以着手做一个很棒的事情啦!
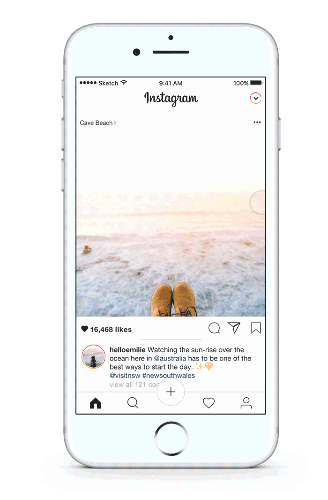
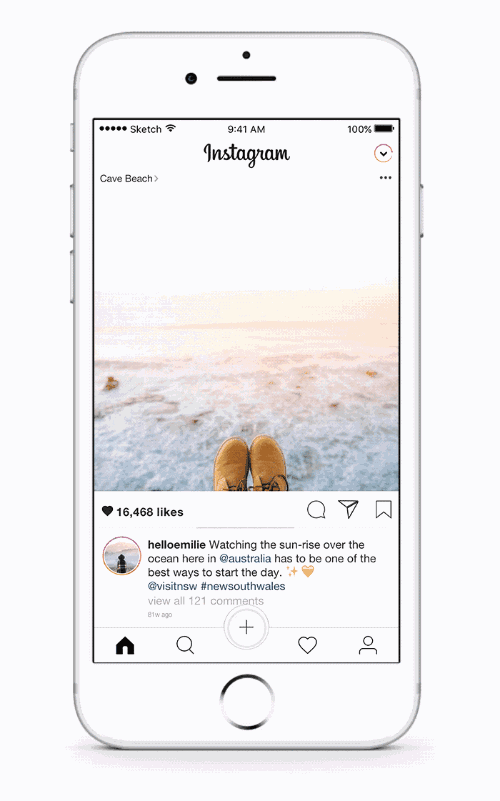
体验#1: 主页

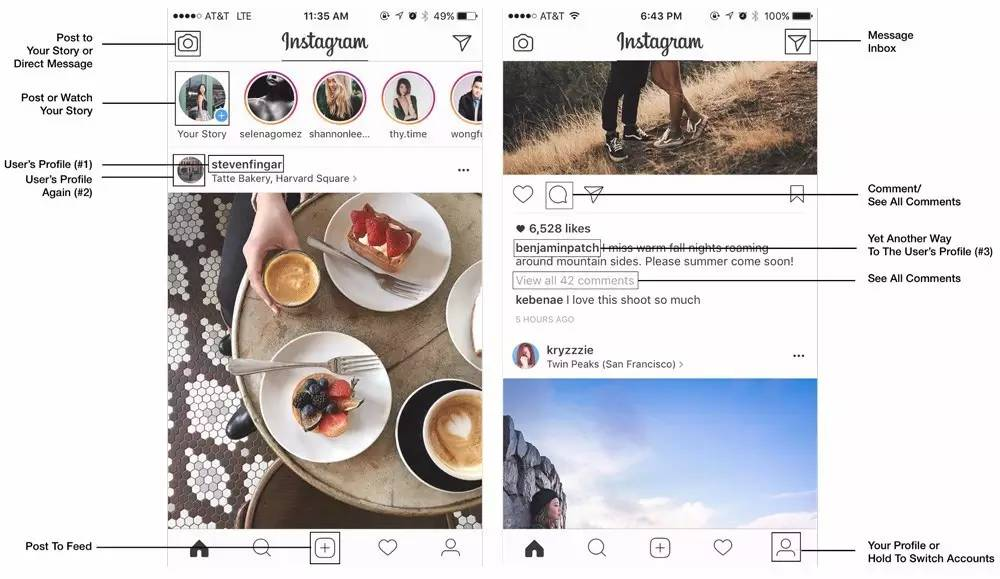
Instagram当前主页的分析
除了主页的重复功能外,这有我注意到的三个主要问题。
问题#1: 内容超载(Instastoriesvs feed)

credits to xkcd.com
在打开这个应用之后,Instagram用户有两个主要竞争的功能在吸引他们注意——他们应该在stories中滚动还是应该在feed中浏览呢?
