1.Hierarchy Viewer工具
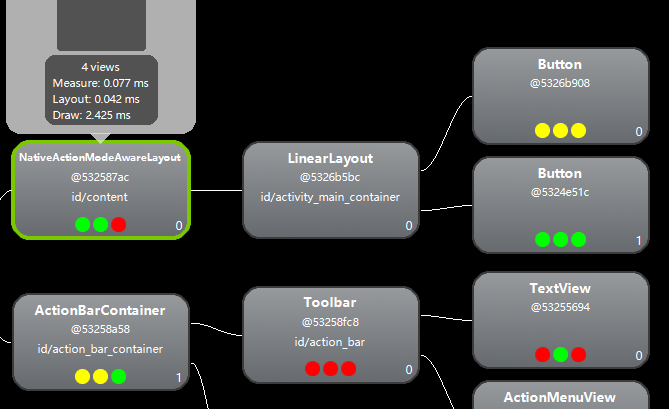
Hierarchy Viewer将帮助我们快速可视化整个UI结构,并且可以了解具体view的渲染性能。Tools→Android→Android Device Monitor,打开Hierarchy View视图。此工具的详细视频教程见Udacity。
此工具可以帮助我们确定哪些视图是多余的,可以让我们简化视图层级以节省内存。

如图,这些圆点的颜色表示这个节点相对于其他节点的性能,即相对性能。
绿色,表示快于至少该view tree的一半
黄色,表示慢于至少改view tree的一半
红色,表示该view tree中最慢的
2.优化方案
对于红色的view我们可以考虑优化布局:
主要思想就是减少层级嵌套:
1.嵌套的LinearLayout转换为RelativeLayout

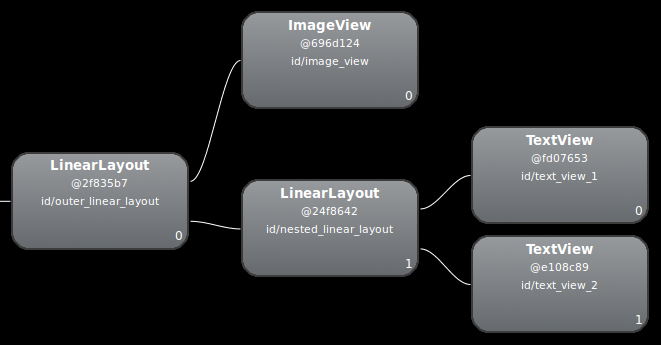
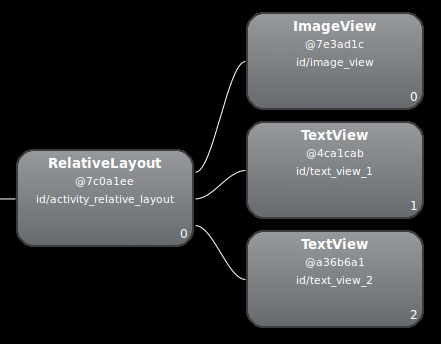
效果图

嵌套的LinearLayout

RelativeLayout
这种优化效果可能不是那么明显,但是如果这个布局是RecyclerView的item布局,那么影响就成倍了。
2. 使用嵌套标签
例如include,merge,viewstub,具体见另一篇博客,android性能优化-渲染-嵌套标签
3.其他优化方法
可以使用lint,具体见官方说明

蛋妞码农