作者:滴滴公共前端团队 - fen
前言
我们内部基于 Vue 做了一套公司级的 H5 编辑器解决方案,里面也包含了高度定制的动画 - 由我们专攻动画方向的妹子来定制完成初版,然后提供配置化。
需求
要求三个图片之间进行过渡:
第一张从正常慢慢放大,最后一帧第一张透明消失
在第二张出现,从左往右偏移
第三张,从右往左偏移。
难点
1. 图片之间如何在最后一帧进行透明显示隐藏?
2. 图片之间过渡如何协调完美?
三张图片进行动画过渡,接下来,咱们看看代码:

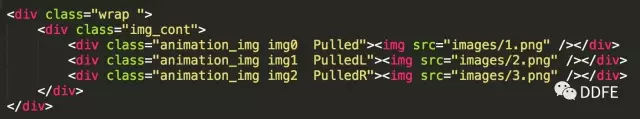
HTML

从中可以看到:【类名过滤了一下,至少示意用】
三个 div 包含着图片每个 div 后两个类名不同
img0、img1、img2 是写不同样式的
Pulled、PulledL、PulledR 这个类名是写不同动画的
重点看动画之间是如何过渡的,如图:
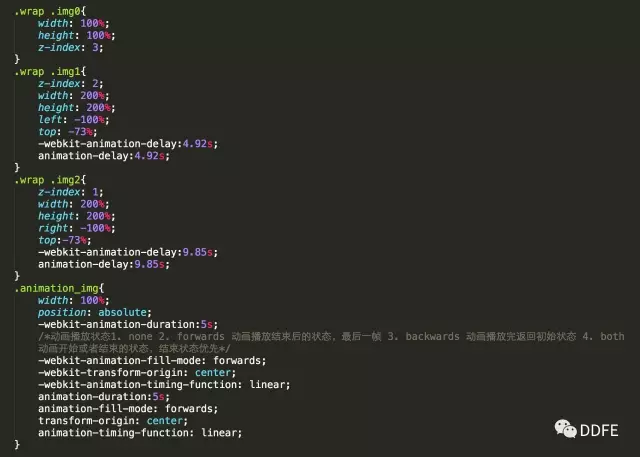
css


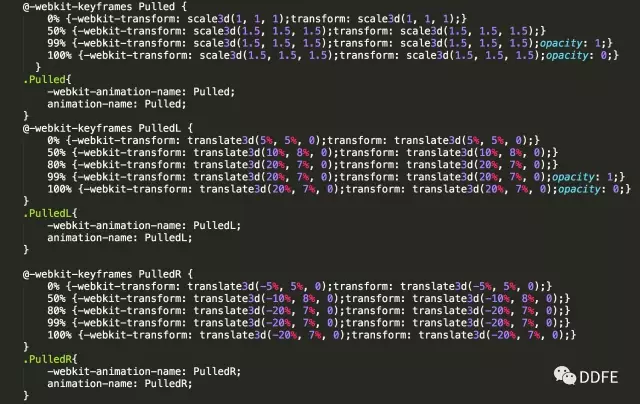
前两张图片先执行动画,到最后一帧的时候,执行透明度显示隐藏的操作,一般的思路是
从 0% 就写 opacity:1; 到100% 写 opacity:0
但是,你会发现效果不是我们想要的
这里也感谢大漠老师提供的思路,如下:
在动画 99% 和100% 来做 opacity:1; opacity:0;
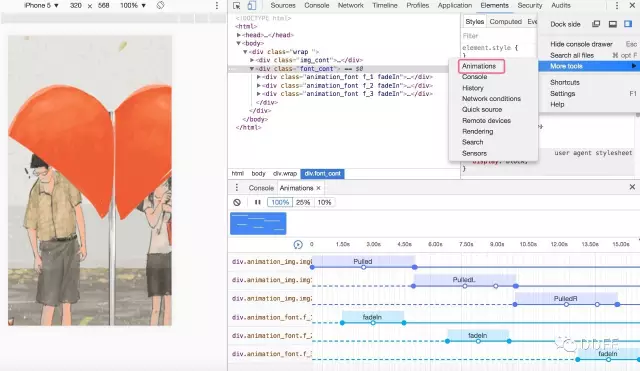
Animations 调试工具
我们介绍一下 Chrome 的这个调试动画的工具,叫:Animations
这个工具可以直接在浏览器里面调试动画之间的过渡时间,让动画上下时间可以完美连接,如图所示:

感兴趣的伙伴可以去操作试试~
欢迎关注DDFE
GITHUB:github.com/DDFE
微信公众号:微信搜索公众号“DDFE”或扫描下面的二维码