两个选择都无止境的滚动着巨量的内容。根据选择的悖论的研究,过多的选择最终会导致选择疲劳,幸福感减少,或者害怕错过事情的愧疚感。特别是考虑到大约一半的用户在他们刚醒来或者睡前浏览Instagram。
补充说明:我决定在2016年用最小改动来重设计Instagram,因为我看到了它背后天才的推理和逻辑。你可以在这里读到它(https://medium.com/@ianspalter/designing-a-new-look-for-instagram-inspired-by-the-community-84530eb355e3)。
为了解决这个问题,我选择直接将stories整合进feed里,理由如下:
-
feed和story将能够一起工作,来为用户促进一个更有结合力的体验。
-
将stories和newsfeed结合起来可以防止它成为一个Julie Zhuo(Facebook的产品设计副总裁)曾经提到过的“屋顶甲板”。在当前的Instagram设计中,一旦用户开始在反馈中滑动时,Instastories就很容易被遗忘。眼不见,心不烦。

-
把stories和feed结合在一起后,它会在一个固定的时间轴上进行操作。对于任何目标行为来说这是能产生最高响应的最强有力的操作条件。

补充说明:不要担心,我不会去掉Instastories这个功能。我只是将它们移到了消息收件箱里,这样你通过直接点击主页顶部右上角便能获得它。我将会在下面更深入的讨论它。
问题#2: 顶部导航和滑动手势的分离
通过我的用户研究我发现了一个主要的问题:Instagram主页上滑动手势是否直接,这是一个主要问题。
简单来说,Instagram用户是否意识到了左右滑动与顶部的导航有关?
为了回答这个问题,我在访谈过程中进行了一个简单的实验。
方法(n=40)
在我开始这个实验之前,我提醒用户不能查看Instagram是实验的一部分。然后我要求用户向我从头到脚描述Instagram经典简介页面的布局,然后就是主页。我问了他们4个简单的问题。
对于滑动:
-
主页上,进入哪个地方你需要从左向右滑动?答案:相机到照片到Instastories
-
在主页上,进入哪个地方你需要从右向左滑动?答案:消息收件箱
对于顶部导航:
-
你是如何点击屏幕发送你的story?答案:顶部左边相机icon
-
你是怎么到达你的消息盒子?答案:顶部右边箭头icon
笔记:如果用户回答“左右滑动”这部分问题,我将会提示他们给一个可选择的答案。(你知道其他的交互方式来____?)
这里是我收集到的数据(https://docs.google.com/spreadsheets/d/1KEDjQmM1mRKUQ4qSrbgX7G1ZTFGoMRLWCcCIkHfAEO0/edit?usp=sharing)
基于我的调查,Instagram里的关于滑动的知识都不是很好:
-
只有20%的人对所有滑动响应反应正确
-
20%的人至少有一个正确,50%的人一个都不对
-
50%的人知道从左往右滑能够引导他们去相机功能
-
20%的人知道从右往左滑能够引导他们去消息盒子
顶部导航:
-
72.5%的人知道通过点击顶部右侧箭头按钮来引导他们去消息盒子
-
55%的人知道通过点击顶部左侧相机按钮来引导他们去发布他们的story
另外有趣的事实和数据:
-
在访谈中40个人中只有3个人能够将4个问题都回答正确
-
当要求用1-5的程度描述他们对Instagram导航的熟悉程度时,75%的人将他们自己将自己描述为4或者更高。然而只有30%的人在滑动问题上只答对一个正确。
-
一个相当高比例92.3%的回答不正确的人相信或者猜测滑动左侧将会带领他们去探索/搜索页。(因为搜索/探索icon在底部导航中位于主页icon旁边,所以这种想法说得通)
这个调查的分析表明Instagram用户在导航和滑动手势中没有建立一个很好的联系。
“我不知道。我只是到处点击直到我发现我在找什么,并且突然我就看到了我的脸…”——当被问到他们如何到达消息盒子时一个Instagram用户回答
有一个方式让滑动手势更加直观的方式可能时让它和底部导航联系起来。然而,这对我来说可能是个好机会去创造一个新的功能…

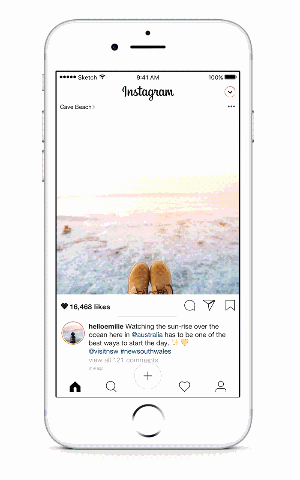
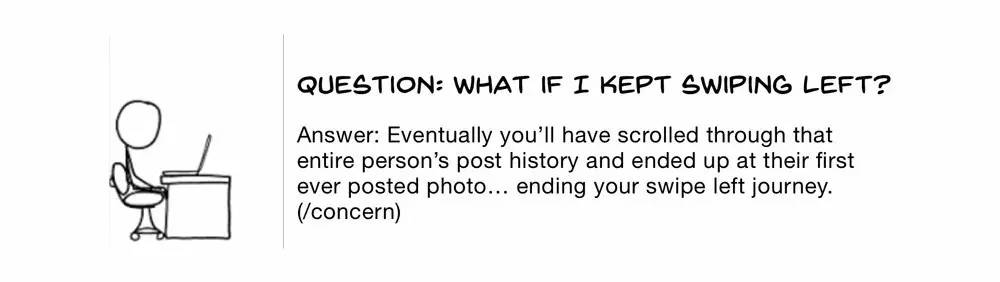
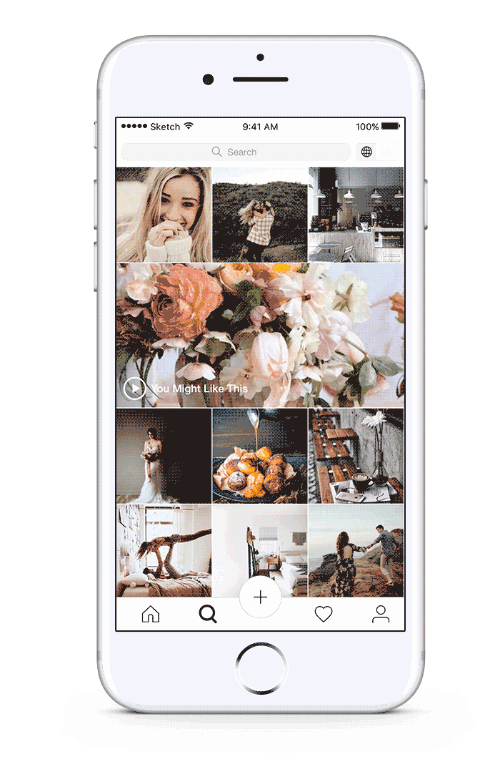
滑动来看新的或早期的照片
我用户研究的一部分是在从app store里观看Instagram的评论。Instagram用户里一个主要的抱怨是在动态里没有按时间顺序展示。
我想知道的是为什么用户想要他们的动态按时间顺序呢?为什么他们对这个改变如此失望?通过更深的挖掘,我发现用户认为按时间他们才能浏览彻底。Instagram当前的算法,是将流行的照片放在动态的最顶部。这会让Instagram用户沮丧因为他们可能会错过他们想要看的照片。
为了将用户对时间顺序的需求与Instagram当前的算法妥协,我决定将滑动功能与一个给用户指引的指示器结合起来:

例如,如果指示器在中间。你将知道这不是最新的post所以你可以向左滑来看最新的posts。如果指示器在最左端,你能够安心确保你现在在看这位用户最新的post。如果想看更旧的posts,一直左滑就好了。

对xkcd.com的信任
问题#3: 顶部左侧角落——遥不可及
人们会用各种方式拿他们的手机,不管他们怎么拿它,对于用户来说屏幕的左上角放导航将是最不便触控和最令人难受的区域。因为这就好像在床上玩手机掉到脸上的感觉一样。
研究表明导航最易到达和最少不适的点应该是手机底部——正在用户大拇指旁边。

从我的数据得出,和我交谈过程中100%的人知道怎么拍照片发动态(因为他们平时会用到)。然而在那些人中只有57.5%既不知道怎么拍Instastories或者从不使用它。为了提高Instastories的使用频率,我将这两个功能合并起来,理由是 1)拇指更容易够着。2)不用再花时间去普及Instastories。
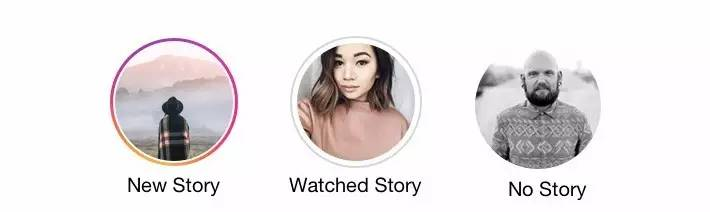
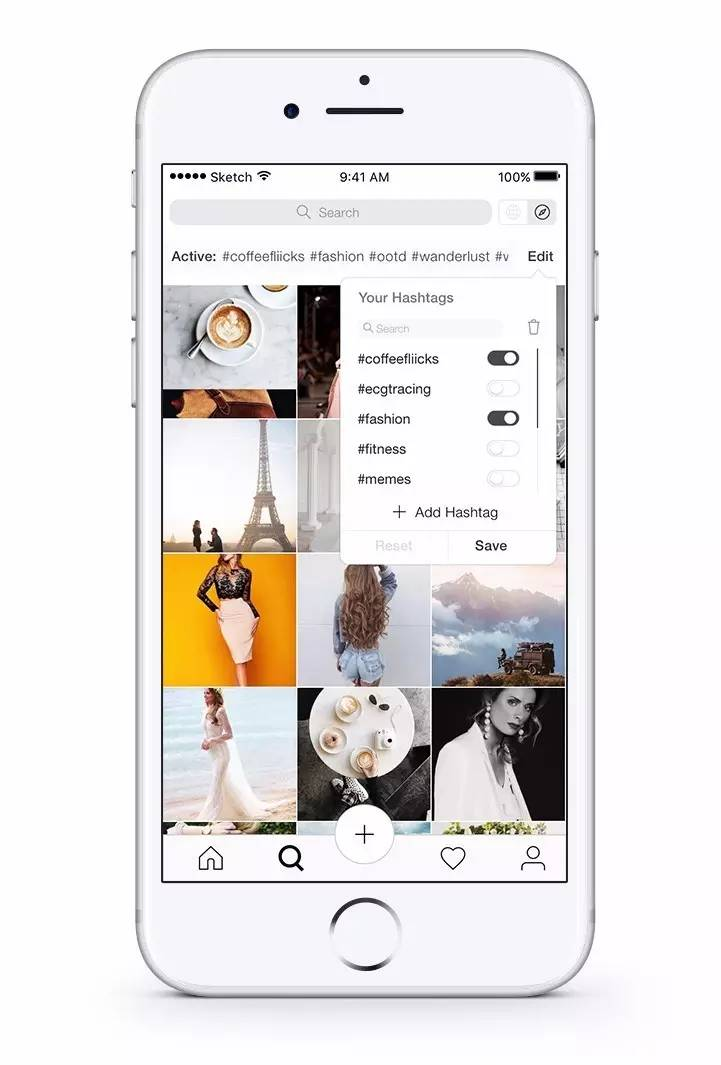
体验#2: 探索和发现模式
现在你有2个选择渠道来自发的探索。1. 通过Instagram的当前的算法。2. 通过你自己收藏的标签来有目的的发现。所以Sam和Alex能够看“#ecgtracing”或者“#fitness”来和他们的兴趣保持更新。
就我看来,我也许会关注“#coffeefliicks”和“#dametravelers”来看一些咖啡喝景点的艺术的图片。你也能够点击加一些新的标签,删除标签,或者通过你的标签收藏来搜索(当然,这是一个按字母表的排序)。


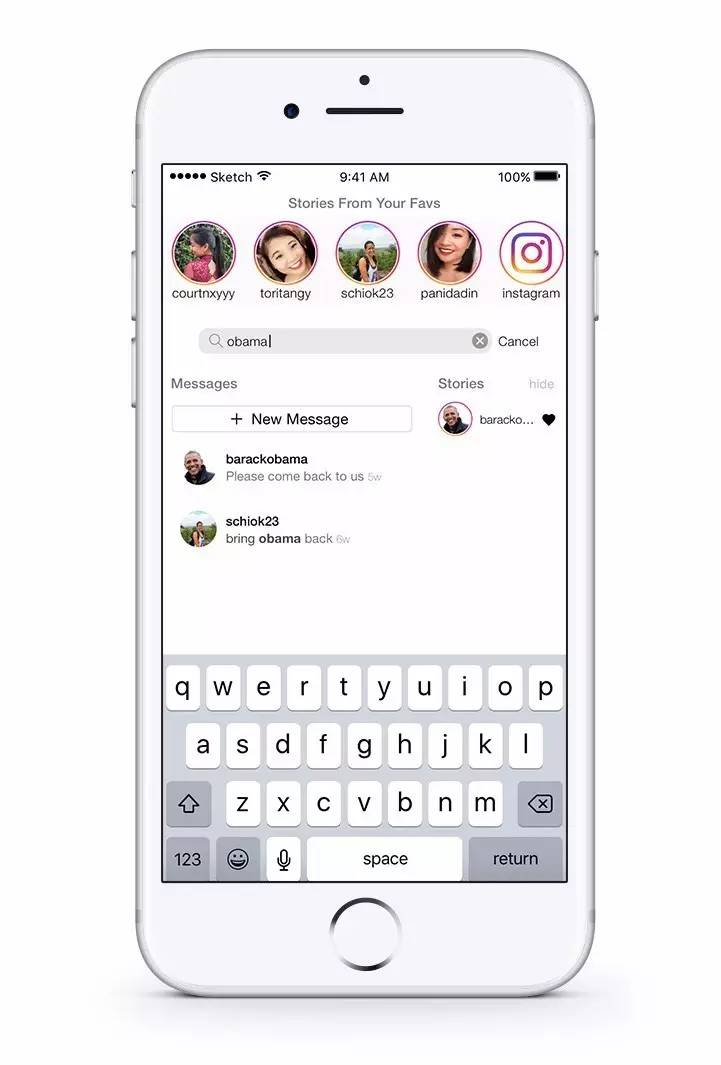
体验#3: 滑到相机和instastories
在我交谈过的用户中只有42.5%的用户使用过Instastories。两个为什么人们不用Instastories是因为两个原因。1)他们已经有Snapchat了 2)他们会不断看到那些他们并没有关注的人的Instastories。
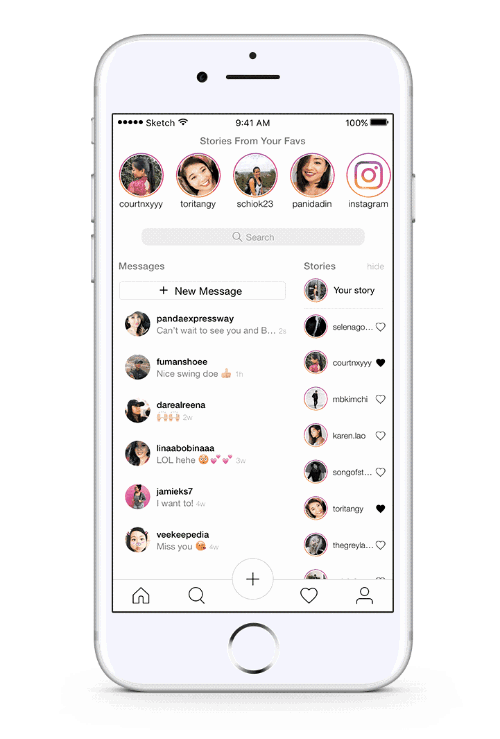
为了修复第二个原因,我实现了一个新的功能叫做“你喜欢的人的故事”来发掘更多价值和目的来使用Instastories。以此来使更多的人使用Instastories。
现在,为了你能更方便地浏览,你喜欢的人,你崇拜的人的Instastories都在你屏幕上方。交流保持联系!
你可以通过点击他们名字旁边的心形很轻易的移除或增加用户到你的喜欢列表。


备注:我将Instastories移进相机的原因是什么?首先,我需要一个位置来方式Instastories。其次,当你要发送照片或者Instastories时,你只需直接进入消息收件箱。因此,将Instastories和相机放一起就显得非常有意义。
另一个需要注意的是:现在的消息收件箱没有底部导航界面,如果用户知道如何使用滑动手势,他们就会知道如何回到主页,而正如我上面提到的——只有20%的人知道向左滑能到达相机。考虑到这一点,我决定保留底部导航栏,这样用户才不会感到迷茫。
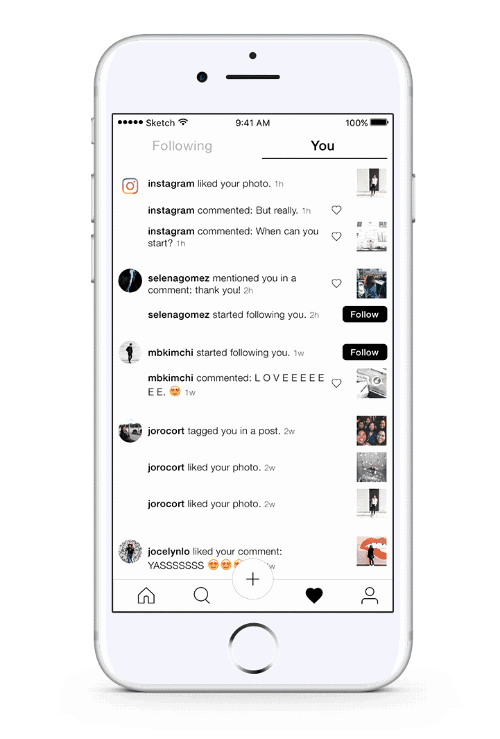
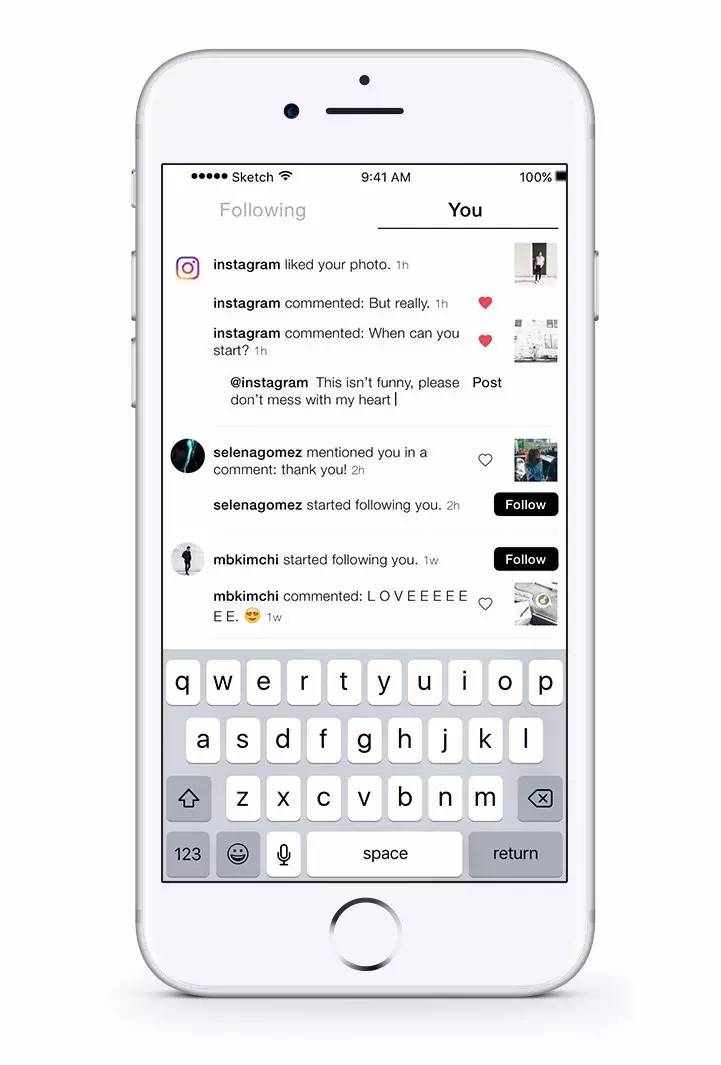
体验#4: 通知和简介
哈哈哈哈…终于到了最后一个部分。对于通知和简介,我想通过加更多负空间和群聊来给用户界面更多呼吸的空间。


我想你能够猜到那些通知是真实的
另外,你可以直接在你的通知页面里通过长按用户名来给人点赞或者评论(短按进入用户简介)。当你按住用户名时会触发出一个自动@用户ID的评论框、然后你只要输入你的评论点击“发布”。
我认为这个将会成为一个很棒的功能因为在很多时候,你会在post的评论的海洋中迷失方向。刚才他们的用户名是什么?评论在哪?刚才那个评论说的什么?
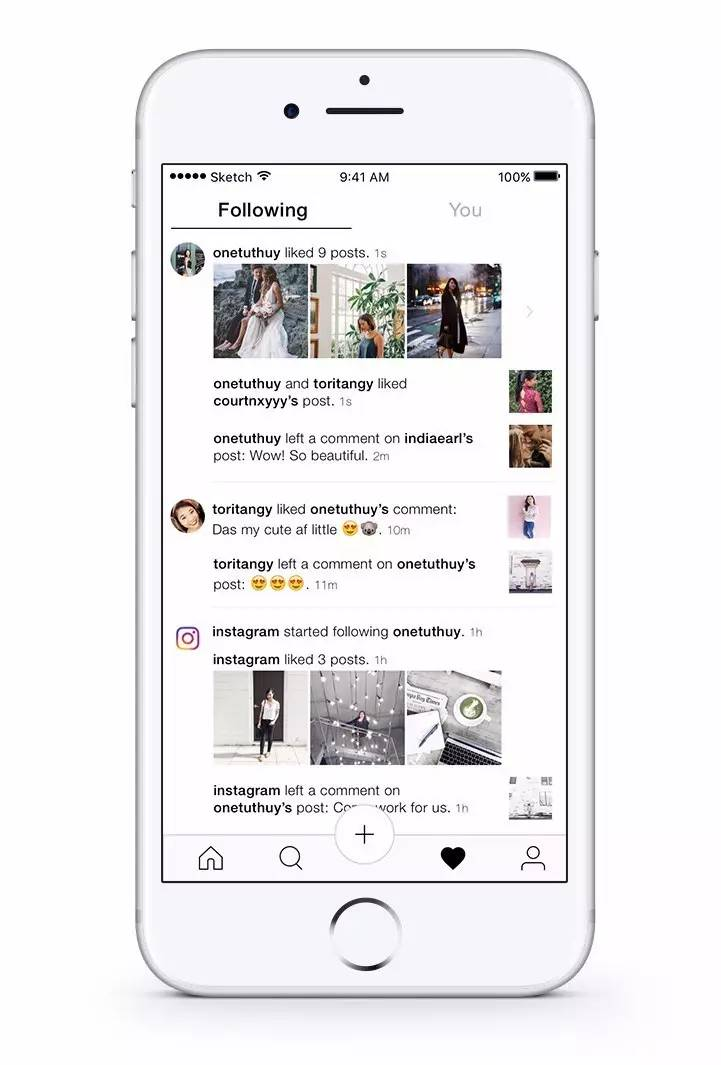
“关注”通知
在这期间一个有趣的事实是——在我访谈过只有35%的Instagram用户查看过正在关注的人的动态。是否保持这个功能可能是我不得不做的最难的一个决定,我决定保留它并且在某种程度上简单的重设计它,因为我希望通过让图片变大来吸引更多的注意力。
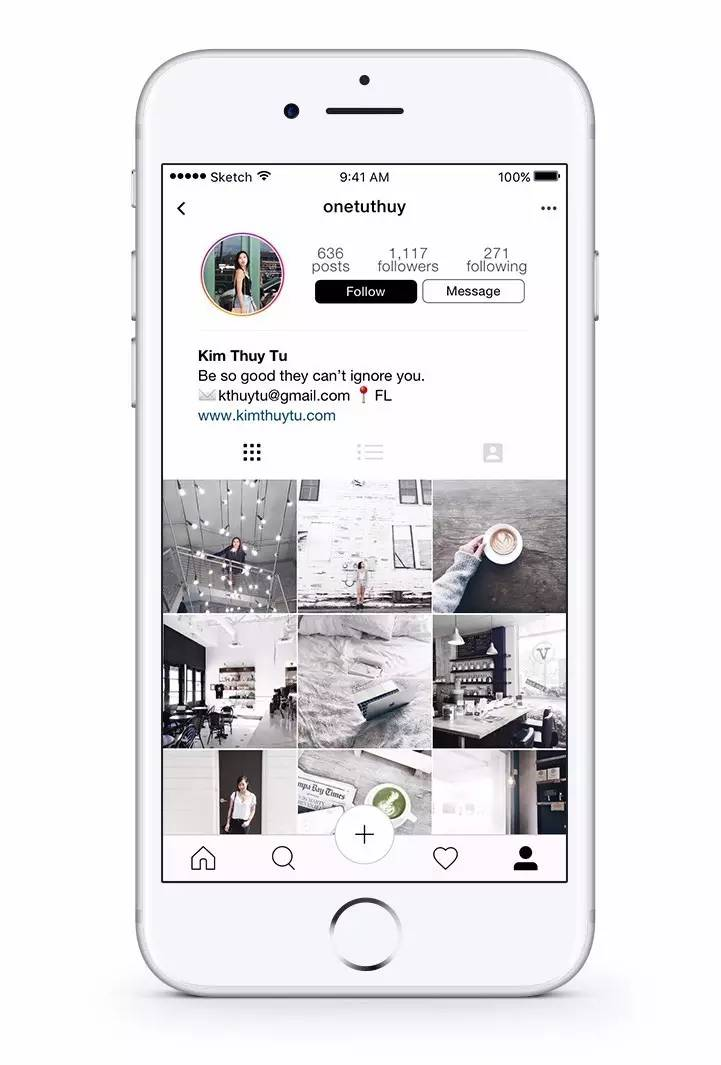
简介
老实说,我喜欢Instagram当前的设计。为了增加极简主义,我对浏览icon做了一些轻微的改变,并且加了一些负型空间来保持设计的一致性。


反思我已经做了的工作
进入这个项目,对我来说是锻炼我设计技巧的完美机会。上个学期我刚从医学学习转换过来,希望追求一个产品方面的事业。所以我认为对我来说最好的方式就是把我投入在一个项目中学习,然后从那里起飞。
现在回头看,上面说的这些好像很简单。但是在过去的两个月中,我为了能够完成这个项目学习了远远不止上面的内容。
我认为学习和创造最好的一件事情就是你开始管理自己。你学会什么方法是有效的,什么方法是无用的。你学习怎么更快更好更有效的做一件事情。你在你尝试的过程中开始学习一些你原本想学但没有学的东西。
前进之路永远不会结束。学习的过程是不停息的。
“设计并未变得简单,只是你变得更好了。”
就到这儿吧,非常感谢你的阅读!
可以点击这里查看我的完整交互原型:https://projects.invisionapp.com/share/3TAPYZOZ6#/screens/221708141
编译:Lisa
校对:逗砂
原文链接:https://medium.freecodecamp.com/i-wanted-to-see-how-far-i-could-push-myself-creatively-so-i-redesigned-instagram-1ff99f28fa8b
本文由非科班设计翻译小组翻译
其他相关文章:
